更新记录
1.0.0(2023-02-08) 下载此版本
初始化
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
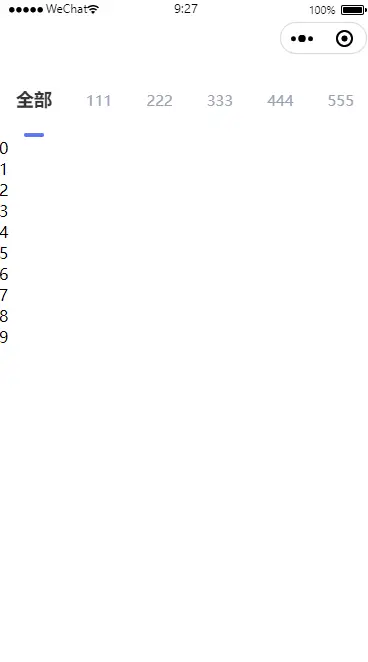
使用示例
<template>
<view class="wrap">
<gy-tab-bar
className="fixed"
v-model="active"
:tabData="typeData"
@change="handleChange" />
<view class="container">
<view
class="order-item"
v-for="(item, index) in 10"
:key="index">
{{ item }}
</view>
</view>
</view>
</template>
<script>
import gyTabBar from '@/components/gy-tab-bar/gy-tab-bar.vue'
export default {
components: {
gyTabBar
},
data() {
return {
active: 0,
typeData: [
{
id: 0,
name: '全部'
},
{
id: 1,
name: '111'
},
{
id: 2,
name: '222'
},
{
id: 3,
name: '333'
},
{
id: 4,
name: '444'
},
{
id: 5,
name: '555'
},
{
id: 6,
name: '666'
},
],
}
},
methods: {
handleChange(item) {
this.active = item.id
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 187
下载 187
 赞赏 0
赞赏 0

 下载 8957285
下载 8957285
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号