更新记录
1.0.1(2023-11-22) 下载此版本
vuex 属相名重复
1.0.0(2022-12-26) 下载此版本
可自行定义多种主题配色,通过js动态修改导航栏等色彩。缺点在于,页面加载缓慢时前期会显示出原有的色彩。整体上不影响使用。
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.6.14 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | √ | × | √ | × | × | × | × |
uni-app 动态修改主题色
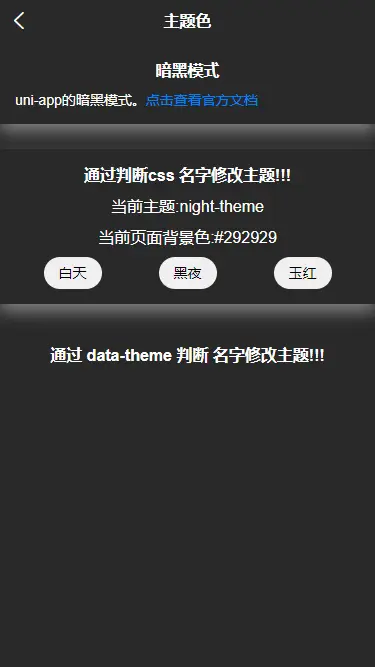
一.暗黑主题
暗黑模式(Dark Mode),也被称为夜间模式或深色模式,是一种高对比度,或者反色模式的显示模式。是一种有利于在黑暗环境下观看手机的高对比度的模式。uni-app的暗黑模式,是帮助开发者完成自己应用的暗黑模式的一批配置和API。开发者可以参考本文实现自己应用的暗黑模式。
注:HBuilder X 3.6.9+ 支持 目前只支持深色和浅色
具体介绍看官网地址:https://uniapp.dcloud.net.cn/tutorial/darkmode.html
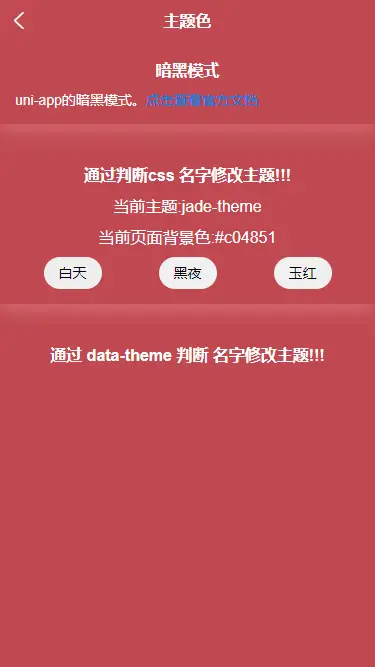
二.自定义主题配置
可自行定义多种主题配色,通过js动态修改导航栏等色彩。缺点在于,页面加载缓慢时前期会显示出原有的色彩。整体上不影响使用。
注:在APP 微信小程序 H5 都行
1.在根目录下新建 theme 文件夹
css-theme.scss 主题适配主要css
css-variate.scss 统一颜色值配置
cue-theme.js vue 混入js
system-theme.js **自定义的相关配置
css-theme
主要为使用sass切换主题,百度一下大部分都是按照以下配置,这里不过多介绍
注:uni中使用时 建议这个scss 在 uni.scss 中 引入该scss
css-variate
主要为配置主题所需css 颜色值,方便统一修改。
cue-theme
主要使用 混入 (mixin) ,方便与在页面中复用相同的功能。
该方法主要调用vuex的数据 和 system-theme 中的方法
注:需要在main.js 导入该js
system-theme
主要用来放置一些需要重复使用的js。可根据需求自行添加
注: themeList 为系统主题列表参数相关配置,用于全局设置系统导航栏,底部tab颜色值的存放。
注:其中导入 css-variate.scss 在app 没有相关数据返回,h5,微信小程序则有数据返回。其他平台自行测试。
2.vuex 配置
使用vuex模块化开发(module)用于区分主题相关设置 与其他需求。
theme.js 模块
注:namespaced: true 主要为 cue-theme 用于模块化调用。缺少这个,在调用cue-theme中的方法时,拿不到所需参数
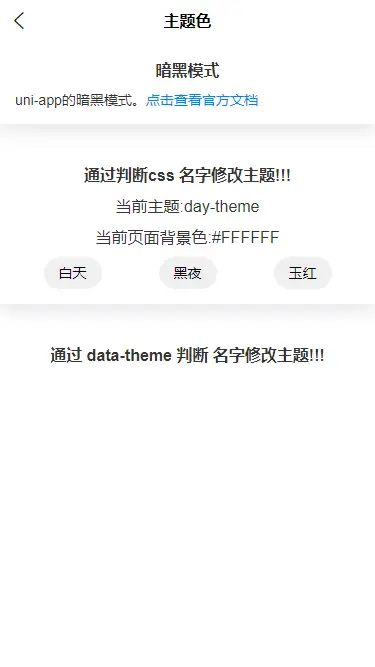
3.页面中使用
class="conter" :style="{'--page-bg':pageBg}" 为该页面单独设置背景色 ,需要配合 page 设置页面高度使用
:data-theme="cueTheme" 给view设置data-theme属性,根据名字匹配对应颜色
:class="[cueTheme]" 设置对应的名字, css 中使用 @include text-color();
案例地址: https://gitee.com/jielov/uni-app-tabbar


 收藏人数:
收藏人数:
 https://gitee.com/jielov/uni-app-tabbar
https://gitee.com/jielov/uni-app-tabbar
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 436
下载 436
 赞赏 0
赞赏 0

 下载 9697798
下载 9697798
 赞赏 1531
赞赏 1531















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号