更新记录
1.0.0(2023-02-08)
下载此版本
初始化
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
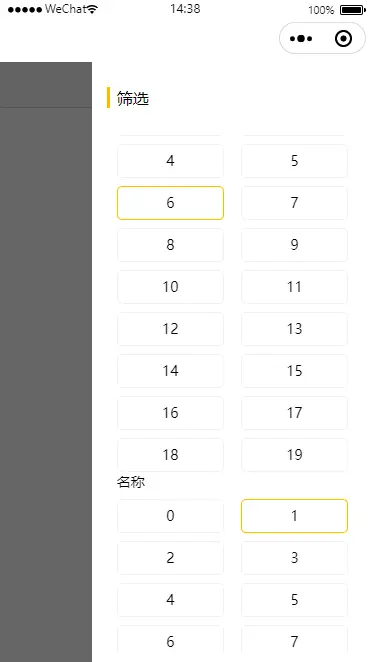
使用示例
props: {
show: {
type: Boolean,
default: false
},
header: {
type: Boolean,
default: false
},
back: { // 返回
type: Boolean,
default: false
},
title: String, // 标题
subTit: String, // 描述
zIndex: { // 层级
type: Number,
default: 2021
},
size: {
type: String,
default: 'normal' // 顶部header的大小 normal/small
}
}
<style lang="scss" scoped>
.screen{
margin: 50rpx;
font-size: 28rpx;
max-height: calc(100vh - 170rpx);
overflow-y: auto;
.box{
display: flex;
justify-content: space-between;
flex-wrap: wrap;
.lias{
width: 210rpx;
height: 64rpx;
line-height: 64rpx;
border: 2rpx solid #F2F2F2;
border-radius: 10rpx;
text-align: center;
margin-top: 17rpx;
&.active{
border-color: #FFC000;
}
}
}
}
</style>
<template>
<view class="wrap">
<button @click="showScreen=true">打开</button>
<gy-menuBar
header
title="筛选"
:show.sync="showScreen" >
<view class="screen">
<view class="title font-bold mt30">类别</view>
<view class="box">
<view
class="lias" :class="active==index ? 'active' : ''" v-for="(item,index) in 20" :key="index" @click="active=index">
{{item}}
</view>
</view>
<view class="title font-bold mt30">名称</view>
<view class="box">
<view
class="lias" :class="active1==index ? 'active' : ''" v-for="(item,index) in 10" :key="index" @click="active1=index">
{{item}}
</view>
</view>
</view>
</gy-menuBar>
<gy-popup-mask v-if="showScreen" @tap="showScreen = false"></gy-popup-mask>
</view>
</template>
<script>
import gyMenuBar from '@/components/gy-menuBar/gy-menuBar.vue'
import gyPopupMask from '@/components/gy-popup-mask/gy-popup-mask.vue'
export default {
components: {
gyMenuBar,
gyPopupMask
},
data() {
return {
showScreen: false, // 筛选弹框
active: -1,
active1: -1,
};
},
methods: {
submitHandle(){
this.showDialog = !this.showDialog
}
}
};
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 202
下载 202
 赞赏 0
赞赏 0

 下载 9311029
下载 9311029
 赞赏 1418
赞赏 1418















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号