平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
更新日志
* 2019-01-23 `修复编译到微信小程序css不兼容问题`属性
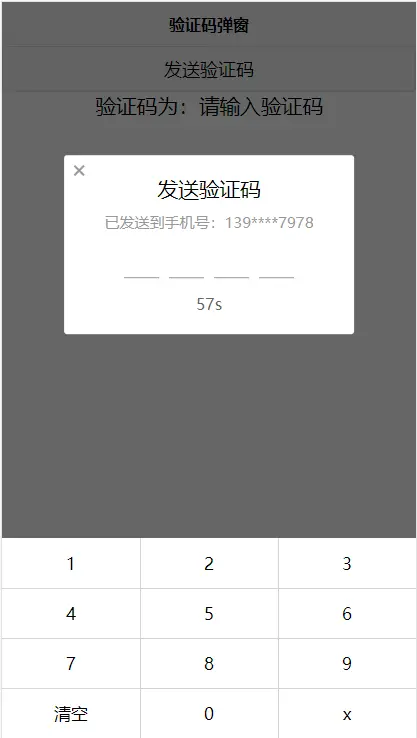
show 控制对话框是否显示
len 验证码长度,默认为4,最大值为6
autoCountdown 弹出后是否自动倒计时
phone 提示发送的手机号(可不填)事件
res.type 对话框事件类型 1 用户输入验证码完毕 0 重新发送 -1 对话框被关闭
res.code 返回的验证码
res.resendCall 用户点击重新发送后(res.type等于0时),需调用此函数来重新执行倒计时
 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP

 下载 2034
下载 2034
 赞赏 0
赞赏 0


 下载 9111495
下载 9111495
 赞赏 1356
赞赏 1356















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号