更新记录
1.0.7(2020-02-18) 下载此版本
增加了showBottomLine属性,可以显示或者隐藏底部分割线 增加了iconRight属性,可以调整图标和文字的间距
1.0.4(2019-12-04) 下载此版本
1、增加左滑操作功能 2、增加右侧自定义View功能 3、显示优化
1.0.3(2019-12-04) 下载此版本
1、增加左滑操作功能 2、增加右侧自定义View功能 3、显示优化
查看更多平台兼容性
更新历史
1.0.7
- 增加了showBottomLine属性,可以显示或者隐藏底部分割线
- 增加了iconRight属性,可以调整图标和文字的间距
获取方式
- 直接在插件市场下载
- 通过npm安装:npm i adcell
使用方式
市场下载的在 script 中引用组件
import adCell from '@/component/ADCell/ADCell.vue';
export default {
components: {adCell}
}通过npm安装的在 script 中引用组件
import adCell from '@/node_modules/adcell/ADCell.vue';
export default {
components: {adCell}
}在 template 中使用组件
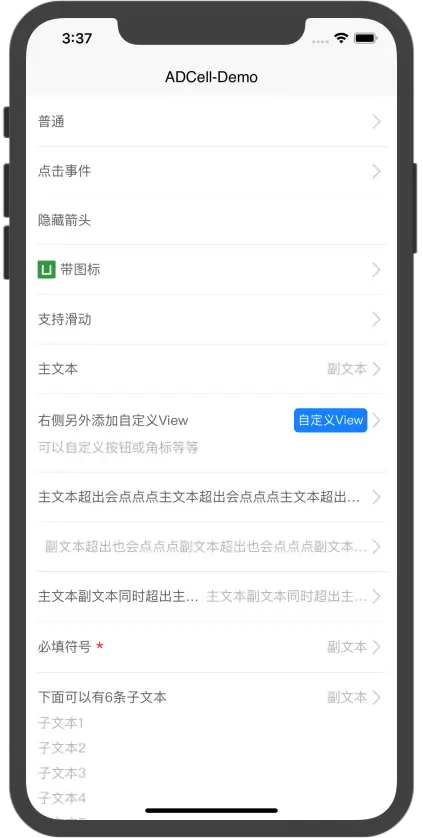
<adCell text="普通"></adCell>
<adCell text="点击事件" @click="onClick"></adCell>
<adCell text="隐藏箭头" showArrow="false"></adCell>属性说明
| 属性 | 类型 | 默认 | 备注 |
|---|---|---|---|
| text | String | - | 主标题 |
| detail | String | - | 副标题 |
| note | String | - | 子标题1 |
| note1 | String | - | 子标题2 |
| note2 | String | - | 子标题3 |
| note3 | String | - | 子标题4 |
| note4 | String | - | 子标题5 |
| note5 | String | - | 子标题6 |
| showArrow | Boolean/String | true | 是否显示右侧箭头 |
| mustInput | Boolean/String | false | 是否显示必填红星 |
| icon | String | - | 左侧图标 |
| textColor | String | #5E5E5E | 主标题文字颜色 |
| detailColor | String | #B3B3B3 | 副标题文字颜色 |
| noteColor | String | #B3B3B3 | 子标题文字颜色 |
| backgroundColor | String | #FFFFFF | 组件背景色 |
| swipeOptions | Array | - | 左滑选项集合 |
| showBottomLine | Boolean/String | true | 是否显示底部分割线,默认true |
| iconRight | String | 10 | 图片右侧于文字的间距 |
事件说明
| 事件名称 | 说明 | 返回 |
|---|---|---|
| click | 点击Item触发的事件 | - |
| swipeClick | 点击左滑出来的按钮 | e: {index, content.text} |
| swipeChange | 滑动状态改变事件 | open:true/false |


 收藏人数:
收藏人数:
 https://github.com/jiabin87428/uni-app-component-ADCell
https://github.com/jiabin87428/uni-app-component-ADCell
 https://www.npmjs.com/package/adcell
https://www.npmjs.com/package/adcell
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 5045
下载 5045
 赞赏 0
赞赏 0

 下载 8957285
下载 8957285
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号