更新记录
1.0.3(2022-11-18) 下载此版本
feat: Modify the default background color!
1.0.2(2022-11-18) 下载此版本
样式调整
1.0.0(2022-11-09) 下载此版本
初版:按钮组件,支持配置是否固定到底部、单按钮或者双按钮,按钮颜色、文字、背景、高度
查看更多平台兼容性
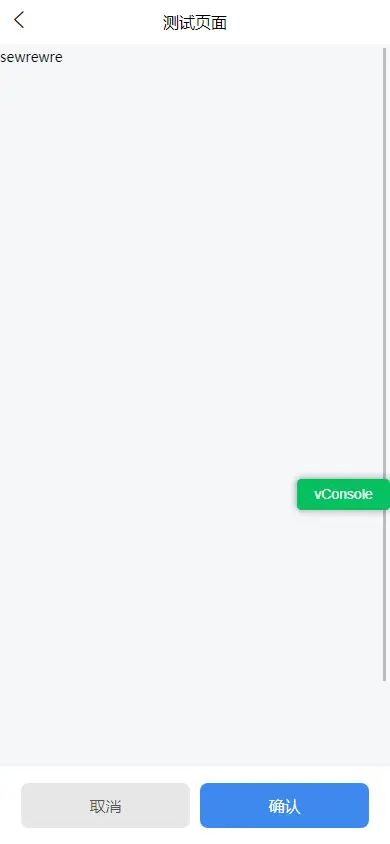
mq-footer-btn
简介
按钮组件,支持配置是否固定到底部、单按钮或者双按钮,按钮颜色、文字、背景、高度
2. props属性(对外暴露属性)
| 属性 | 说明 | 默认值 | 备注 |
|---|---|---|---|
| confirmText | 右边确认按钮的文本 | "确认" | String |
| cancelText | 左边取消按钮的文本 | 取消 | String |
| disabled | 按钮是否禁用 | false | Boolean |
| isSingle | 按钮是否为单按钮 | false | Boolean |
| isFixed | 按钮是否底部固定 | true | Boolean |
| btnHeight | 按钮的高度 | 88rpx | String |
| confirmBackground | 确定按钮的背景色 | #3E89EE | String |
| confirmColor | 确定按钮的文字色 | #ffffff | String |
| cancelBackground | 取消按钮的背景色 | #E6E6E6 | String |
| cancelColor | 取消按钮的文字色 | rgba(0, 0, 0, 0.65) | String |
| customStyle | 自定义的外盒子样式 | {} | Object |
3. method方法
| 方法 | 说明 |
|---|---|
| confirm | 确认按钮点击事件 |
| cancel | 取消按钮点击事件 |
4. 其他说明
如果页面使用这个组件,并设置了isFixed的值为true,需要给页面的最外层加样式:height:100%;overflow-y:auto ;不然页面不会滚动。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 29
下载 29
 赞赏 0
赞赏 0

 下载 8957285
下载 8957285
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号