更新记录
0.0.1(2019-12-05) 下载此版本
第一次发布,功能详见说明
平台兼容性
插件介绍
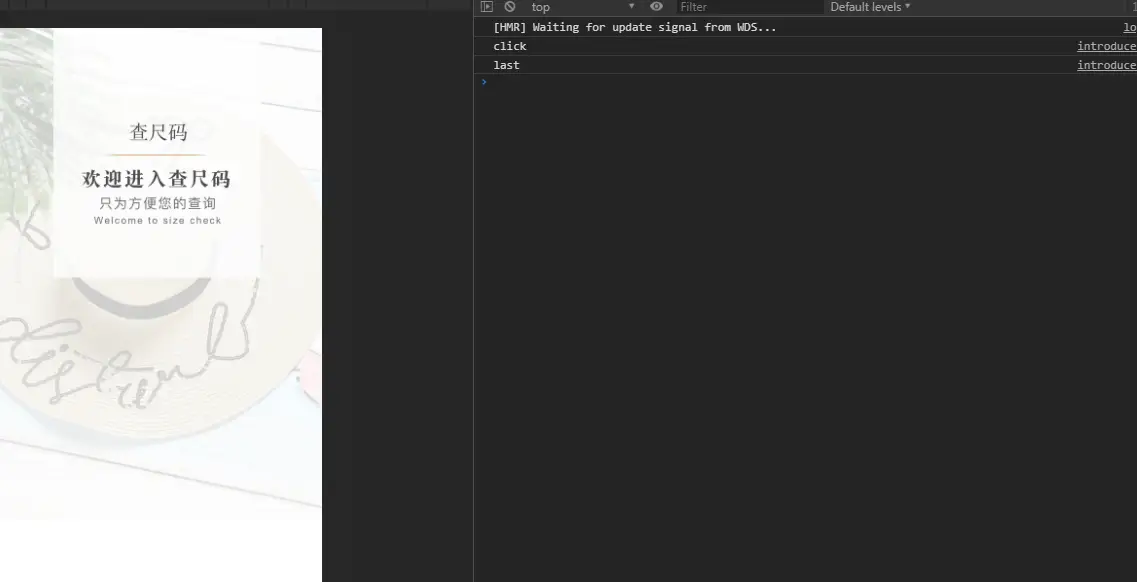
一个很简单的用于整屏引导图的滚动插件,由于uni-app自带的swiper组件在第一屏和最后一屏的时候仍然可以拖动会有留白的效果,所以就自己写了一个,在第一屏的时候无法向右拖动,最后一屏无法向左拖动;使用时传入一个图片数组即可,可以监听图片点击事件与在最后一屏时仍然向左拖动的事件
使用方法
在 script 中引入组件
import firstPageSwiper from '/components/cao-firstPageSwiper/cao-firstPageSwiper.vue';
export default {
components: {
firstPageSwiper
},
}在template中使用
<first-page-swiper
@swiperClick="swiperClick"
@lastPage="lastpage"
:img_list="img_list"
></first-page-swiper>属性
| 属性名 | 类型 | 是否必传 | 默认值 | 说明 |
|---|---|---|---|---|
| img_list | Array | 否 | [] | 展示的图片列表路径,如['/static/introduce/introduce_1.png''] |
| trans_time | Number | 否 | .3 | 滚动时的动画播放时间 |
事件
| 事件名 | 返回值 | 说明 |
|---|---|---|
| @swiperClick | page | 点击图片时会触发 |
| @lastPage | 无 | 当已经滑动到最后一屏后仍继续向左拖时会触发 |
其他
插件代码非常简单,可改成自己需要的版本


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 295
下载 295
 赞赏 0
赞赏 0

 下载 8963457
下载 8963457
 赞赏 1302
赞赏 1302















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号