更新记录
1.0(2022-12-11) 下载此版本
(2022/12/11) 本版本为语言国际化模板1.5.1的更新版本1.5.3, 主要更改有:
---- 本语言国际化模板仅存在页面模板,使用时只下载页面模板即可 ----
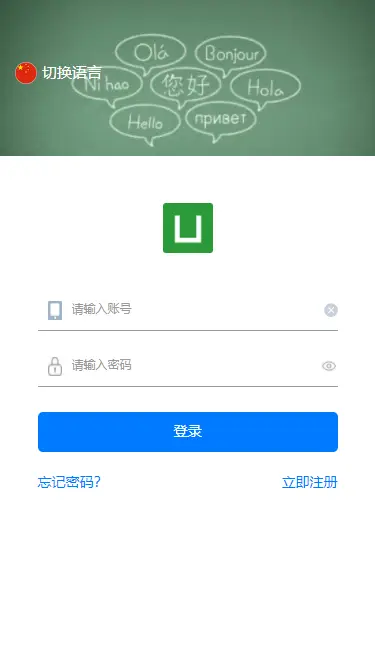
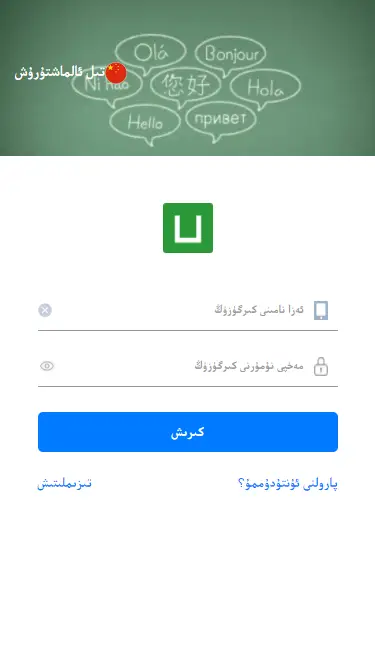
---- 新增选择维吾尔语 ----
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.6.13 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
本版本为语言国际化模板1.5.3的更新版本1.6, 主要更改有:
---- ---- 本语言国际化模板仅存在页面模板,使用时只下载页面模板即可 ---- ---- ---- ---- 本语言国际化模板仅存在页面模板,使用时只下载页面模板即可 ---- ---- ---- ---- 本语言国际化模板仅存在页面模板,使用时只下载页面模板即可 ---- ----
- 考虑规范性 require 应该与 module.exports 或者 exports 搭配使用 export default 或者 export 应该与 import 搭配使用 此处使用第一种方案:
将代码 // import Chinese from './static/locales/zh-CN.js' // import English from './static/locales/en-US.js' 改为 let Chinese = require('./static/locales/zh-CN.js') let English = require('./static/locales/en-US.js')
语言js导出改为 module.exports = { ... }
- 根据手机语言修改应用名称的相关代码设置(取决于当前的系统语言)
目前应用内置支持以下四种语言: 英文 中文(简体) 繁体中文(台湾) 繁体中文(香港)
manifest.json文件 => 源码视图 => app-plus
下列代码: "locales" : { "en" : { // 英文 "name" : "Language Change" // 应用名称 }, "zh" : { // 中文 "name" : "语言切换" // 应用名称 } }
- 部分使用说明
<!-- 取值存储的语言 -->
let lang = uni.getStorageSync('select');
if (lang) { _this.$i18n.locale = lang; } else { _this.$i18n.locale = 'zh-CN'; };
<!-- 底部tabbar多语言,仅在选择语言页面设置即可 -->uni.setTabBarItem({ index: 0, text: this.i18n.tabBar.home }); uni.setTabBarItem({ index: 1, text: this.i18n.tabBar.me });
<!-- 多语言设置一律放在onShow中 --> <!-- 导航栏多语言 -->onShow() { uni.setNavigationBarTitle({ title: this.i18n.tabBar.home }); }
<!-- v-for循环中的数据国际化,改为使用计算属性 --> <!-- 目前v-for循环多语言存在vue警告,原因与this.$t()的使用有关 Value of key 'XXX' is not a string! Cannot translate the value of keypath 'XXX'. Use the value of keypath as default. 暂无找到根本解决方案,但不影响多语言使用 -->formatData() { return [ { message: this.$t('message').index.saoma.toString(), value: 0, addrUrl: 'saoma' }, { message: this.$t('message').index.drawer, value: 1, addrUrl: 'drawer' }, { message: this.$t('message').index.judge + '01', value: 0, addrUrl: 'judge01' }, { message: this.$t('message').index.judge + '02', value: 1, addrUrl: 'judge02' } ] }
- main.js说明
<!-- 代码 "const i18n = new VueI18n({ ... })" 务必放在 "Vue.prototype._i18n = i18n" 上方 -->
const i18n = new VueI18n({ // 默认语言 locale: 'zh-CN', // 引入语言文件 messages: { 'zh-CN': Chinese, 'en-US': English, 'zh-HK': Tradition } })
Vue.prototype._i18n = i18n


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)


 下载 304
下载 304
 赞赏 7
赞赏 7

 下载 9694195
下载 9694195
 赞赏 1530
赞赏 1530















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号