更新记录
v1.0.0(2023-01-05)
下载此版本
1、基础功能更新
2、流畅度优化,并增加按钮控制,禁用,初始默认值,小数点位数控制,缩放比例等。
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.3.3 |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
平台兼容性
在 H5、微信小程序测试通过,理论支持全平台
在线体验地址
属性:
| 属性 |
说明 |
类型 |
默认值 |
| min |
最小值 |
Number |
0 |
| max |
最大值 |
Number |
500 |
| disable |
是否禁用拖动 |
Boolean |
false |
| multiple |
缩放倍数 |
Number |
1 |
| point |
小数点保留位数 |
Number |
0 |
| defaultValue |
默认值 |
Number |
0 |
事件:
| 事件名 |
说明 |
返回值 |
示例 |
| @change |
刻度值变化监听事件 |
Number |
1.78 |
实例:
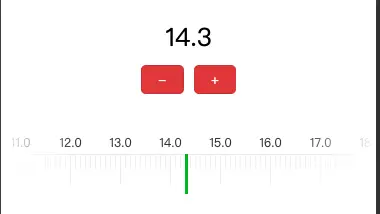
<template>
<view>
<!-- 刻度值 -->
<view class="value"> {{value}} </view>
<!-- 按钮控制 -->
<view class="button">
<button class="mini-btn" type="warn" size="mini" @tap="setRuler('reduce')">-</button>
<button class="mini-btn" type="warn" size="mini" @tap="setRuler('plus')">+</button>
</view>
<!--
:min 最小值(默认0)
:max 最大值(默认500)
:disable 是否禁用(默认false)
:multiple 缩放倍数(默认1)
:point 保留小数点位数(默认0)
:defaultValue 默认数值(默认0)
@change 刻度值事件监听
-->
<select-ruler
ref="ruler"
:min="0"
:max="500"
:disable="false"
:multiple="10"
:point="1"
:defaultValue="100"
@change="handleChange"
></select-ruler>
</view>
</template>
<script>
export default {
data() {
return {
value: 0,
}
},
onLoad() {
},
methods: {
handleChange(e) {
this.value = e;
},
setRuler(type) {
// 手动控制增加,参数为每次增加的步长。
if(type == 'plus') {
this.$refs.ruler.plusValue(1);
}
// 手动控制减少,参数为每次减少的步长,2代表一次减少两个刻度。
if(type == 'reduce') {
this.$refs.ruler.reduceValue(2);
}
}
}
}
</script>
<style lang="scss">
page {
background-color: white;
}
.value {
width: 100%;
padding: 100rpx 0 20rpx 0;
text-align: center;
font-size: 50rpx;
}
.button {
width: 100%;
text-align: center;
padding-bottom: 50rpx;
button {
margin: 0 10rpx;
}
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX


 下载 3460
下载 3460
 赞赏 0
赞赏 0


 下载 8673810
下载 8673810
 赞赏 1217
赞赏 1217















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号