更新记录
1.0.2(2023-07-26) 下载此版本
更新了搜索按钮点击无反应
1.0.1(2023-01-03) 下载此版本
增加引用图标
1.0.0(2022-12-14) 下载此版本
2022/12/24 支持下拉单选 多选 搜索 都是可以配置的属性
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| √ | √ | √ | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
-- 全部开箱可用 直接下载示例工程即可使用 下面为使用实例
<template>
<text>作者比较懒 没有去测试平台兼容性 不过因为都是比较基础的写法 大多数平台应该都是没有问题的 请放心使用 有问题可以随时留言</text>
<view>
<view class="main">
<view class="main-box">
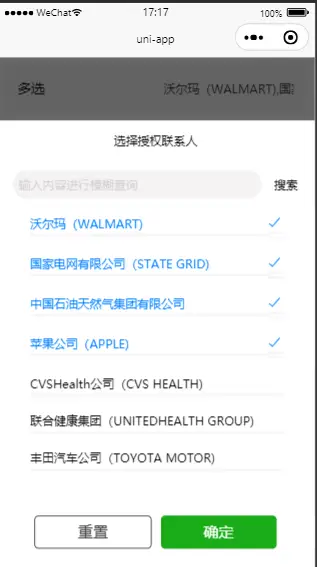
<text>多选</text>
<zqs-select
:multiple="true"
:list="options"
label-key="label"
value-key="value"
placeholder=" 请选择授权联系人"
title="选择授权联系人"
clearable
v-model="checkUserList"
@search="searchEvent"
@change="selectChange2"
></zqs-select>
</view>
<view class="main-box">
<text>单选</text>
<zqs-select
:multiple="false"
:list="options"
:showSearch="false"
label-key="label"
value-key="value"
title="选择引进人"
clearable
v-model="importUserId"
></zqs-select>
</view>
<view class="main-box">
<text>禁用</text>
<zqs-select
:multiple="false"
:list="options"
label-key="label"
value-key="value"
title="选择引进人"
disabled
v-model="value"
></zqs-select>
</view>
</view>
</view>
</template>
<script>
import zqsSelect from '@/components/zqs-select/zqs-select.vue'
export default {
components: { zqsSelect },
data() {
return {
checkUserList: [],
importUserId: [],
value: '',
options: [
{
label: '沃尔玛(WALMART)',
value: '0',
},
{
label: '国家电网有限公司(STATE GRID)',
value: '1',
},
{
label: '中国石油天然气集团有限公司',
value: '2',
},
{
label: '苹果公司(APPLE)',
value: '3',
},
{
label: 'CVSHealth公司(CVS HEALTH)',
value: '4',
},
{
label: '联合健康集团(UNITEDHEALTH GROUP)',
value: '5',
},
{
label: '丰田汽车公司(TOYOTA MOTOR)',
value: '6',
},
],
}
},
onLoad() {
let that = this
// 回显
// setTimeout(function () {
// that.value2 = ['选项2', '选项4']
// }, 2000)
},
watch: {
value2(val) {
console.log('我是更新后的选中数据', val)
},
},
methods: {
selectChange2() {
// 此处为点击的事件
},
searchEvent(val) {
console.log('查询事件参数', val)
// 此处把新的请求值 赋值给options
},
},
}
</script>
<style>
.main-box {
display: flex;
margin: 20rpx;
justify-content: space-between;
background: #f7f7f7;
padding: 30rpx;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(25)
赞赏(25)



 下载 3942
下载 3942
 赞赏 25
赞赏 25

 下载 9692972
下载 9692972
 赞赏 1529
赞赏 1529















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号