更新记录
1.0.3(2020-02-11) 下载此版本
增加 pulldown 方法 触发 refresh 事件
1.0.2(2019-12-12) 下载此版本
缓解下拉刷新释放抖动
1.0.1(2019-12-09) 下载此版本
增加主动触发下拉刷新方法
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
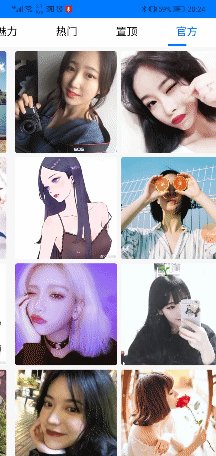
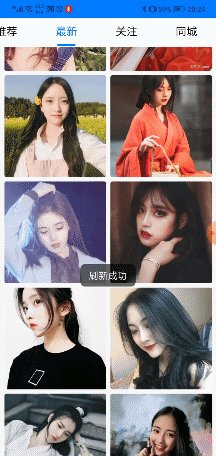
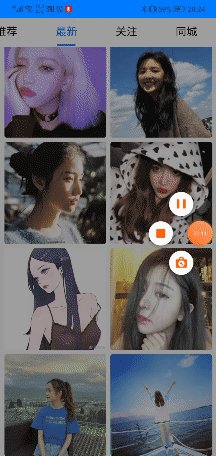
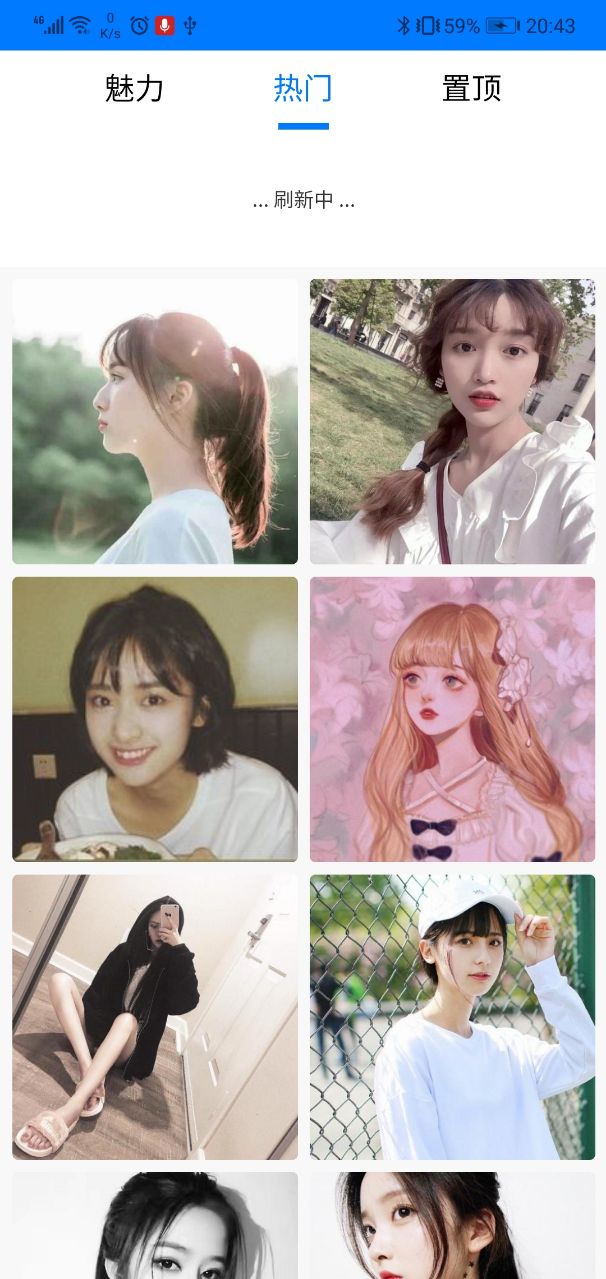
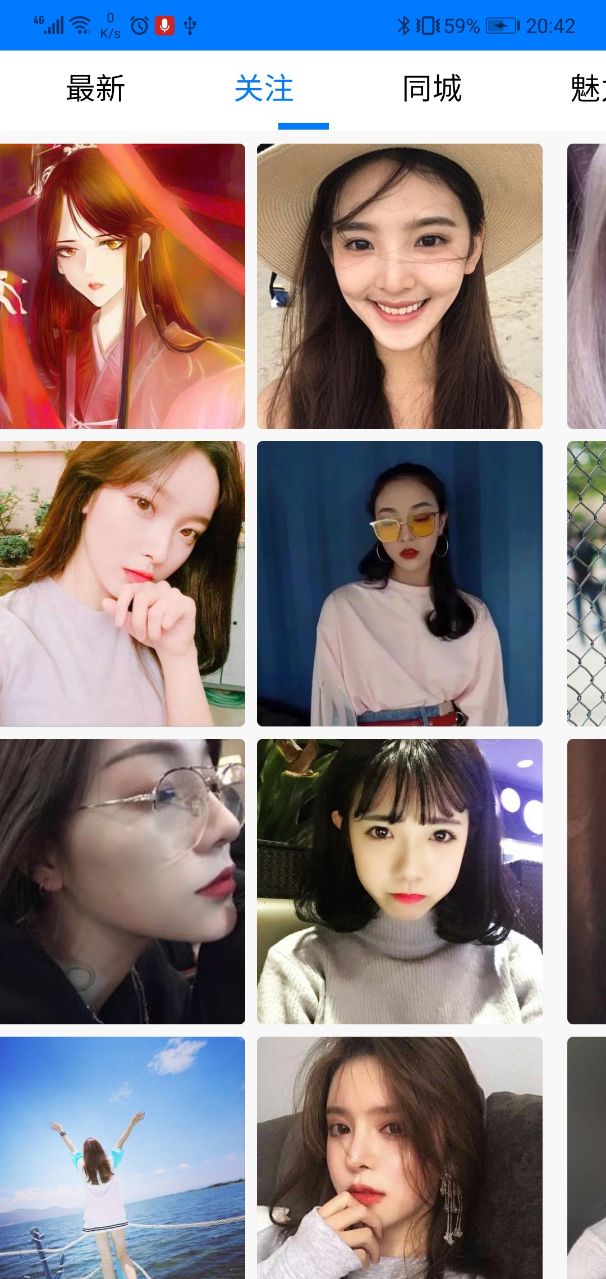
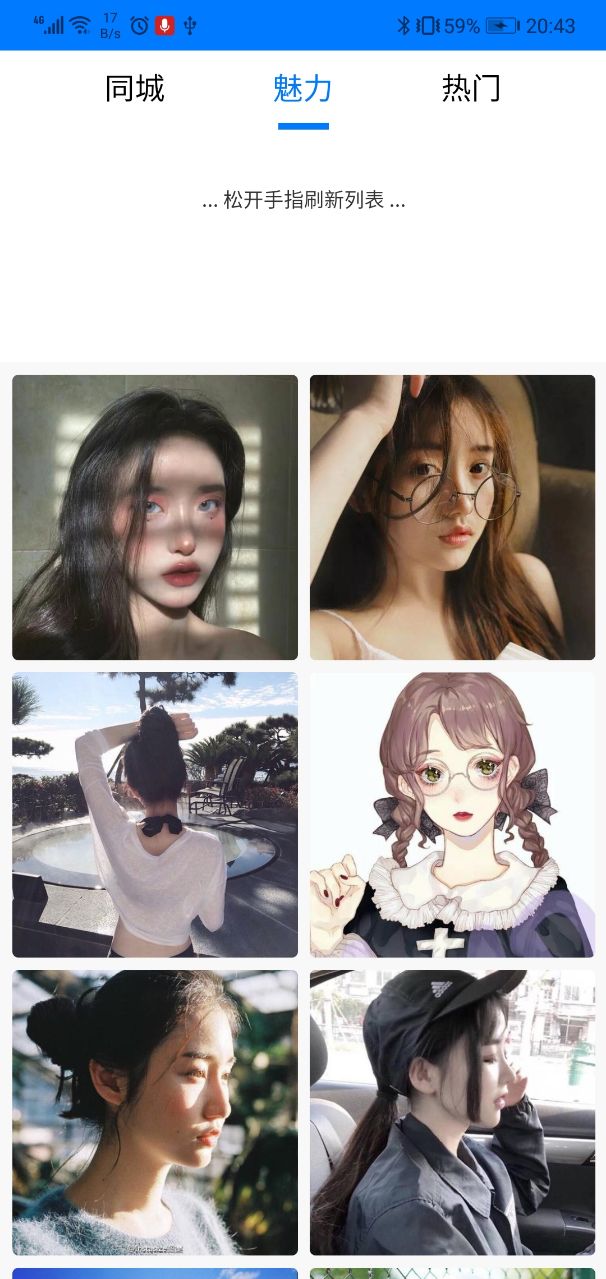
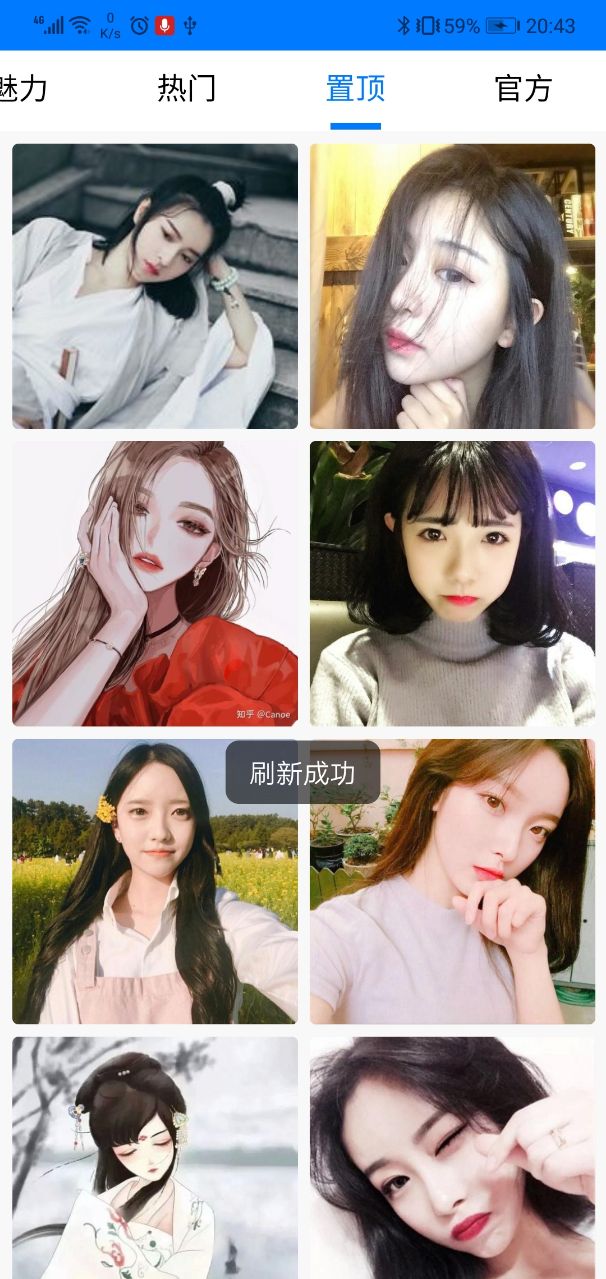
uniappSwiperScrollviewPullsownrefresh
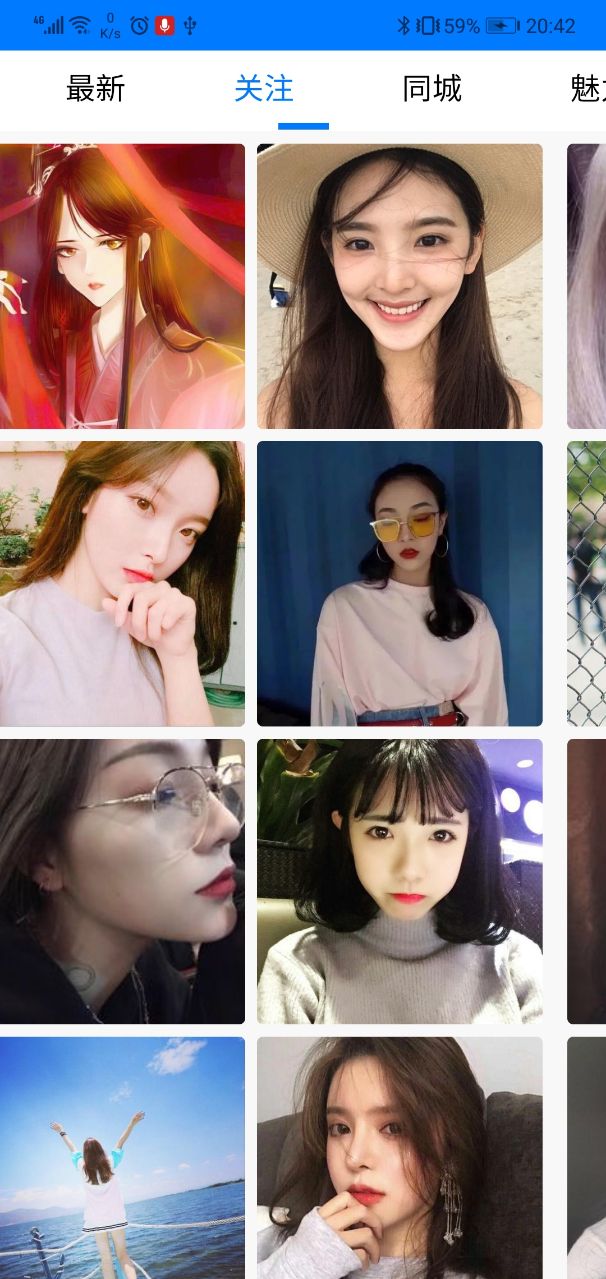
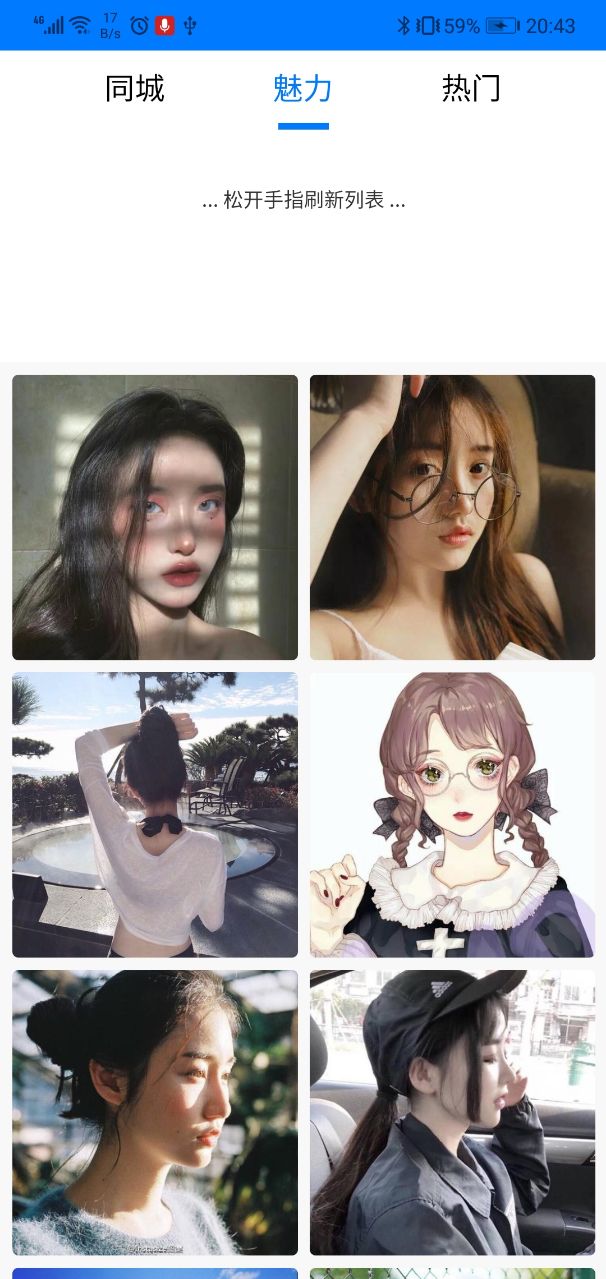
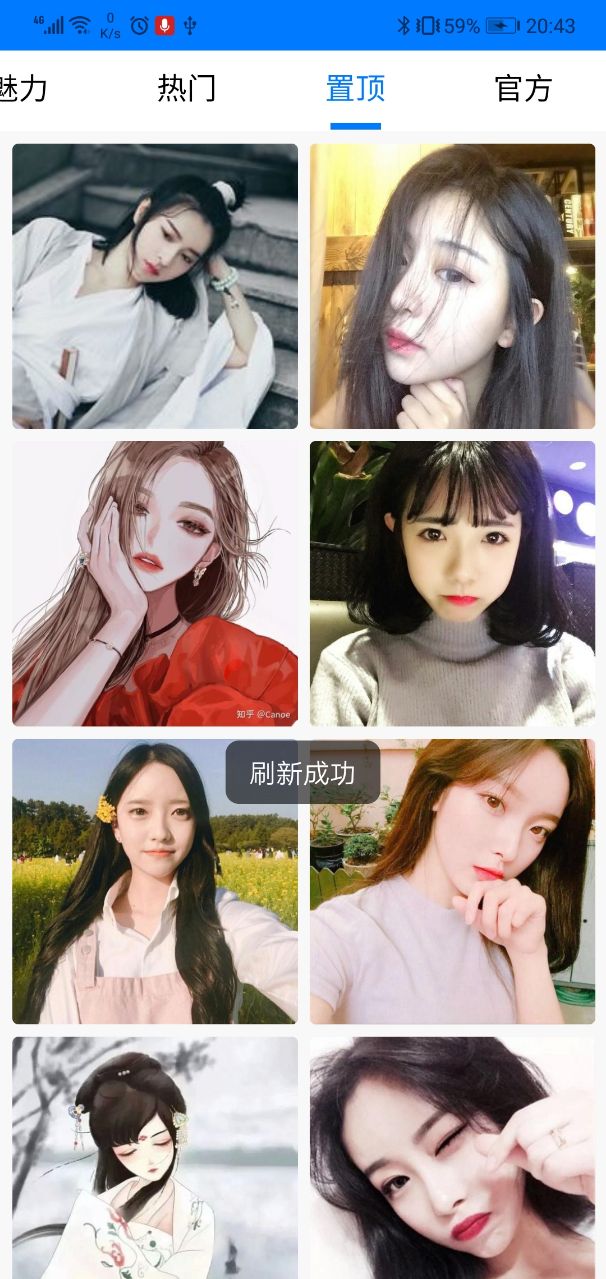
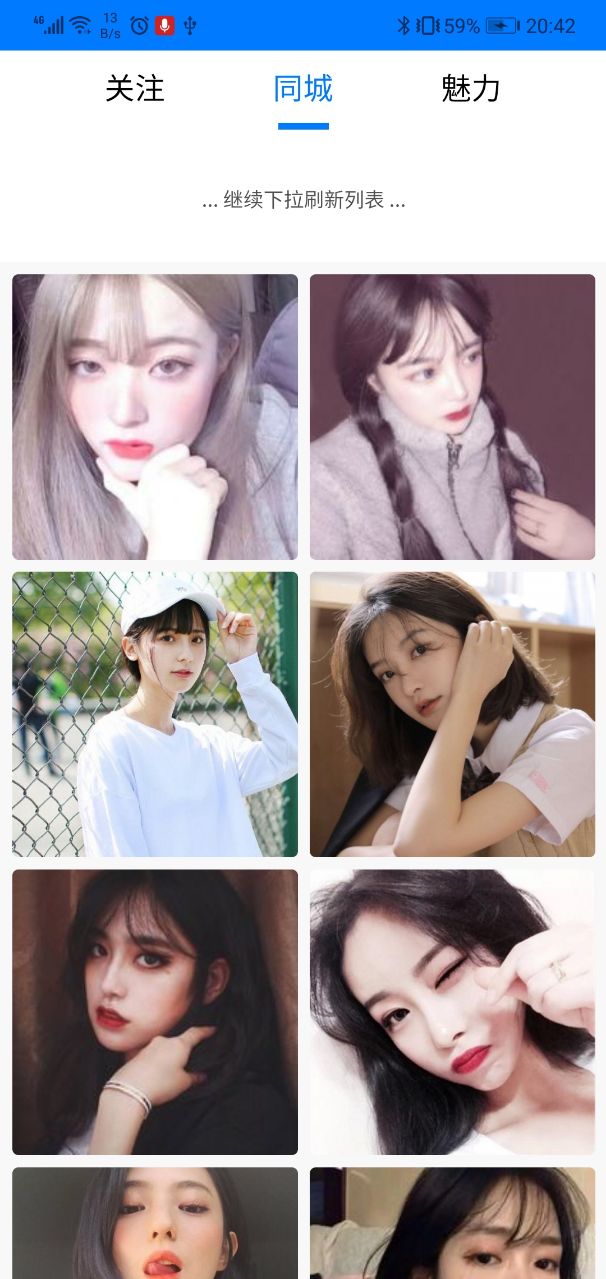
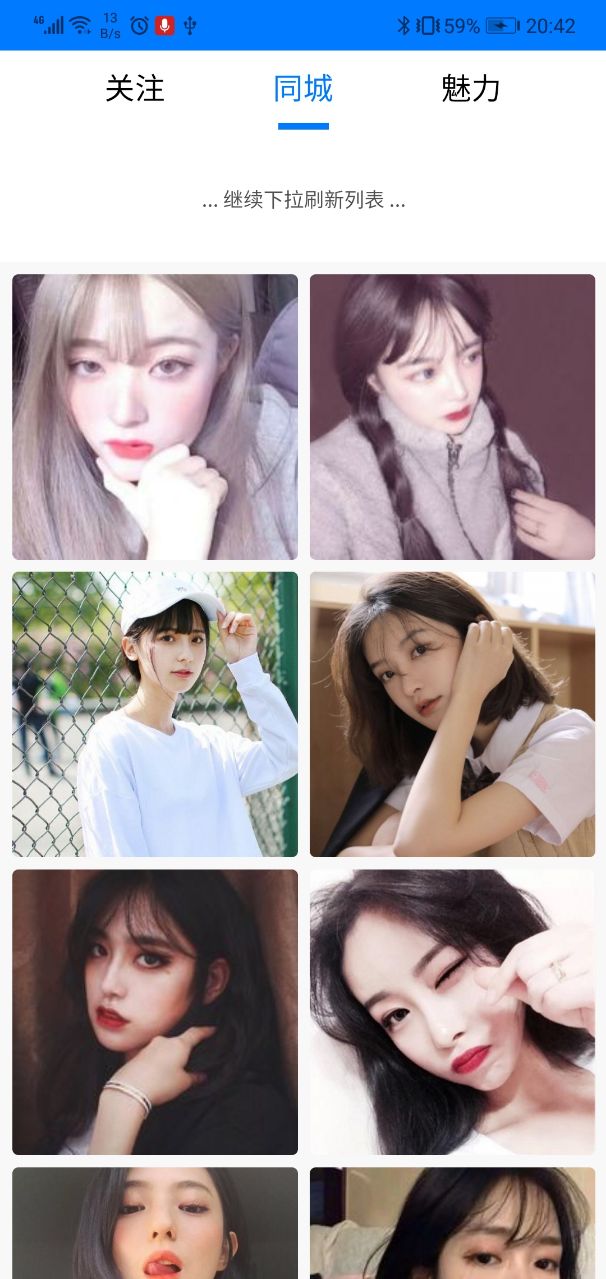
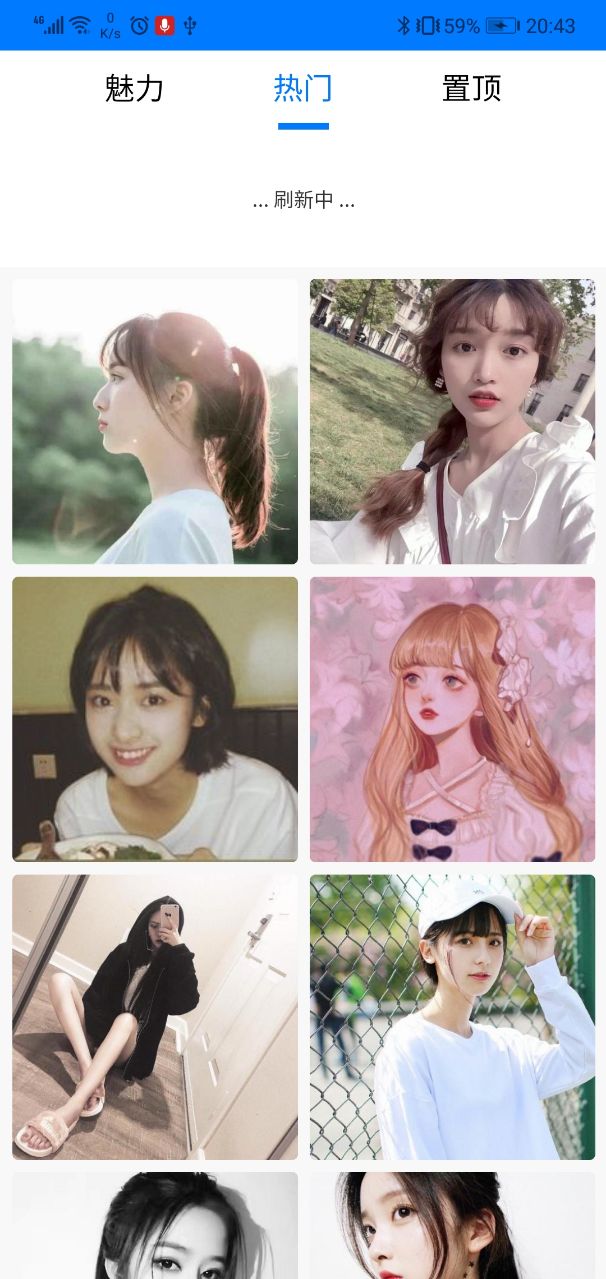
uniapp 左右滑动切换, scrollview 下拉刷新
利用一个只有一个 swiper-item 纵向 swiper 组件,模拟下拉刷新效果
// 部分源码实现
<swiper class="pulldown" vertical @touchend="touchend" @transition="transition">
<swiper-item class="pulldown-item" :style="{ top: pulldownRefreshingTop + 'px' }">
<slot></slot>
</swiper-item>
</swiper>









 收藏人数:
收藏人数:
 https://github.com/yinchengnuo/uniappSwiperScrollviewPullsownrefresh
https://github.com/yinchengnuo/uniappSwiperScrollviewPullsownrefresh
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 3572
下载 3572
 赞赏 0
赞赏 0

 下载 8957326
下载 8957326
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号