更新记录
1.0.1(2022-12-08)
下载此版本
1.0.1
1.0.0(2022-12-08)
下载此版本
1.0.0
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
× |
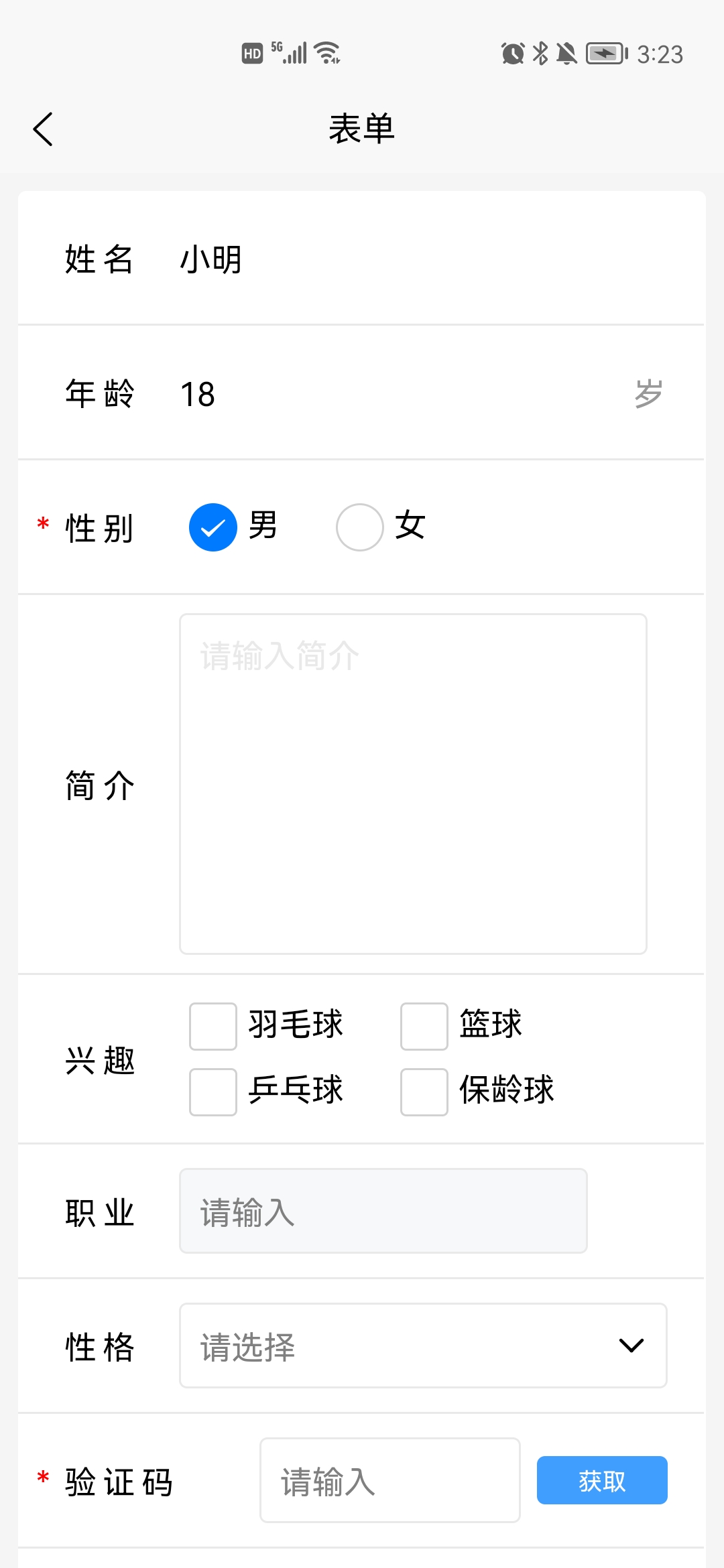
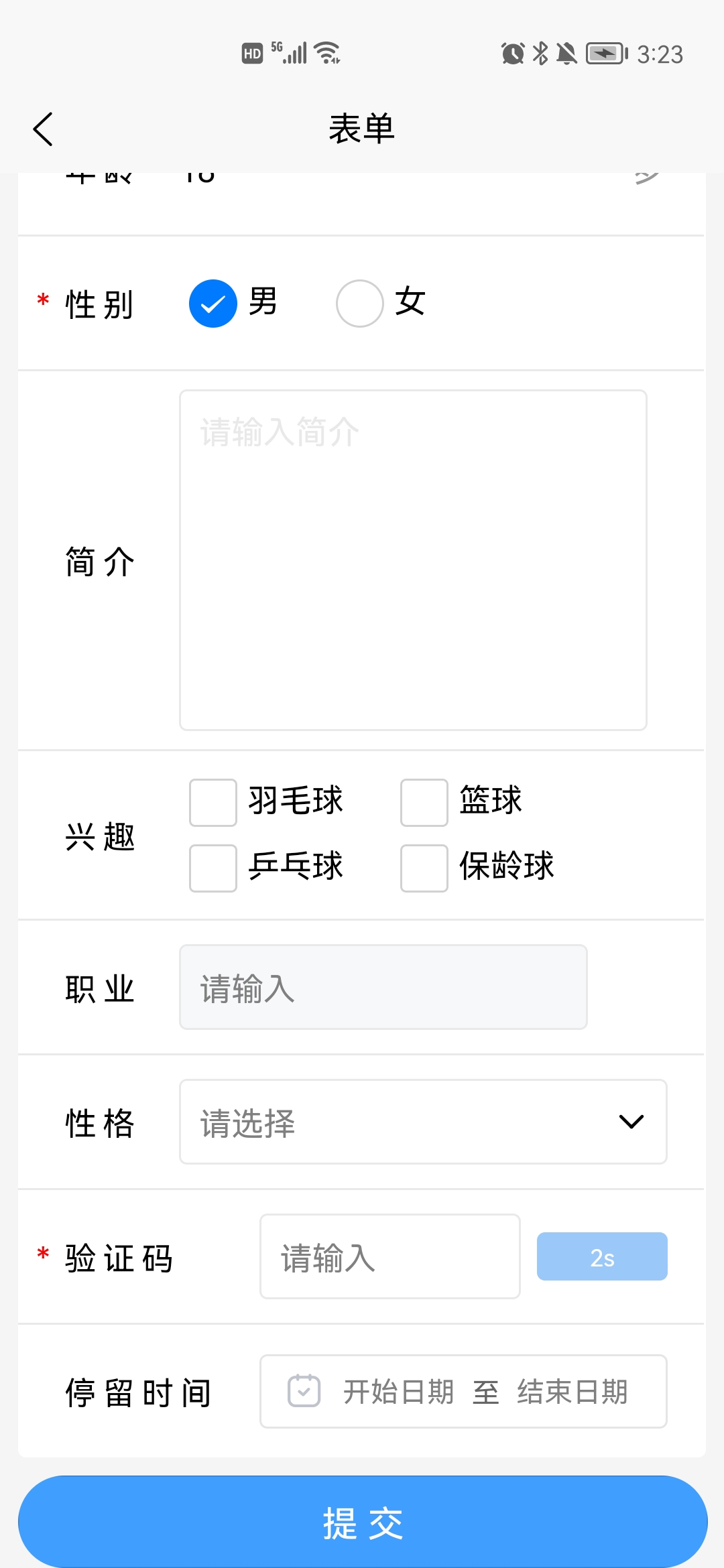
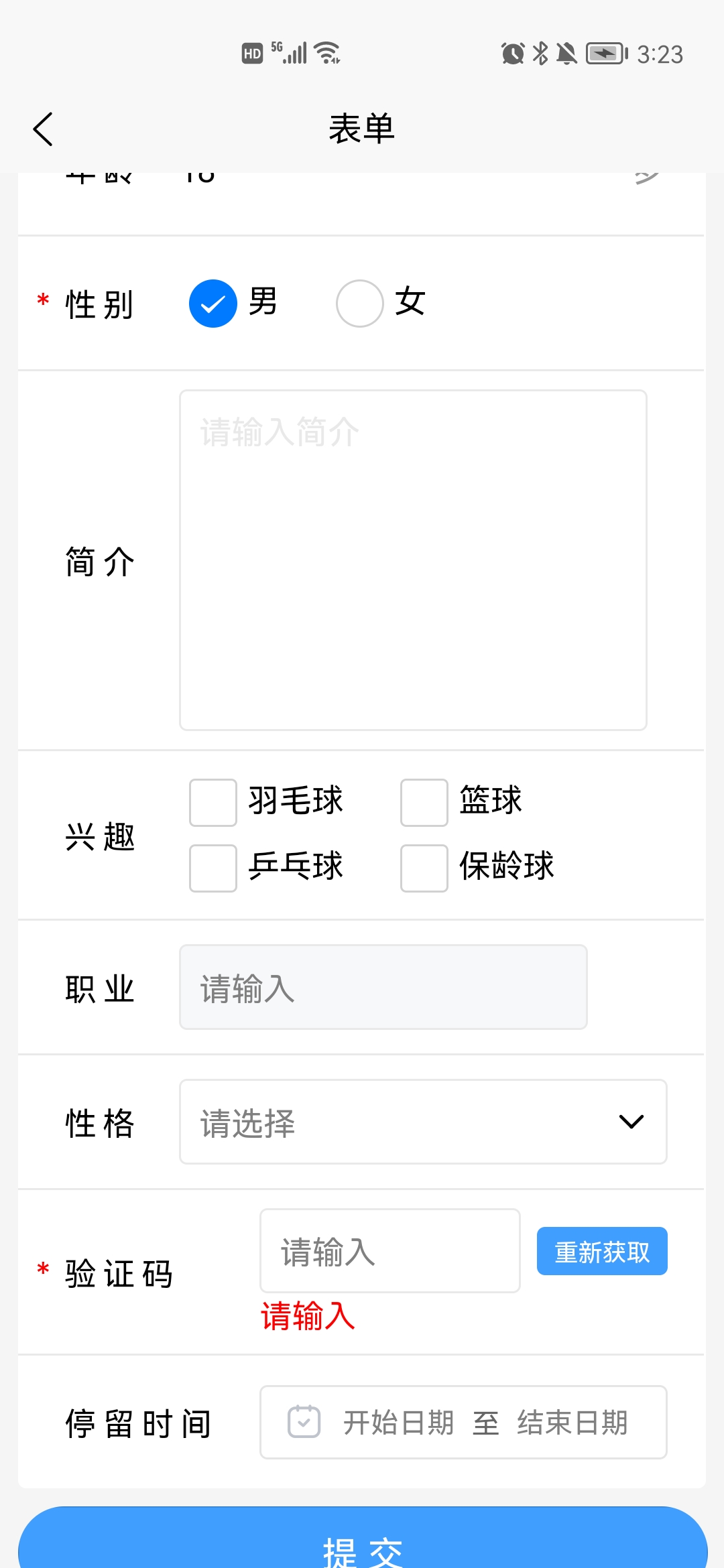
zy-form 表单
zy-form 表单参数属性
| 序号 |
参数 |
说明 |
类型 |
可选值 |
默认值 |
是否必须 |
| 1 |
formList |
表单数据 |
Array |
--- |
--- |
√ |
| 2 |
formData |
表单字段 |
Object |
--- |
|
√ |
| 3 |
border |
表单底部边框是否显示 |
Boolean |
true/false |
false |
× |
zy-form 表单formList内参数属性
| 序号 |
参数 |
说明 |
类型 |
可选值 |
默认值 |
是否必须 |
| 1 |
labelWidth |
formList的label宽度 |
String |
--- |
130 |
× |
| 2 |
type |
formList类型 |
String |
text/input/textarea/radio/checkbox/select/datetime |
text |
× |
| 3 |
key |
formList类型字段 |
String |
--- |
--- |
× |
| 4 |
unit |
formList单位显示 |
String |
--- |
--- |
× |
| 5 |
btn |
formList按钮 |
String |
--- |
--- |
× |
| 6 |
btnDisabled |
formList按钮是否禁用 |
Boolean |
true/false |
--- |
× |
| 7 |
handle |
formList按钮事件 |
Function |
--- |
--- |
× |
| 8 |
radioItem |
formList类型为radio时数组 |
Array |
--- |
[{value:'',name:''}];current:当前默认选项 |
× |
| 9 |
checkboxItem |
formList类型为select时数组 |
Array |
--- |
[{value:'',name:''}] |
× |
| 10 |
selectList |
formList类型为checkbox时数组 |
Array |
--- |
[{value:'',label:''}] |
× |
| 11 |
placeholder |
formList类型为input和textarea时占位符 |
String |
--- |
请输入 |
× |
| 12 |
disabled |
formList类型为input时禁用 |
Boolean |
true/false |
false |
× |
zy-form 事件
校验表单方法:this.$refs.formList.validate()
zy-form 使用方式
<template>
<view>
<zyForm ref="formList" :formList="formList" :formData='formData' border></zyForm>
<button @click="submit" class="btn">提 交</button>
</view>
</template>
<script>
import zyForm from '@/components/zy-form/index.vue'
export default {
components: {
zyForm
},
data() {
return {
formList: [{
label: '姓名',
key: 'name'
}, {
label: '年龄',
key: 'age',
unit: '岁'
}, {
label: '性别',
key: 'sex',
type: 'radio',
radioItem: [{
value: 'male',
name: '男'
}, {
value: 'female',
name: '女'
}],
current: 0,
required: true
}, {
label: '简介',
key: 'introdue',
type: 'textarea',
placeholder:'请输入简介'
}, {
label: '兴趣',
key: 'hobby',
type: 'checkbox',
checkboxItem: [{
value: '0',
name: '羽毛球'
}, {
value: '1',
name: '篮球'
}, {
value: '2',
name: '乒乓球'
}, {
value: '3',
name: '保龄球'
}]
}, {
label: '职业',
key: 'occupation',
type: 'input',
disabled:true
}, {
label: '性格',
key: 'character',
type: 'select',
selectList: [{
label: "开朗",
value: "0"
}, {
label: "活泼",
value: "1"
}, {
label: "高冷",
value: "2"
}]
}, {
label: '验证码',
key: 'code',
labelWidth: '220',
type: 'input',
btnDisabled: false,
btn: '获取',
handle: this.getCode,
required: true
}, {
label: '停留时间',
labelWidth: '220',
key: 'date',
type: 'datetime',
}],
formData: {
name: '小明',
age: '18',
sex: 'male',
introdue: '',
hobby: [],
occupation: '',
character: '',
code: '',
date: '',
}
}
},
mounted() {},
methods: {
// 获取验证码
getCode() {
const TIME_COUNT = 5
if (!this.timer) {
this.count = TIME_COUNT;
this.formList[7].btn = this.count + 's'
this.timer = setInterval(() => {
if (this.count > 0 && this.count <= TIME_COUNT) {
this.formList[7].btnDisabled = true
this.count--
this.formList[7].btn = this.count + 's'
} else {
clearInterval(this.timer);
this.formList[7].btnDisabled = false
this.formList[7].btn = '重新获取'
}
}, 1000)
}
},
//提交事件
submit() {
this.$refs.formList.validate()
}
}
}
</script>
<style lang="scss" scoped>
.btn {
width: calc(100 - 40rpx);
margin: 20rpx;
border-radius: 50rpx;
background-color: #409efe;
color: #fff;
}
</style>
//若使用到select组件,可至主页下载
https://ext.dcloud.net.cn/plugin?id=9877
如使用过程中有任何问题,或者您有一些好的建议,欢迎联系QQ:2360273432


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 685
下载 685
 赞赏 4
赞赏 4

 下载 8964982
下载 8964982
 赞赏 1302
赞赏 1302















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号