更新记录
1.0.1(2022-11-16)
下载此版本
1.0.0(2022-11-16)
下载此版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
uv-tag 标签增强版
组件名:uv-tag
安装
在市场导入图片组uni_modules版本的即可,无需import
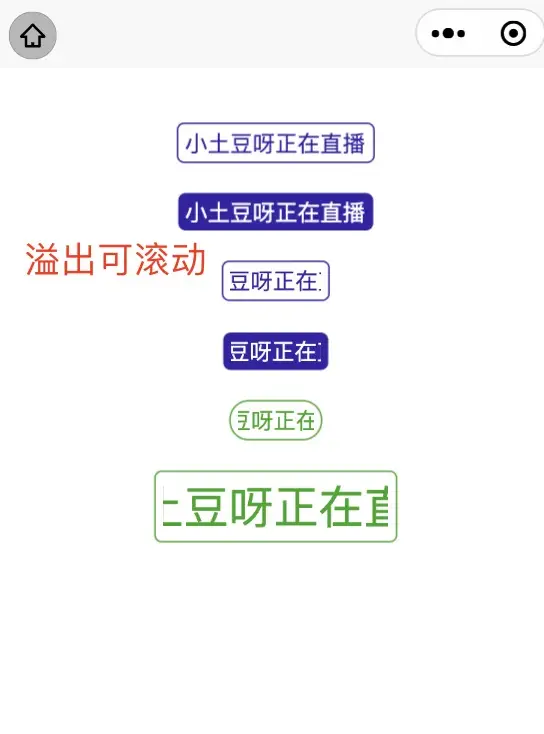
基本使用
<template>
<view style="padding: 53rpx;">
<view class="box">
<uv-tag :text="txt" :inverted="true" :circle="false" fontSize="30rpx" color="#3323a6"></uv-tag>
<uv-tag :text="txt" :circle="false" fontSize="30rpx" bgColor="#3323a6" color="#fff"></uv-tag>
<uv-tag :text="txt" maxWidth="120rpx" :inverted="true" :circle="false" fontSize="30rpx" color="#3323a6"></uv-tag>
<uv-tag :text="txt" maxWidth="120rpx" :circle="false" bgColor="#3323a6" fontSize="30rpx" color="#fff"></uv-tag>
<uv-tag :text="txt" maxWidth="100rpx" :inverted="true" :circle="true" fontSize="30rpx" color="#2aa61a"></uv-tag>
<uv-tag :text="txt" maxWidth="300rpx" :inverted="true" :circle="false" fontSize="60rpx" color="#2aa61a"></uv-tag>
</view>
</view>
</template>
<script setup>
import { ref } from 'vue'
let txt = ref('小土豆呀正在直播')
</script>
<style scoped>
.box {
display: flex;
align-items: center;
justify-content: space-around;
flex-direction: column;
height: 300px;
}
</style>
props
| 参数 |
说明 |
类型 |
默认值 |
可选值 |
| text |
显示文本 |
String |
uv-tag |
- |
| fontSize |
文字大小 |
String |
28rpx |
- |
| bgColor |
背景颜色 |
String |
#002fa7 |
- |
| color |
文字颜色 |
String |
#ffffff |
- |
| maxWidth |
最大宽度; |
String |
none |
|
| duration |
滚动速度,如3s或300ms(需设置maxWidth有效) |
String |
3s |
|
| inverted |
是否为空心标签(需设置color) |
Boolean |
false |
|
| circle |
是否为圆角 |
Boolean |
false |
|
如使用过程中有任何问题,或者您对uv-有一些好的建议,欢迎加入 qq群:632100308


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 499
下载 499
 赞赏 0
赞赏 0

 下载 8949030
下载 8949030
 赞赏 1299
赞赏 1299















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号