更新记录
1.0.3(2024-06-02) 下载此版本
ts + vue新版
1.0.2(2023-02-09) 下载此版本
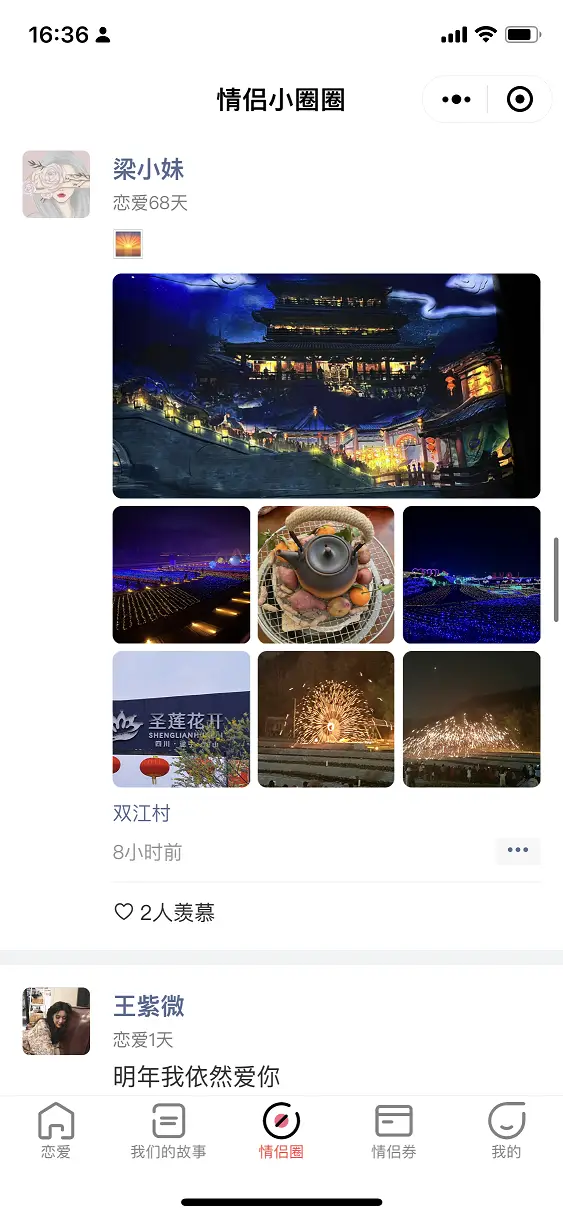
增加了:开启延迟加载,图片显示动画效果(淡出显示)。 单图适配(类似于微信朋友圈)
1.0.0(2023-02-08) 下载此版本
2023/2/8日发布1.0.0版本
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| √ | √ | √ | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
使用方式
// TODO imagesList为图片数组
const imageArrayWidth = ref(uni.upx2px(690))
<NineGridLayout :NineGridList="imagesList" :containerWidth="imageArrayWidth" BorderRadiusSize="12"/> 参数
| 参数名 | 作用 |
|---|---|
| NineGridList | 图片路径数组 |
| GridSpace | 间距大小 |
| OneChildHeight | 一个子View时最小高度 |
| BorderRadiusSize | 圆角尺寸 |
| IsPreview | 是否开启预览 |
| FailurePlaceholder | 图片加载失败占位图 |
| containerWidth | 容器宽度(px) |
| LazyLoad | 是否开启图片懒加载 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(4)
赞赏(4)


 下载 595
下载 595
 赞赏 4
赞赏 4

 下载 9695864
下载 9695864
 赞赏 1530
赞赏 1530















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号