更新记录
1.0.0(2023-01-28) 下载此版本
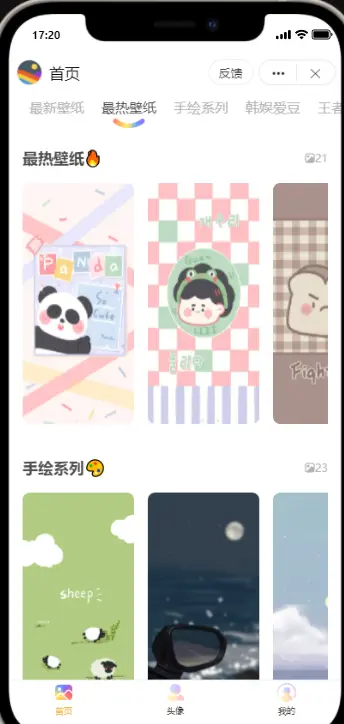
滑动菜单组件 可以满足顶部菜单滑动,支持自定义底部滑块,支持全平台小程序
使用
全局:遵循uniapp全局组件规则可直接使用 局部:
import Tabs from '@/components/Tabs.vue'
事件说明
| 类型 | 默认值 | 说明 |
|---|---|---|
| [Number, String] | - | 当前选中时的事件反馈,返回值为当前下标 |
参数使用说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| tabData | Array<Object> | [{ name: '全部'}] | 菜单项目,name为当前显示字段,格式如:[{ name: '全部'}, { name: '选项一' }] |
| activeIndex | int | 0 | 当前默认显示菜单索引 |
| config | object | defaultConfig: { // 要显示的key key: 'name', // 字体大小 rpx fontSize: 26, // 字体颜色 color: '#B3B3B3', // 激活字体颜色 activeColor: '#4D4D4D', // item宽度 0为自动 itemWidth: 0, // 下划线左右边距,文字宽度加边距 rpx underLinePadding: 10, // 下划线宽度 rpx 注意:设置了此值 underLinePadding 失效 underLineWidth: 80, // 下划线高度 rpx underLineHeight: 6, // 下划线颜色 underLineColor: '#e54d42', }, |
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.3.8 | × | √ | × | × | √ | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
滑动菜单组件 可以满足顶部菜单滑动,支持自定义底部滑块,支持全平台小程序
使用
全局:遵循uniapp全局组件规则可直接使用 局部:
import Tabs from '@/components/wx-slideringMenu/wx-slideringMenu.vue'
事件说明
| 类型 | 默认值 | 说明 |
|---|---|---|
| [Number, String] | - | 当前选中时的事件反馈,返回值为当前下标 |
参数使用说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| tabData | Array<Object> | [{ name: '全部'}] | 菜单项目,name为当前显示字段,格式如:[{ name: '全部'}, { name: '选项一' }] |
| activeIndex | int | 0 | 当前默认显示菜单索引 |
| config | object | defaultConfig: { // 要显示的key key: 'name', // 字体大小 rpx fontSize: 26, // 字体颜色 color: '#B3B3B3', // 激活字体颜色 activeColor: '#4D4D4D', // item宽度 0为自动 itemWidth: 0, // 下划线左右边距,文字宽度加边距 rpx underLinePadding: 10, // 下划线宽度 rpx 注意:设置了此值 underLinePadding 失效 underLineWidth: 80, // 下划线高度 rpx underLineHeight: 6, // 下划线颜色 underLineColor: '#e54d42', }, |

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX


 下载 225
下载 225
 赞赏 0
赞赏 0


 下载 9695046
下载 9695046
 赞赏 1530
赞赏 1530















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号