更新记录
1.0.13(2024-09-16) 下载此版本
1、更新使用示例; 2、修复报错bug
1.0.12(2024-09-16) 下载此版本
更新了使用示例
1.0.11(2024-09-16) 下载此版本
修复报组件冲突的问题
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.6.0 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
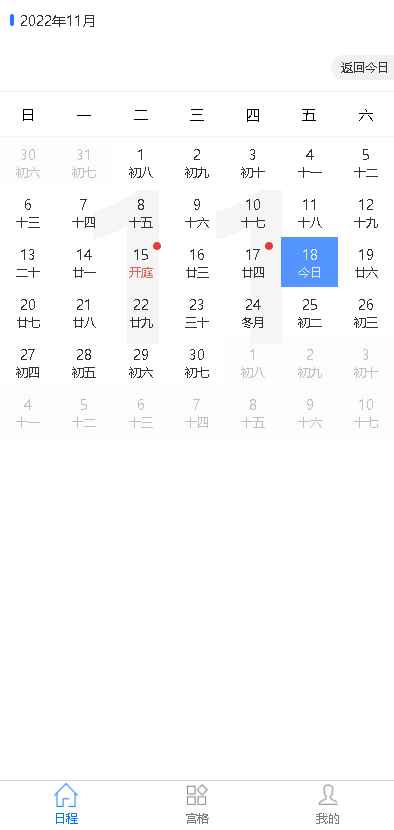
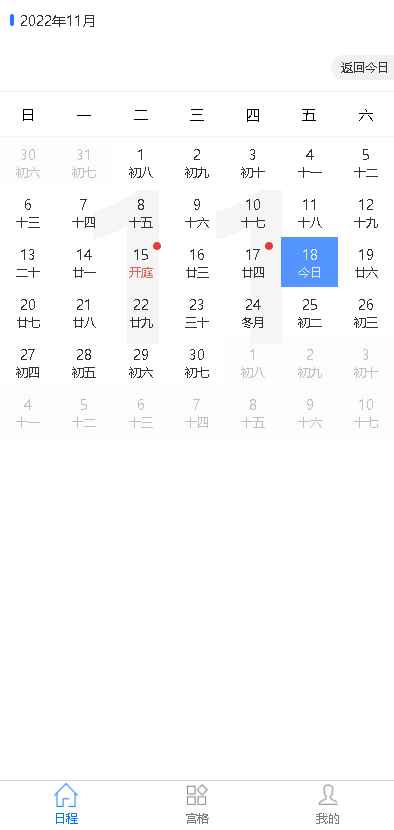
piao-calendar


- 组件使用示例
<template> <view> <piao-calendar @dateChange="dateChange" @monthChange="monthChange" :localData="tasks" :importent="filtrate" ></piao-calendar> </view> </template>
```js
<script>
// 需要安装moment:npm i moment --save
import moment from 'moment';
export default {
data() {
return {
tasks: [
{ info: '开庭', date: '2024-09-15', custom: { name: '张三', age: 12 } },
{
info: '其他',
date: '2024-09-17',
custom: { name: '李四', age: 12 }
},
{
info: '调解',
date: '2024-09-17',
custom: { name: '李四', age: 12 }
},
{
info: '鉴定',
date: '2024-09-17',
custom: { name: '李四', age: 12 }
}
],
filtrate: ['开庭', '调解', '鉴定'] //当提供数据时,如果某天的tasks中的info包含有数组中的字符时,会优先显示。
};
},
methods: {
dateChange(e) {
console.log(e.extraInfo);
},
monthChange(e) {
console.log(e);
}
}
};
</script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)
 下载 50
下载 50
 赞赏 0
赞赏 0

 下载 9375107
下载 9375107
 赞赏 1433
赞赏 1433















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号