更新记录
1.2.5(2024-04-28) 下载此版本
修复q-page的padding出现多余空白BUG
1.2.4(2024-04-11) 下载此版本
修改uni引用,优化BUG
1.2.3(2024-04-09) 下载此版本
重写parse-url.js 修复若干BUG
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.6.18 app-vue app-nvue | √ | √ | √ | × | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
kv-qui
基于Quasar重构的UniAPP UI解决方案。
国内可以访问gitee: https://gitee.com/kevinui/qui-demo
安装配置
配置文件
在根目录新建配置文件 qui.config.js 文件名不要修改,组件内有引用。放在与main.js同一目录。
// 引入插件,按需安装
import LocalStorage from '@/uni_modules/kv-qui/plugins/LocalStorage.js'
/*
* dayjs插件,用于日期选择、日历等插件
* 如果项目已经npm安装,可以改为自己安装的,防止重复引用
*/
import dayjs from '@/uni_modules/kv-qui/plugins/dayjs/index.js';
import zhCn from '@/uni_modules/kv-qui/plugins/dayjs/locale/zh-cn';
dayjs.locale(zhCn);
// 配置内容
export default {
// UI
config: {
// 系统主题,不设置则获取
dark: false,
},
// plugins 插件
plugins: [
LocalStorage,
],
// 第三方插件
external: {
dayjs
}
}安装UI
编辑main.js主文件,安装UI组件
// 第一步:引入Qui、配置文件、图标文件(根据需求)
import Qui from '@/uni_modules/kv-qui/index.js'
import QuiConfig from './qui.config.js'
// 引入图标文件,在extras目录中有多个图标文件,根据需求引入
import '@/uni_modules/kv-qui/extras/material-icons/material-icons.css'
// 第二步:安装组件(在createApp函数中),大约在18行下面
app.use(Qui, QuiConfig)引用CSS
小程序,还需编辑App.vue,引入CSS样式。
/* #ifdef MP */
@import './uni_modules/kv-qui/css/index.sass';
/* #endif */基础说明
持续更新中。。。
组件应用
- Avatar 头像
- Icon 图标
- Image 图片
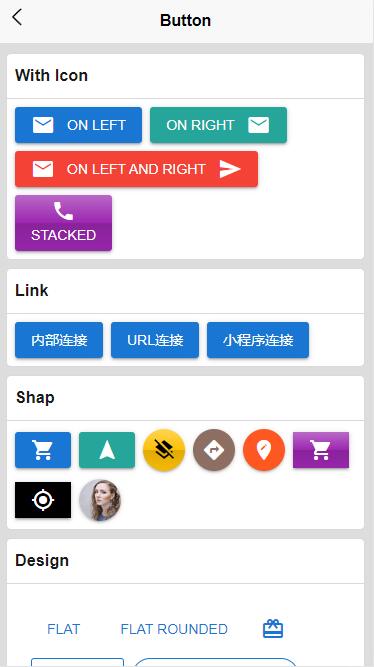
- Button 按扭
- Badge 徽标
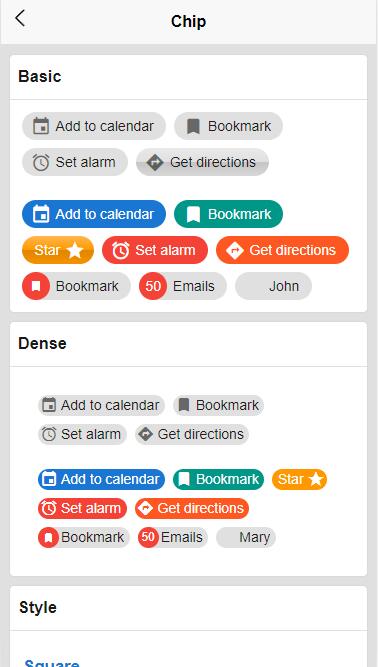
- Chip 碎片
- Card 卡片
- List & Item 列表
- Links 连接
- Linar Progress 进度条
- Input & Field 输入框
- Form 表单
- Checkbox & Radio 单复选框
- Date & Picker 选择器
- Tabs 选项卡
- Swiper 滑动切换


 收藏人数:
收藏人数:
 https://github.com/ajaxjs/qui-demo
https://github.com/ajaxjs/qui-demo
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)





 下载 148
下载 148
 赞赏 0
赞赏 0

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号