更新记录
1.0.0(2023-01-11)
下载此版本
v1.0.0
参考tp-input 一种Android Material Design 风格的输入框
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
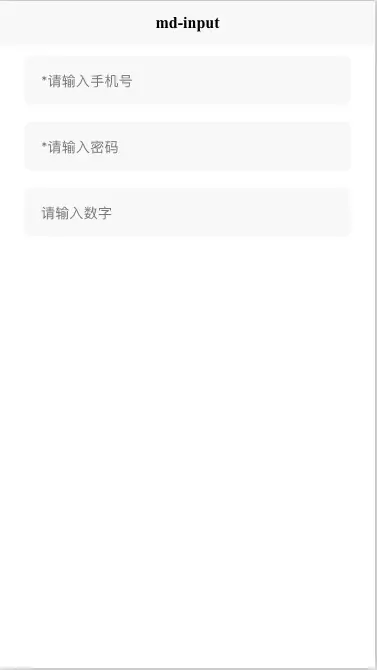
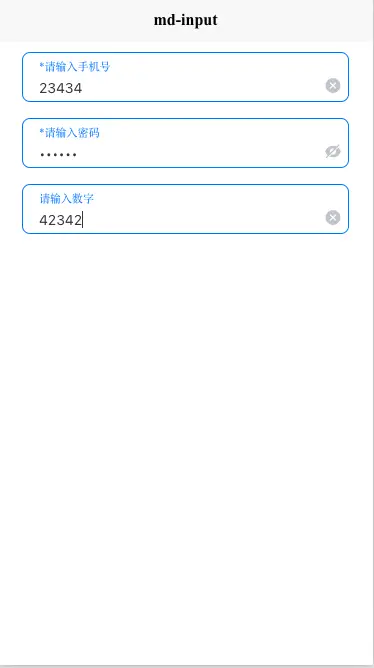
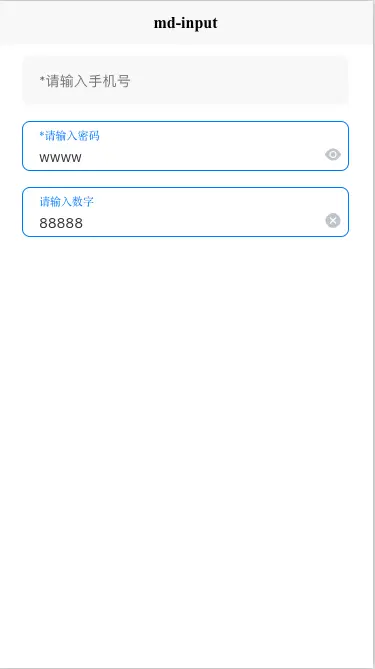
<md-input :border="true" placeholderValue="*请输入手机号"
type="number" maxlength="11" :tipsMessage="true">
</md-input>
<md-input :border="true" type="password"
placeholderValue="*请输入密码" :tipsMessage="true">
</md-input>
<md-input :border="true" :maxlength="5"
type="number" placeholderValue="请输入数字">
</md-input>
props: {
placeholderValue: {
type: String,
default: "请输入"
},
tipsMessage: { //是否显示错误提示
type: Boolean,
default: true
},
message: { //输入内容验证错误提示
type: String,
default: "输入不符合要求"
},
width: { //输入框宽度
type: String,
default: "654"
},
marginBottom: { //输入框下间距
type: String,
default: "32"
},
type: {
type: String,
default: 'text'
},
maxlength: { //最大输入长度
type: [Number, String],
default: 140
},
padding: { // 内边距
type: String,
default: "0 32rpx"
},
regexp: { // 验证输入内容正则
type: RegExp,
default: () => /\S+/
},
confirmPassword: { // 是否验证密码是否一致
type: Array,
default: () => []
},
border: { //是否显示边框
type: Boolean,
default: true
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 61
下载 61
 赞赏 0
赞赏 0

 下载 8957326
下载 8957326
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号