更新记录
1.0.2(2022-11-16)
下载此版本
更改删除按钮样式
1.0.1(2022-11-16)
下载此版本
添加图片压缩功能
1.0.0(2022-11-16)
下载此版本
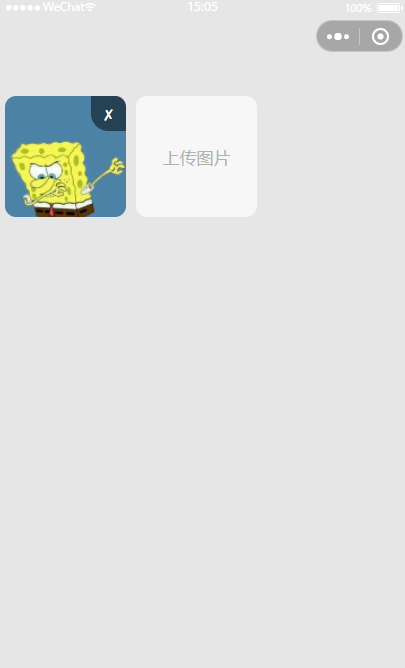
上传图片
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
tz-upload
使用
<tz-upload></tz-upload>
import tzupload from '@/components/tz-upload/tz-upload.vue
components:{tzupload}
说明
| 方法 |
类型 |
默认值 |
是否必传 |
说明 |
| enable-del |
Boolean |
true |
否 |
删除图标是否可见,即是否可删除 |
| enable-add |
Boolean |
true |
否 |
添加图片操作是否可见,即是否可添加图片 |
| value |
Array |
[''] |
是 |
初始化的图片数据,可用于单向数据初始化,需要双向绑定可直接用v-model |
| server-url |
String |
null |
否 |
图片上传网络地址 |
| form-data |
Object |
null |
否 |
传图片到服务器时,如果需要自定义数据,可以通过此属性进行传递。 |
| header |
Object |
null |
否 |
传图片到服务器时,HTTP 请求 Header, header 中不能设置 Referer。 |
| limit |
Number |
16 |
否 |
限制总共可上传的图片数量,默认最大限制16 |
| fileKeyName |
String |
file |
否 |
用于在服务端通过自定义key值获取该文件数据 |
| title |
String |
上传图片 |
否 |
传按钮文字 |
| width |
String |
220 |
否 |
图片宽度 |
| height |
String |
220 |
否 |
图片高度 |
| showUploadProgress |
Boolean |
true |
否 |
是否显示选择图片的上传进度(以提示信息的方式) |
标签使用:<tz-upload @方法=值></tz-upload>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 38
下载 38
 赞赏 0
赞赏 0

 下载 8959992
下载 8959992
 赞赏 1302
赞赏 1302















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号