更新记录
1.0.7(2022-10-19)
优化云直播美颜效果
1.0.6(2022-10-18)
新增云直播美颜
1.0.5(2022-10-13)
新增滤镜优化美颜
查看更多
平台兼容性
| Android |
Android CPU类型 |
iOS |
| 适用版本区间:5.0 - 12.0 |
armeabi-v7a:支持,arm64-v8a:支持,x86:支持 |
适用版本区间:9 - 15 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
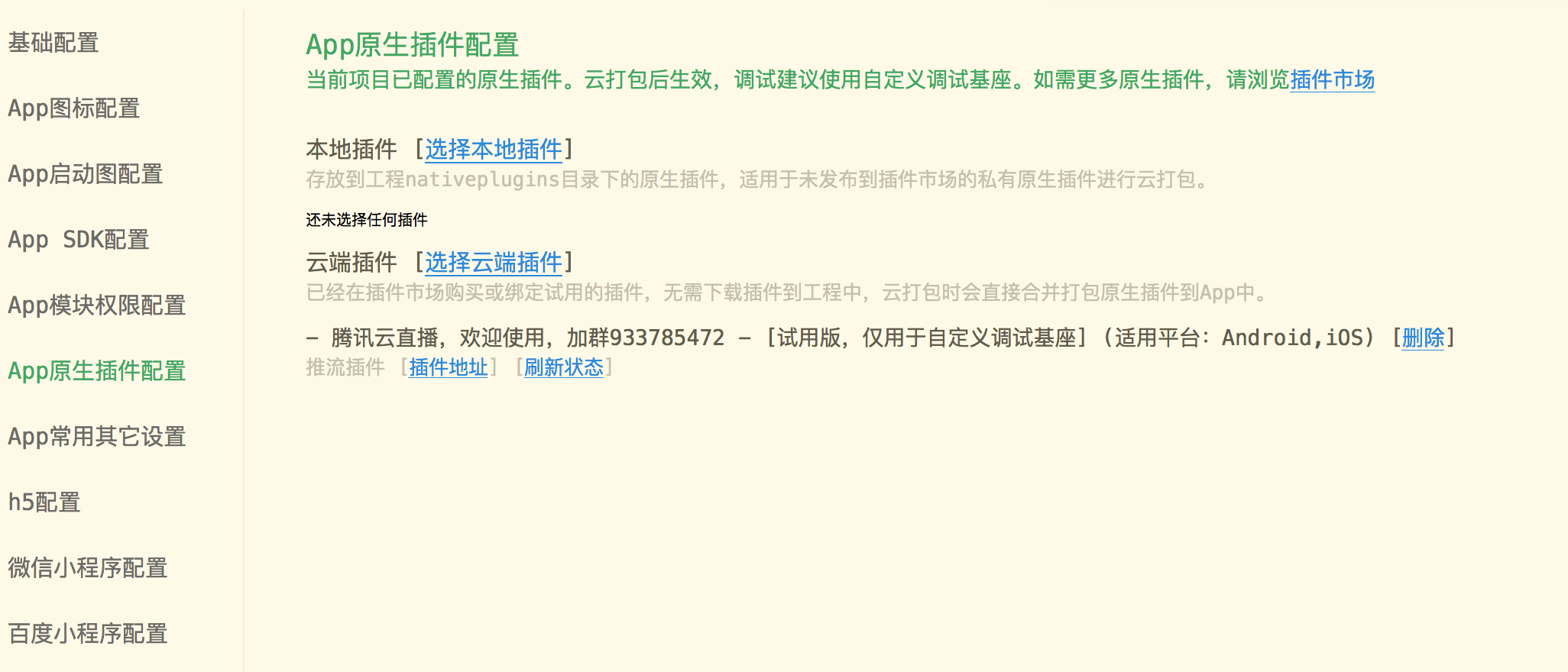
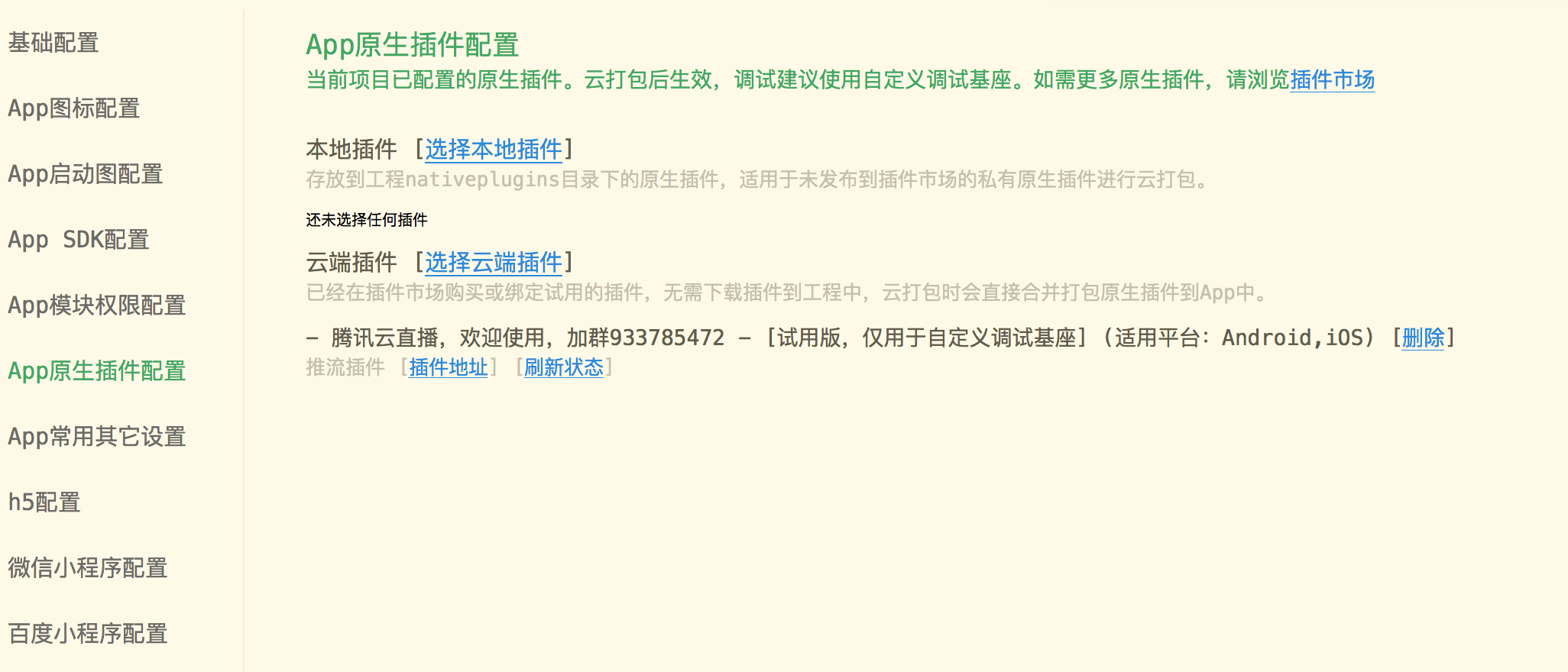
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
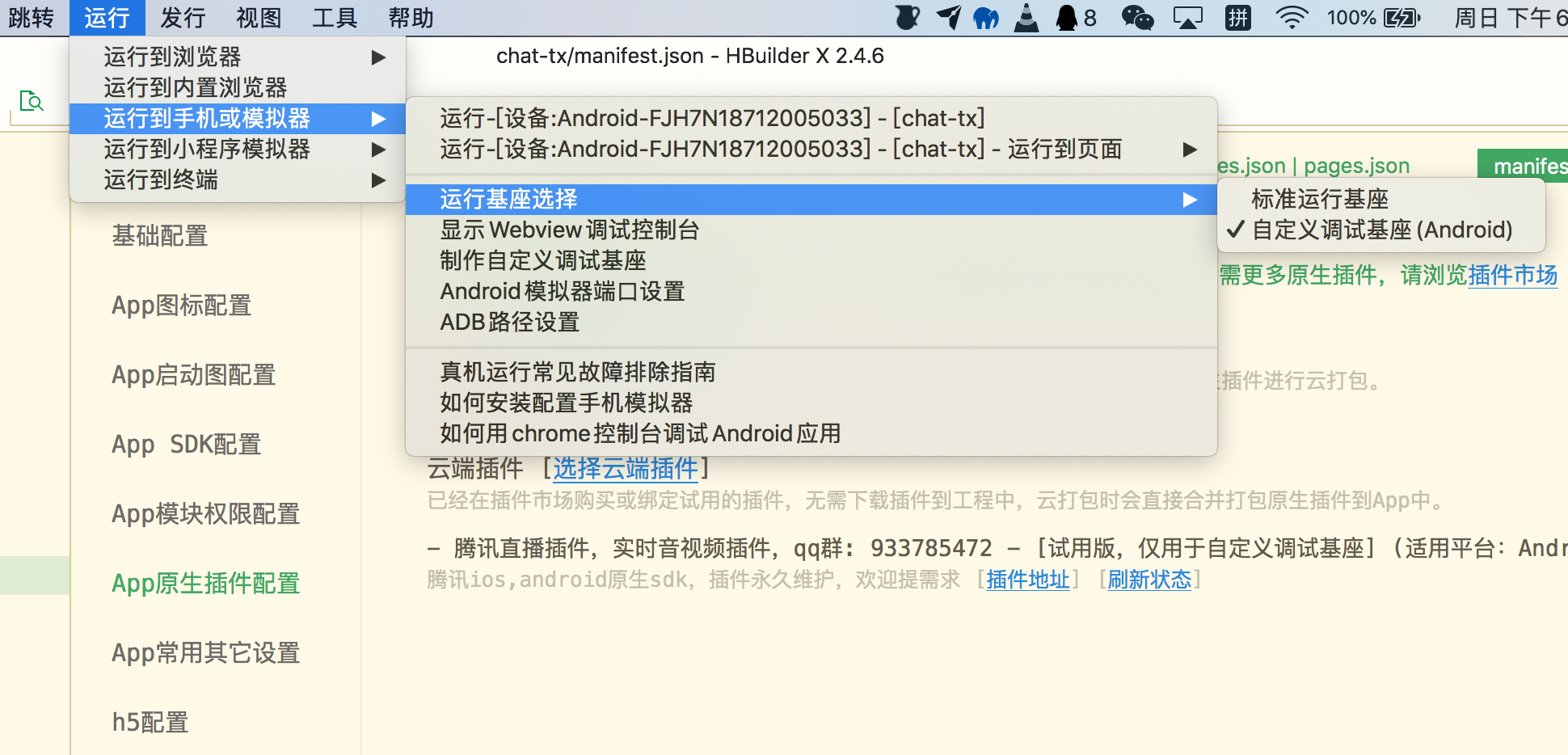
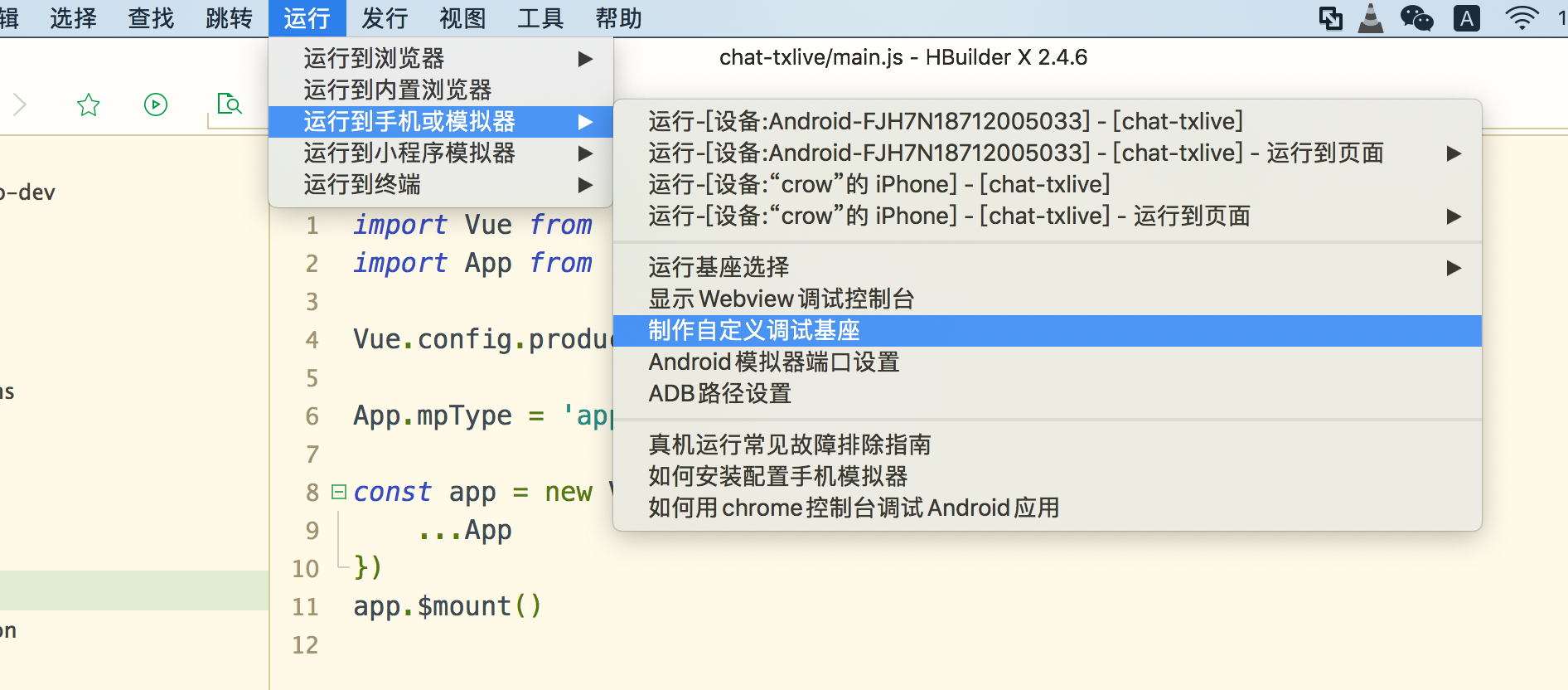
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
TX-ProTencent-TRTCCloud
简介
TX-ProTencent-TRTCCloud插件致力于让开发者一键实现腾讯的推流功能,需要uni-app的开发者门阅读腾讯文档,然后根据我的文档就可以找到对应的方法,轻松实现推流逻辑
准备
请前往https://cloud.tencent.com/product/trtc申请账号
api说明
推流组件 TX-PlayView
| 函数名称 |
参数 |
说明 |
| startLocalPreview |
无 |
开启本地视频的预览画面 |
| 函数名称 |
参数 |
说明 |
| stopLocalPreview |
无 |
停止本地视频采集及预览 |
| 函数名称 |
参数 |
说明 |
| startRemoteView |
参数用户的userid,比如"xiaoming" |
开始显示远端视频画面 |
| 函数名称 |
参数 |
说明 |
| stopRemoteView |
参数用户的userid |
停止显示远端视频画面 |
| 函数名称 |
参数 |
说明 |
| joinRoom |
无 |
加入房间 |
| 函数名称 |
参数 |
说明 |
| leaveRoom |
无 |
离开房间 |
| 函数名称 |
参数 |
说明 |
| enterRoom |
参数列表,回调函数 |
参数列表支持{"appId":xxx,"appKey":xxx,"userSig":xxx,"roomId":xxx,"userId":xxx,"role":xxx,"privateMapKey":xxx,"streamId":xxx,"scene":xxx,"videoResolution":xxx,"videoBitrate":xxx,"videoFps":xxx,"resMode":xxx} 作用:加入房间 |
推流组件:TX-ProTencent-TRTCCloud
| 函数名称 |
说明 |
| enterRoom |
加入房间,具体参数见下 |
| 参数名 |
说明 |
| appid |
腾讯平台申请的appid(整数) |
| appkey |
腾讯平台申请的appsecret(字符串) |
| userSig |
可以不传appkey的签名,而是直接使用服务器签名好的userSig,这个和appkey二选其一(字符串) |
| roomId |
房间号(整数) |
| userId |
用户id(字符串) |
| role |
用户角色:20 主播 21观众(整数) |
| scene |
场景说明: 0视频聊天 1直播(整数) |
| callback |
加入房间后的状态回调 |
| 函数名称 |
参数 |
说明 |
| exitRoom |
无 |
离开房间 |
| 函数名称 |
参数 |
说明 |
| muteLocalVideo |
参数 Bool值true or false |
是否屏蔽自己的视频画面 |
| 函数名称 |
参数 |
说明 |
| stopAllRemoteView |
参数无 |
停止显示所有远端视频画面 |
| 函数名称 |
参数 |
说明 |
| muteRemoteVideoStream |
参数1 userId, 参数2 Bool值 true or false |
暂停接收指定的远端视频流 |
| 函数名称 |
参数 |
说明 |
| muteAllRemoteVideoStreams |
Bool值 true or false |
停止接收所有远端视频流 |
| 函数名称 |
参数 |
说明 |
| startLocalAudio |
无 |
开启本地音频的采集和上行 |
| 函数名称 |
参数 |
说明 |
| stopLocalAudio |
无 |
关闭本地音频的采集和上行 |
| 函数名称 |
参数 |
说明 |
| muteLocalAudio |
Bool值 true or false |
静音本地的音频 |
| 函数名称 |
参数 |
说明 |
| muteRemoteAudio |
参数1 userId, 参数2 Bool值 true or false |
静音掉某一个用户的声音 |
| 函数名称 |
参数 |
说明 |
| muteAllRemoteAudio |
Bool值 true or false |
静音掉所有用户的声音 |
| 函数名称 |
参数 |
说明 |
| switchCamera |
无 |
切换摄像头 |
| 函数名称 |
参数 |
说明 |
| setAudioRoute |
整型 0 扬声器 1听筒 |
设置音频路由 |
| 函数名称 |
参数 |
说明 |
| destroySharedInstance |
无 |
销毁 TRTCCloud 单例 |
| 函数名称 |
参数 |
说明 |
| switchRole |
20主播 21观众 |
转换角色 |
| 函数名称 |
参数 |
说明 |
| enableAudioVolumeEvaluation |
整形,回调间隔时间 |
开启音量回调 |
| 函数名称 |
参数 |
说明 |
| sendCustomCmdMsg |
参数一:cmd (1-10) 参数二:字符串 参数三:bool 参数四:bool 具体参考腾讯文档 |
发送消息 |
| 函数名称 |
参数 |
说明 |
| sendSEIMsg |
参数一:字符串 参数二:发送次数 |
发送sei |
| 函数名称 |
参数 |
说明 |
| setLocalViewRotation |
整数 |
TRTCVideoRotation_0 = 0, ///< 不旋转 TRTCVideoRotation_90 = 1, ///< 顺时针旋转90度TRTCVideoRotation_180 = 2, ///< 顺时针旋转180度TRTCVideoRotation_270 = 3, ///< 顺时针旋转270度 |
| 函数名称 |
参数 |
说明 |
| setRemoteViewRotation |
参数一:userId字符串,参数二:整数 |
TRTCVideoRotation_0 = 0, ///< 不旋转 TRTCVideoRotation_90 = 1, ///< 顺时针旋转90度TRTCVideoRotation_180 = 2, ///< 顺时针旋转180度TRTCVideoRotation_270 = 3, ///< 顺时针旋转270度 |
| 函数名称 |
参数 |
说明 |
| playBGM |
本地存储路径 |
播放本地存储的音乐 |
| 函数名称 |
参数 |
说明 |
| stopBGM |
停止播放 |
停止播放本地存储的音乐 |
| 函数名称 |
参数 |
说明 |
| pauseBGM |
暂停播放 |
暂停播放本地存储的音乐 |
| 函数名称 |
参数 |
说明 |
| resumeBGM |
继续播放 |
继续播放本地存储的音乐 |
| 函数名称 |
参数 |
说明 |
| playAudioEffect |
effectId:音效id path:音效路径 loopCount:循环次数 publish:是否同步到云端 |
播放音效 |
| 函数名称 |
参数 |
说明 |
| setAudioEffectVolume |
effectId:音效id,volumu:音效大小 |
设置音效声音大小 |
| 函数名称 |
参数 |
说明 |
| stopAudioEffect |
effectId:音效id |
停止音效 |
| 函数名称 |
参数 |
说明 |
| stopAllAudioEffects |
无 |
停止所有音效 |
| 函数名称 |
参数 |
说明 |
| setAllAudioEffectsVolume |
无 |
设置所有音效的大小 |
| 函数名称 |
参数 |
说明 |
| pauseAudioEffect |
effectId:音效id |
暂停音效 |
| 函数名称 |
参数 |
说明 |
| resumeAudioEffect |
effectId:音效id |
继续播放音效 |
| 函数名称 |
参数 |
说明 |
| startPlayMusic |
{path:播放网络地址(字符串), loopCount:循环次数(整数), ID:音乐id(字符串)} |
开始播放背景音乐 |
| 函数名称 |
参数 |
说明 |
| stopPlayMusic |
{ID:音乐id(字符串)} |
停止播放背景音乐 |
| 函数名称 |
参数 |
说明 |
| pausePlayMusic |
{ID:音乐id(字符串)} |
暂停播放背景音乐 |
| 函数名称 |
参数 |
说明 |
| resumePlayMusic |
{ID:音乐id(字符串)} |
恢复播放背景音乐 |
| 函数名称 |
参数 |
说明 |
| setMusicPublishVolume |
{ID:音乐id(字符串)} |
设置背景音乐的远端音量大小 |
| 函数名称 |
参数 |
说明 |
| setMusicPlayoutVolume |
{ID:音乐id(字符串),volume:声音大小(整数)} |
设置背景音乐的本地音量大小 |
| 函数名称 |
参数 |
说明 |
| startAudioRecording |
参数一{path:完整路径(可以不填写},参数二:回调函数 |
开始录音 |
| 函数名称 |
参数 |
说明 |
| stopAudioRecording |
无 |
停止录音 |
| 函数名称 |
参数 |
说明 |
| checkPermission |
int |
1:音频和视频权限 0:音频权限 |
| 函数名称 |
参数 |
说明 |
| setLocalViewFillMode |
int |
0, ///< 图像铺满屏幕 1, ///< 图像长边填满屏幕,短边区域会被填充黑色 |
播放组件:TX-AVPlayer
| 函数名称 |
参数 |
说明 |
| startPlay |
无 |
开始播放 |
| stopPlay |
无 |
停止播放 |
| pause |
无 |
暂停播放 |
| resume |
无 |
继续播放 |
| setCacheStrategy |
整型 |
设置播放的速度 0 快速 1 平滑 2 自动 |
| startPlayWithUrl |
参数一 播放url地址(String) 参数二:播放类型type(int) |
type取值:0 RTMP 直播 1 FLV 直播 2 FLV 点播 3 HLS 点播 4 MP4点播 5 RTMP 直播加速播放 |
TX-PlayView属性说明:
| 属性名 |
属性值 |
备注 |
| appId |
应用id(整数) |
(必填) |
| appKey |
应用的签名key(字符串) |
与userSig二选其一 |
| userSig |
用户的签名(字符串) |
后台生成 与appKey二选其一 |
| roomId |
房间号(整数) |
(必填) |
| userId |
用户id (字符串) |
(必填) |
| remoteUserId |
远程的用户id (字符串) |
拉取远程用户的流,获取到远程用户id时赋值 |
| role |
用户角色 (整数) |
20 主播 21观众 (可选)默认20 |
| scene |
场景 (整数) |
0视频聊天 1直播 (可选)可选 默认0 |
| whiteness |
美白级别 (整数) |
取值范围0 - 9;0表示关闭,1 - 9值越大,效果越明显 (可选) |
| ruddiness |
红润级别 (整数) |
取值范围0 - 9;0表示关闭,1 - 9值越大,效果越明显 (可选) |
| beauty |
美颜级别 (整数) |
取值范围0 - 9; 0表示关闭,1 - 9值越大,效果越明显 (可选) |
| beatyStyle |
美颜风格 (整数) |
光滑或者自然,0 光滑 1自然 (可选) |
| videoResolution |
分辨率 (整数) |
见视频分辨率 (可选) |
| videoBitrate |
视频上行码率 (整数) |
见后文说明,单位kbps (可选) |
| videoFps |
视频采集帧率 (整数) |
(可选) |
| resMode |
分辨率模式 (整数) |
0横屏 1竖屏 (可选) |
| enableLocalPreview |
是否开启本地预览 |
true开启 false关闭 (可选) |
| enableLocalAudio |
是否开启音频采集 |
true 开启 false关闭 (可选) |
| mirror |
是否开启镜像模式 |
true 开启 false关闭 (可选) |
| statechange |
推流中的状态回调用 |
(可选) |
| filterFileName |
滤镜图片 |
可取值有15种,见下面说明 (可选) |
| remoteSubStreamUserId |
远程的屏幕共享的userid (字符串) |
|
| remoteSubStreamModel |
远程屏幕共享的拉流方式 |
0 全屏 1 自适应 |
| txAppId |
混流的appid,腾讯后台账号的appId,注意不是实时音视频的sdkAppId(整数) |
(可选) |
| cloudMixtures |
混流参数,必须包含userId,可以不指定x,y,w,h,使用系统自带的,也可以自定义x,y,w,h (字符串) |
回流成功后拉流地址参考腾讯文档(可选) |
| videoWidth |
混流端指定主播的画布的宽度 (整数) |
(可选) |
| videoHeight |
混流端指定主播的画布的高度 (整数) |
(可选) |
| videoX |
混流端指定主播画布的x坐标 (整数) |
(可选) |
| videoY |
混流端指定主播画布的y坐标 (整数) |
(可选) |
| filterFileName可取值如下: |
| bailan.png |
| chaotuo.png |
| chunzhen.png |
| fennen.png |
| huaijiu.png |
| landiao.png |
| langman.png |
| normal.png |
| qingliang.png |
| qingxin.png |
| rixi.png |
| weimei.png |
| white.png |
| xiangfen.png |
| yinghong.png |
| yuanqi.png |
| yunshang.png |
TX-AVPlayer属性说明
| 属性名 |
属性值 |
备注 |
| url |
播放地址 |
(必填) |
| playModel |
播放模式 |
画面裁剪模式: 0 全屏 1 图像适应屏幕,保持画面完整 (可选) |
| playRotation |
设置画面方向 |
Ios : 0 HOME 键在右边,横屏模式 1 HOME 键在下面,手机直播中最常见的竖屏直播模式 2 键在左边,横屏模式 3 HOME 键在上边,竖屏直播. andriod: 0 竖屏 270 横屏模式 ios和安卓在这个属性上有差别,需要分平台判断,如果用竖屏模式可以不用设置这个,使用默认值,如果设置错误会导致安卓不能全屏 |
| statechange |
状态回调 |
(可选) |
视频分辨率
| 常量 |
描述 |
| TRTCVideoResolution_120_120 = 1 |
建议码率80kbps |
| TRTCVideoResolution_160_160 = 3 |
建议码率100kbps |
| TRTCVideoResolution_270_270 = 5 |
建议码率200kbps |
| TRTCVideoResolution_480_480 = 7 |
建议码率350kbps |
| TRTCVideoResolution_160_120 = 50 |
建议码率100kbps |
| TRTCVideoResolution_240_180 = 52 |
建议码率150kbps |
| TRTCVideoResolution_280_210 = 54 |
建议码率200kbps |
| TRTCVideoResolution_320_240 = 56 |
建议码率250kbps |
| TRTCVideoResolution_400_300 = 58 |
建议码率300kbps |
| TRTCVideoResolution_480_360 = 60 |
建议码率400kbps |
| TRTCVideoResolution_640_480 = 62 |
建议码率600kbps |
| TRTCVideoResolution_960_720 = 64 |
建议码率1000kbps |
| TRTCVideoResolution_160_90 = 100 |
建议码率100kbps |
| TRTCVideoResolution_256_144 = 102 |
建议码率150kbps |
| TRTCVideoResolution_320_180 = 104 |
建议码率250kbps |
| TRTCVideoResolution_480_270 = 106 |
建议码率350kbps |
| TRTCVideoResolution_640_360 = 108 |
建议码率550kbps |
| TRTCVideoResolution_960_540 = 110 |
建议码率850kbps |
| TRTCVideoResolution_1280_720 = 112 |
摄像头采集 - 建议码率1200kbps |
| TRTCVideoResolution_1920_1080 = 114 |
屏幕分享 - 建议码率800kbps |
使用说明:
见示例工程中的index.nvue文件
跑通代码需要自定义基座,并且使用ios和安卓真机运行
接入流程使用自己的appId和appKey替换demo中的appId和appKey可以快速接入

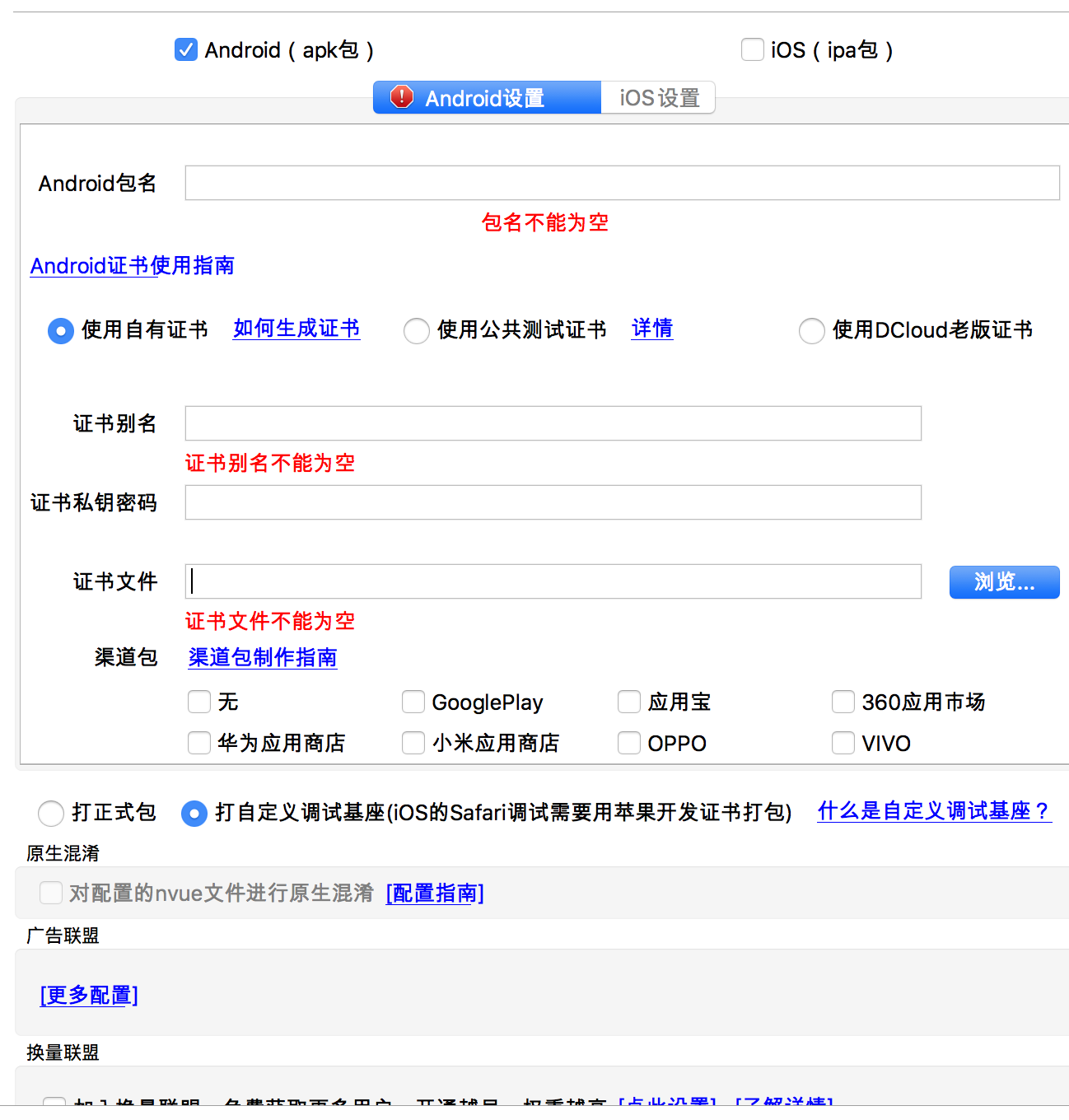
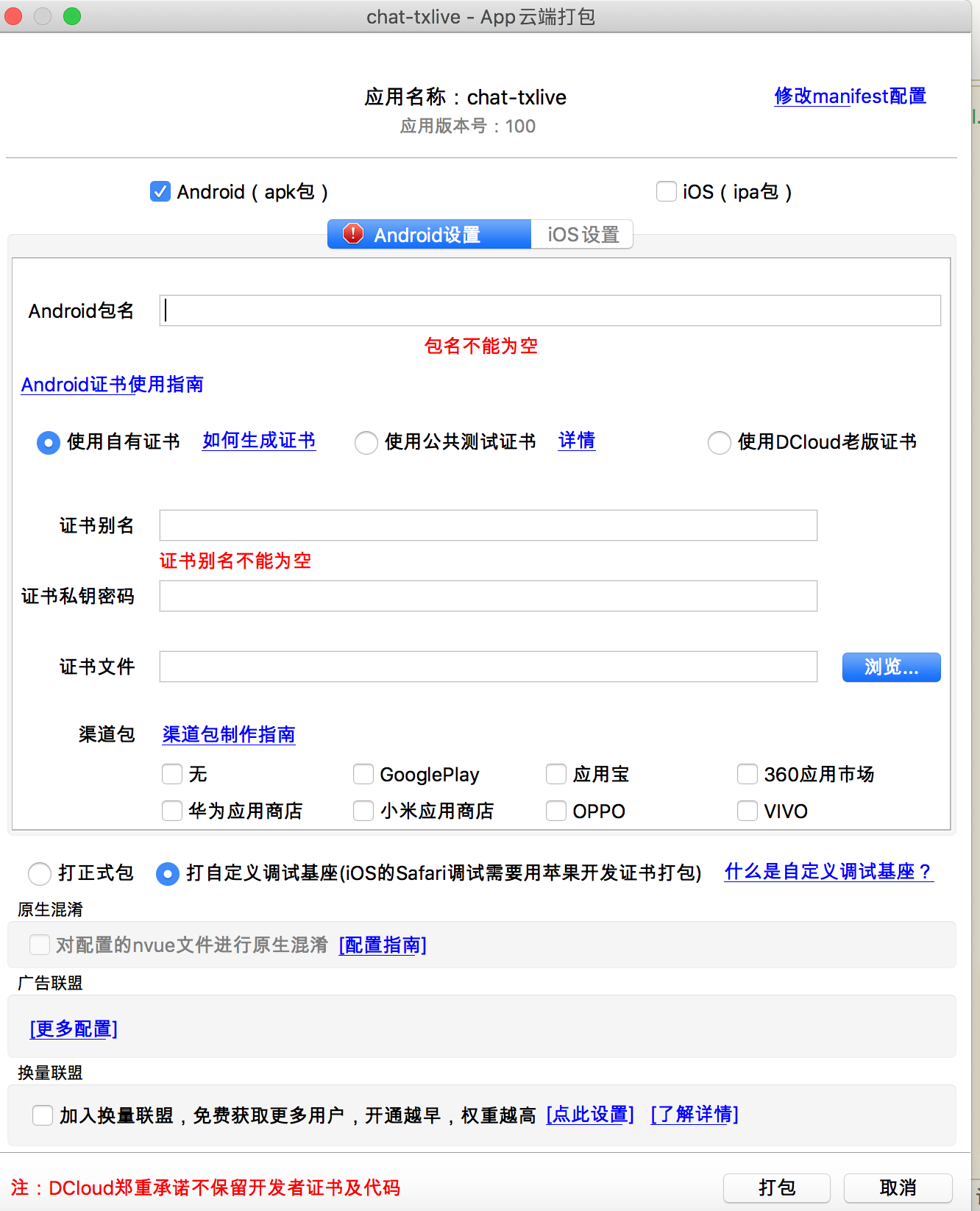
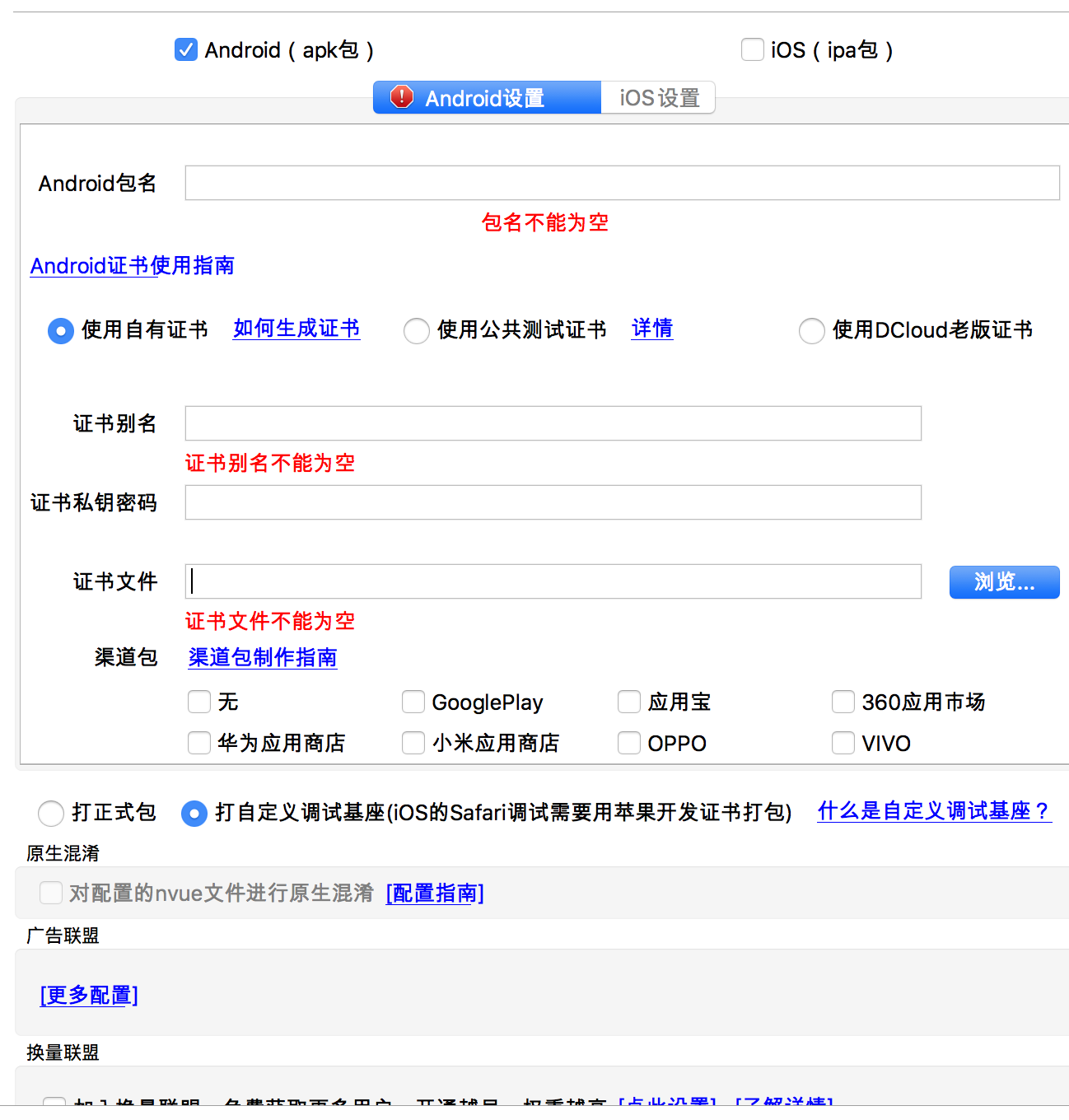
打包主要步骤如下,以安卓为例子
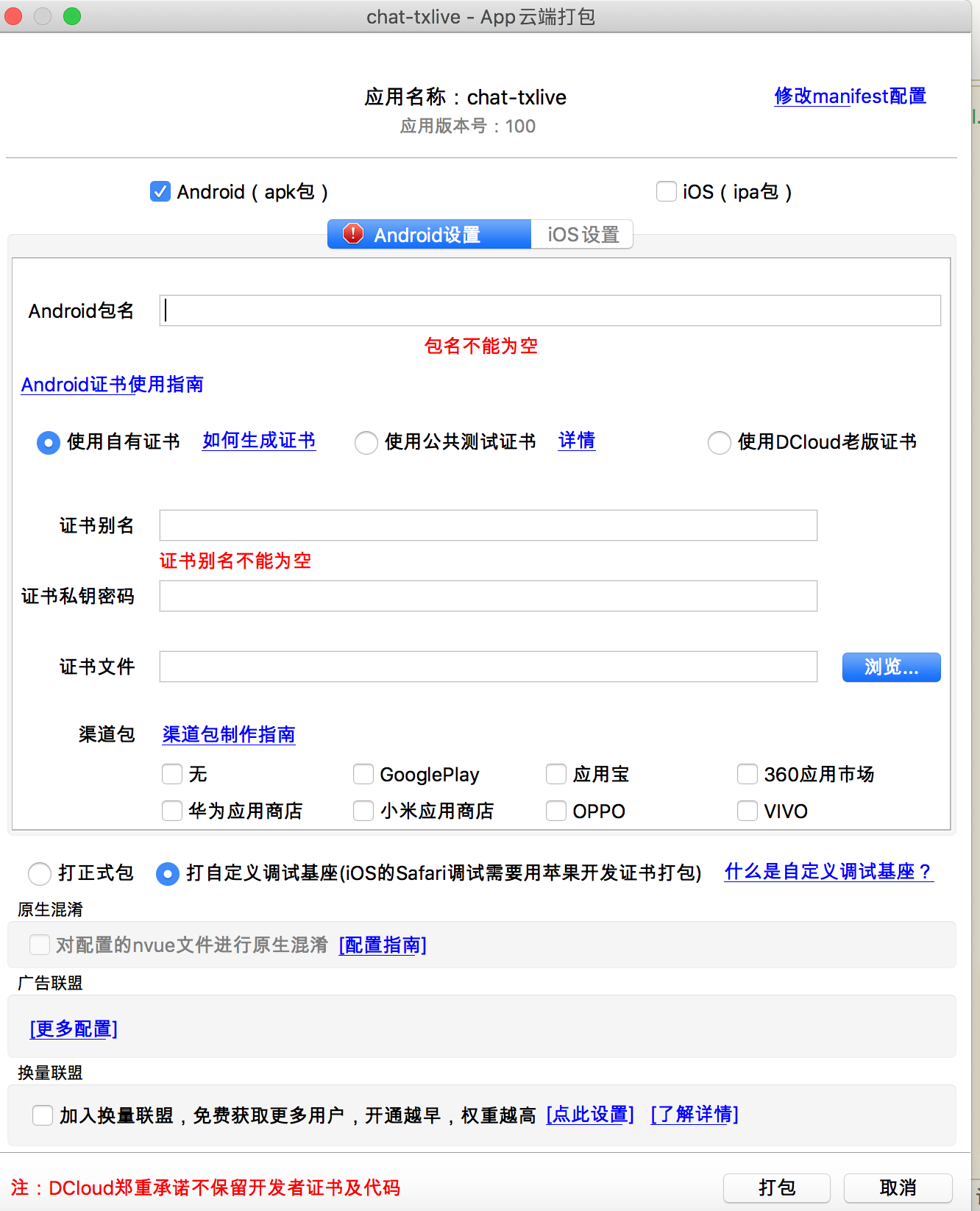
一定要自己制作证书,使用DCloud公有证书会提示插件的方法找不到,重要的事情说三遍
如果不会制作安卓证书参考http://www.appuploader.net/appuploader/onlinetools.php




前往https://cloud.tencent.com/product/lvb申请账号
推流组件:TX-ProTencent-Push
| 函数名 |
参数 |
说明 |
| setLicence |
{"licenceURL":"腾讯的url地址","key":"key的值"} |
|
| setVideoQuality |
{"quality":整型,"adjustBitrate":bool值,"adjustResolution":bool值} |
见下文补充 |
| switchCamera |
无 |
|
| stopPush |
无 |
停止推流 |
| setCohostConfig |
{
appId:腾讯云的appid,
retryCount:重试的次数,
key:腾讯云的API授权key,
urls:合流的地址,以逗号分隔,
model:模式,
pushUrl:主播的推流地址
subWidth:合流的宽度(最大540,参数性质可选)
. subHeight:合流的高度(最大960,参数性质可选)
. offsetHeight:合流的纵向间隙(参数性质可选)
,回调函数 } |
合流设置 |
| cancelCohostConfig |
{
appId:腾讯云的appid,
retryCount:重试的次数,
key:腾讯云的API授权key,
pushUrl:主播的推流地址
,回调函数} |
|
| startPlayMusic |
{path:播放网络地址(字符串), loopCount:循环次数(整数), ID:音乐id(字符串)} |
开始播放背景音乐 |
| stopPlayMusic |
{ID:音乐id(字符串)} |
停止播放背景音乐 |
| pausePlayMusic |
{ID:音乐id(字符串)} |
暂停播放背景音乐 |
| resumePlayMusic |
{ID:音乐id(字符串)} |
恢复播放背景音乐 |
| setMusicPublishVolume |
{ID:音乐id(字符串)} |
设置背景音乐的远端音量大小 |
| setMusicPlayoutVolume |
{ID:音乐id(字符串),volume:声音大小(整数)} |
设置背景音乐的本地音量大小 |
| setMirror |
true or false |
设置视频镜像效果 |
| setRenderRotation |
整数 |
取值为0 ,90,180,270(其他值无效),表示主播端摄像头预览视频的顺时针旋转角度 |
| toggleTorch |
参数一 :true or false 参数二:回调函数 |
打开后置摄像头旁边的闪关灯 |
| setZoom |
参数一 :整数 (取值范围1 - 5,默认值建议设置为1即可) 参数二:回调函数 |
调整摄像头的焦距 |
| setFocusPosition |
参数一:x坐标(整数)参数二:y坐标(整数) |
置手动对焦区域 |
| setVoiceVolume |
参数一 :整数 (volume 音量大小,100为原始音量,范围是:[0 ~ 150],默认值为100) 参数二:回调函数 |
设置麦克风采集人声的音量 |
| setMusicPitch |
参数一:整数(音乐id) 参数二:float(音调,默认值是0.0f,范围是:[-1 ~ 1] 之间的浮点数) 参数三:回调函数 |
调整背景音乐的音调高低 |
| setVoiceReverbType |
参数一:整数(参考腾讯文档取值)参数二:回调函数 |
设置人声的混响效果(KTV、小房间、大会堂、低沉、洪亮...) |
| setVoiceChangerType |
参数一:整数(参考腾讯文档取值)参数二:回调函数 |
设置人声的变声特效 |
| setVideoRecordListener |
回调函数 |
设置监听 |
| startRecord |
参数一:字符串(存在的文件路径) 参数二:回调函数 |
视频开始录制 |
| stopRecord |
回调函数 |
结束录制 |
| setMute |
true or false |
开启静音 |
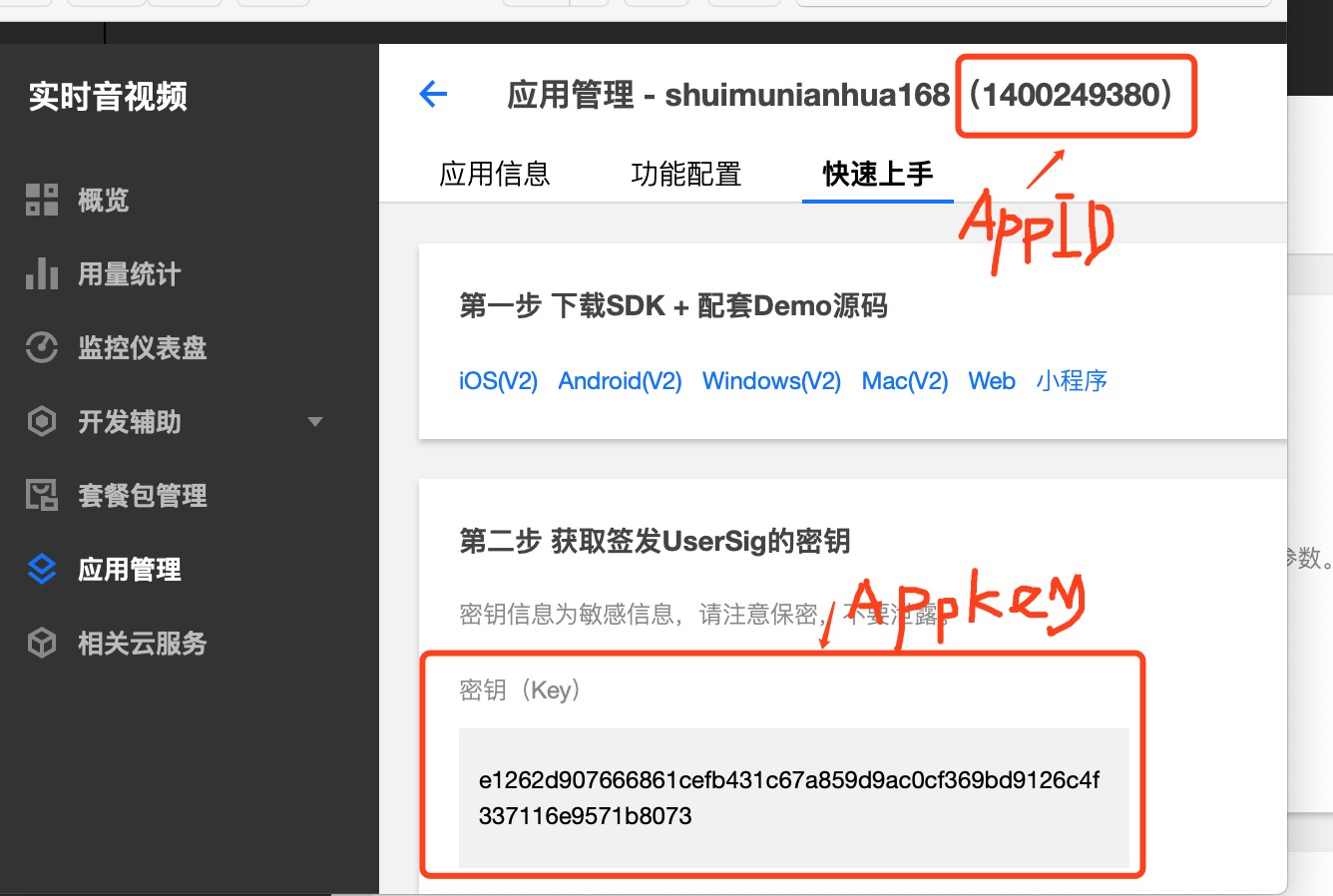
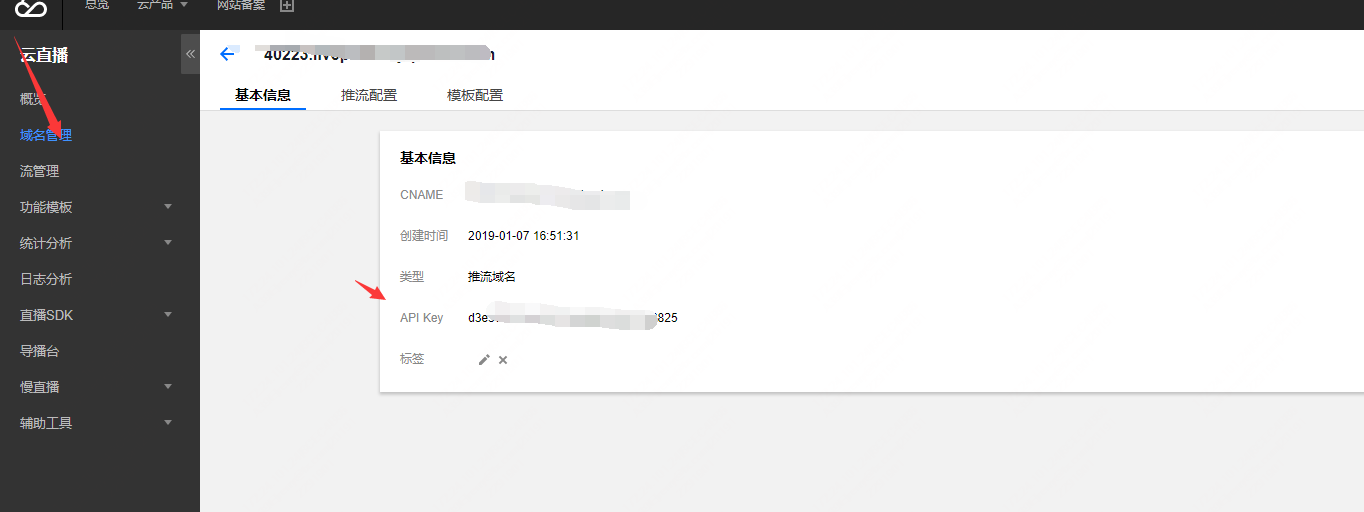
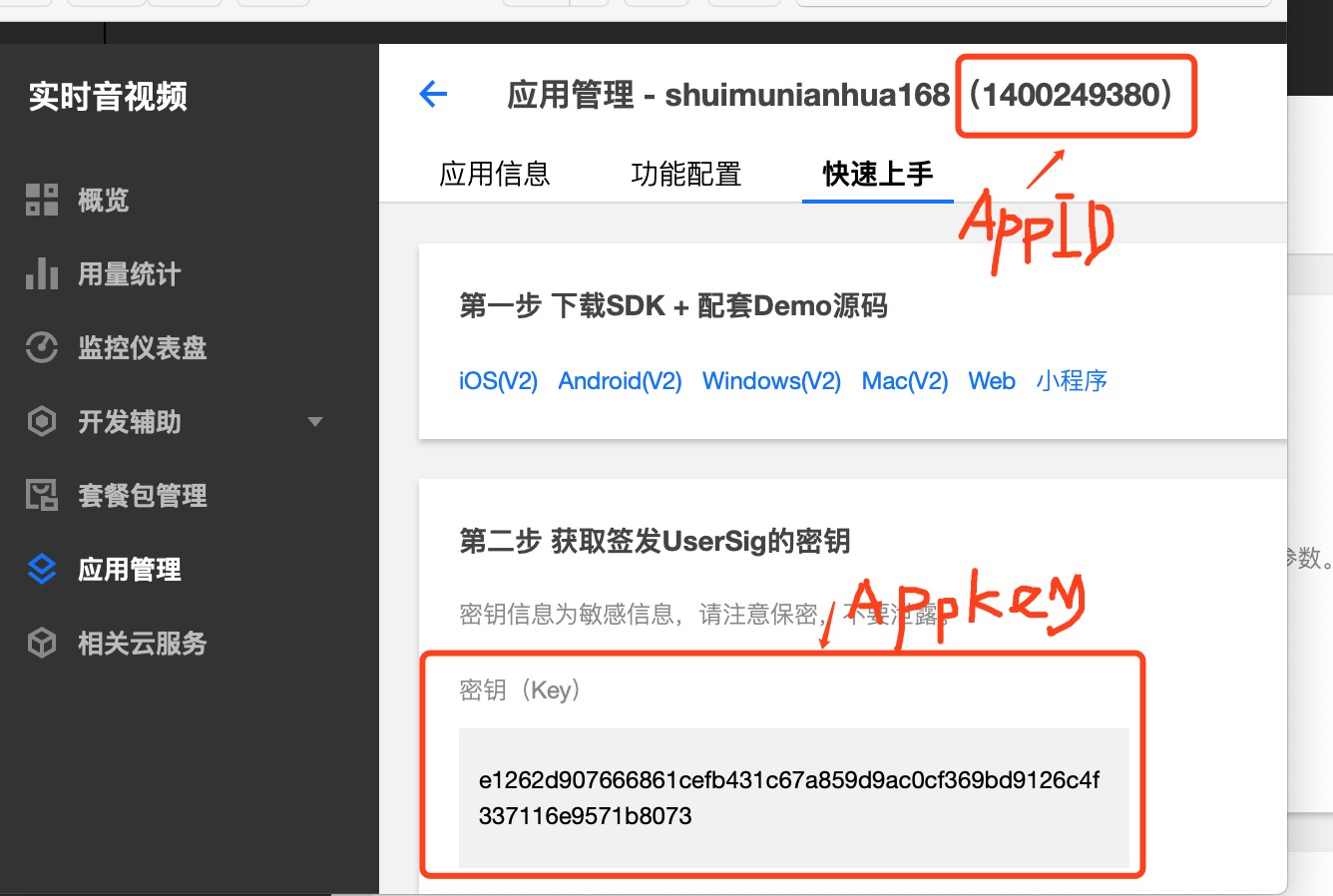
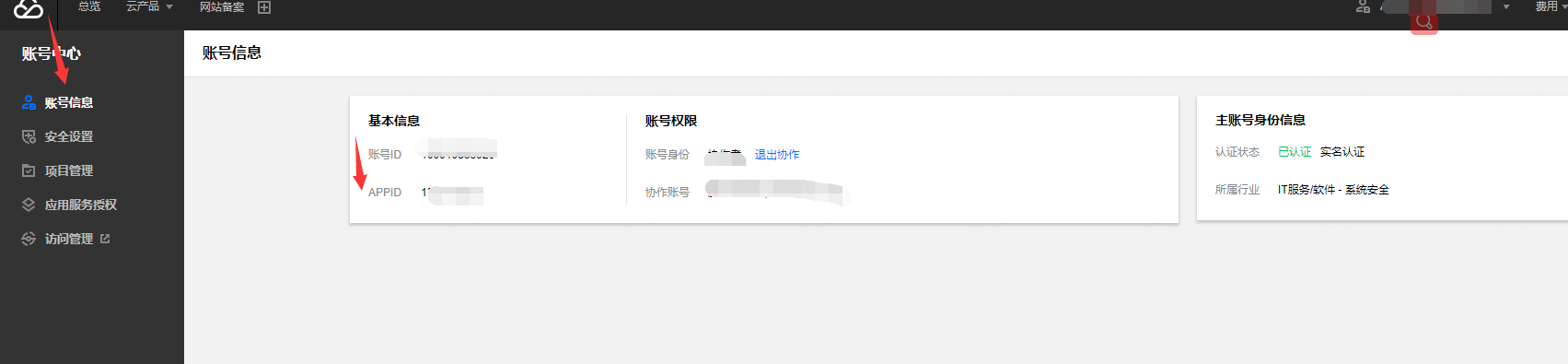
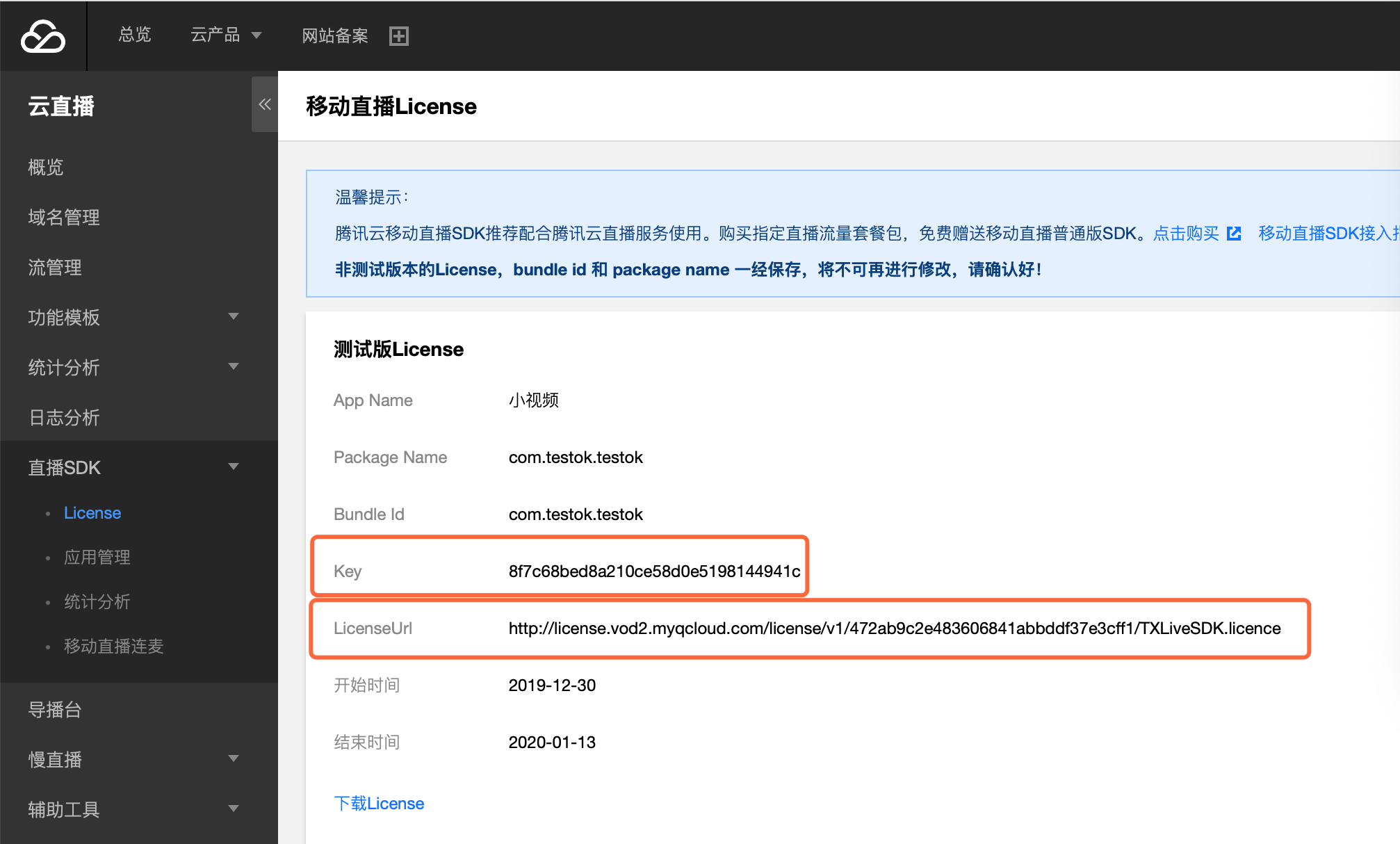
appid见如下图示

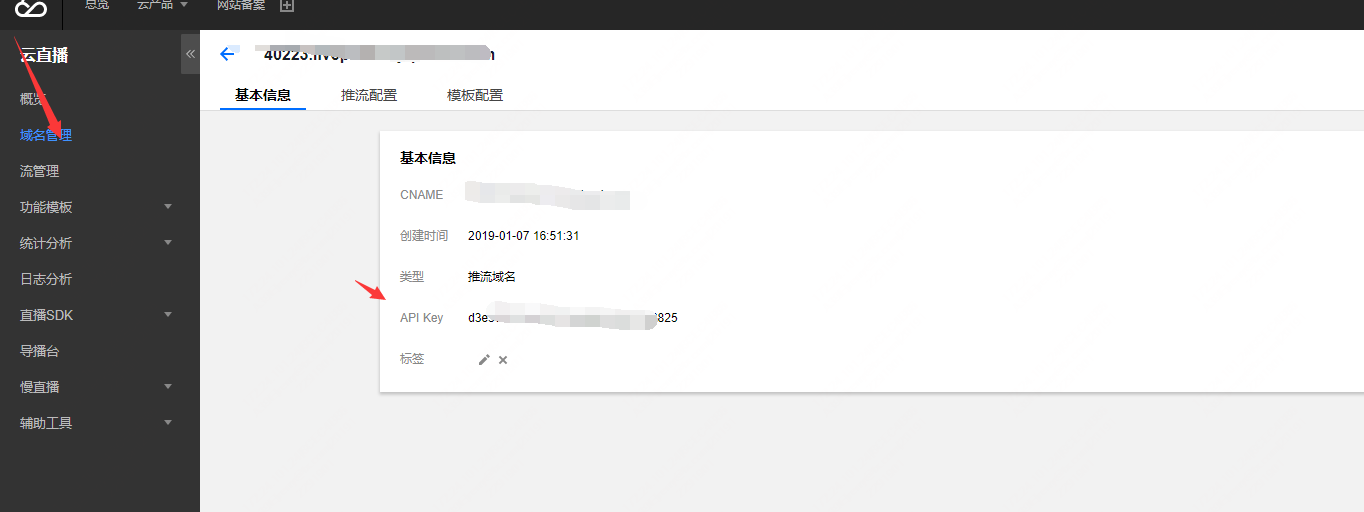
key见如下图示

quality取值说明
| 值 |
说明 |
| 1 |
标清:采用 360 × 640 的分辨率 |
| 2 |
高清:采用 540 × 960 的分辨率 |
| 3 |
超清:采用 720 × 1280 的分辨率 |
| 4 |
连麦场景下的大主播使用 |
| 5 |
连麦场景下的小主播(连麦的观众)使用 |
| 6 |
纯视频通话场景使用(已废弃) |
推流组件:tx-pushview
| 函数名称 |
参数 |
说明 |
| startPushUrl |
回调函数 |
开始推流,回调值 0: 启动成功;-1: 启动失败;-5:license 校验失败 |
| stopPush |
无 |
停止推流 |
| pausePush |
无 |
暂停摄像头采集 |
| resumePush |
无 |
恢复摄像头采集 |
| startPreview |
无 |
启动摄像头预览 |
| stopPreview |
无 |
停止摄像头预览 |
| isPublishing |
无 |
查询是否正在推流 |
| snapshot |
回调函数 |
截取推流中的图片 |
| toggleTorch |
无 |
打开后置摄像头旁边的闪关灯 |
| startPusher |
参数1:推流地址,参数2:回调函数 |
|
拉流组件: tx-avplayer
| 函数名称 |
参数 |
说明 |
| startPlay |
无 |
开始播放 |
| stopPlay |
无 |
停止播放 |
| pause |
无 |
暂停播放 |
| setCacheStrategy |
整型 |
设置播放的速度 0 快速 1 平滑 2 自动 |
| setConfig |
见腾讯各个字段支持:enableAEC cacheTime bAutoAdjustCacheTime maxAutoAdjustCacheTime minAutoAdjustCacheTime videoBlockThreshold connectRetryCount connectRetryInterval enableMessage enableMetaData |
|
| startPlayWithUrl |
参数一 播放url地址(String) 参数二:播放类型type(int) |
type取值:0 RTMP 直播 1 FLV 直播 2 FLV 点播 3 HLS 点播 4 MP4点播 5 RTMP 直播加速播放 |
录屏组件: tx-screenview
| 函数名称 |
参数 |
说明 |
| startScreen |
参数一:{audio:1,video:1} , 参数二:回调函数 |
0不需要声音,1需要录制本地声音(audio),0不需要开启摄像头,1需要开启摄像头,回调值 0: 启动成功;-1: 启动失败;-5:license 校验失败 |
| stopScreen |
无 |
停止录屏 |
| pausePusher |
无 |
暂停推流 |
| resumePusher |
无 |
继续推流 |
tx-pushview属性
| 属性名 |
属性值 |
备注 |
| url |
推流的地址 |
|
| pauseFps |
推流时的视频帧率,取值范围3 - 8,默认值:5 FPS |
|
| pauseTime |
垫片推流的最大持续时间,单位秒,默认值:300s |
调用 TXLivePusher 的 pausePush() 接口,会暂停摄像头采集并进入垫片推流状态,如果该状态一直保持,本字段用于指定垫片推流的最大持续时间,超过后即断开与云服务器的连接 |
| touchFocus |
是否允许点击曝光聚,焦默认值:NO |
|
| enableZoom |
是否允许双指手势放大预览画面,默认值:NO |
|
| enableAudioPreview |
是否开启耳返特效 |
【推荐取值】NO 开启耳返会消耗更多的 CPU,只有在主播带耳机唱歌的时候才有必要开启此功能。 |
| frontCamera |
是否前置摄像头 |
|
| beatyStyle |
美颜风格 |
光滑或者自然,0 光滑 1自然 |
| beauty |
美颜级别 |
取值范围0 - 9; 0表示关闭,1 - 9值越大,效果越明显 |
| ruddiness |
红润级别 |
取值范围0 - 9;0表示关闭,1 - 9值越大,效果越明显 |
| whiteness |
美白级别 |
取值范围0 - 9;0表示关闭,1 - 9值越大,效果越明显 |
| statechange |
推流中的状态回调用 |
|
| filterFileName |
滤镜图片 |
可取值有15种,见下面说明 |
| homeOrientation |
画面旋转方向 |
HOME_ORIENTATION_RIGHT = 0, ///< HOME 键在右边,横屏模式 HOME_ORIENTATION_DOWN = 1, ///< HOME 键在下面,手机直播中最常见的竖屏直播模式. HOME_ORIENTATION_LEFT = 2, ///< HOME 键在左边,横屏模式 HOME_ORIENTATION_UP = 3, ///< HOME 键在上边,竖屏直播(适合小米 MIX2) |
| renderRotation |
角度值 |
rotation 取值为0 ,90,180,270(其他值无效),表示主播端摄像头预览视频的顺时针旋转角度。 |
| filterFileName可取值如下: |
| bailan.png |
| chaotuo.png |
| chunzhen.png |
| fennen.png |
| huaijiu.png |
| landiao.png |
| langman.png |
| normal.png |
| qingliang.png |
| qingxin.png |
| rixi.png |
| weimei.png |
| white.png |
| xiangfen.png |
| yinghong.png |
| yuanqi.png |
| yunshang.png |
tx-avplayer属性说明
| 属性名 |
属性值 |
备注 |
| url |
播放地址 |
|
| playModel |
播放模式 |
画面裁剪模式: 0 全屏 1 图像适应屏幕,保持画面完整 |
| playRotation |
设置画面方向 |
Ios : 0 HOME 键在右边,横屏模式 1 HOME 键在下面,手机直播中最常见的竖屏直播模式 2 键在左边,横屏模式 3 HOME 键在上边,竖屏直播 andriod: 0 竖屏 270 横屏模式 |
| statechange |
状态回调 |
|
tx-screenview属性说明
| 属性名 |
属性值 |
备注 |
| pauseImg |
暂停推流的图片支持pause_publish.jpg |
|
| statechange |
推流状态回调 |
|
支持连麦,详情请看demo,不懂加群933785472提问
常见错误
为什么推流失败?
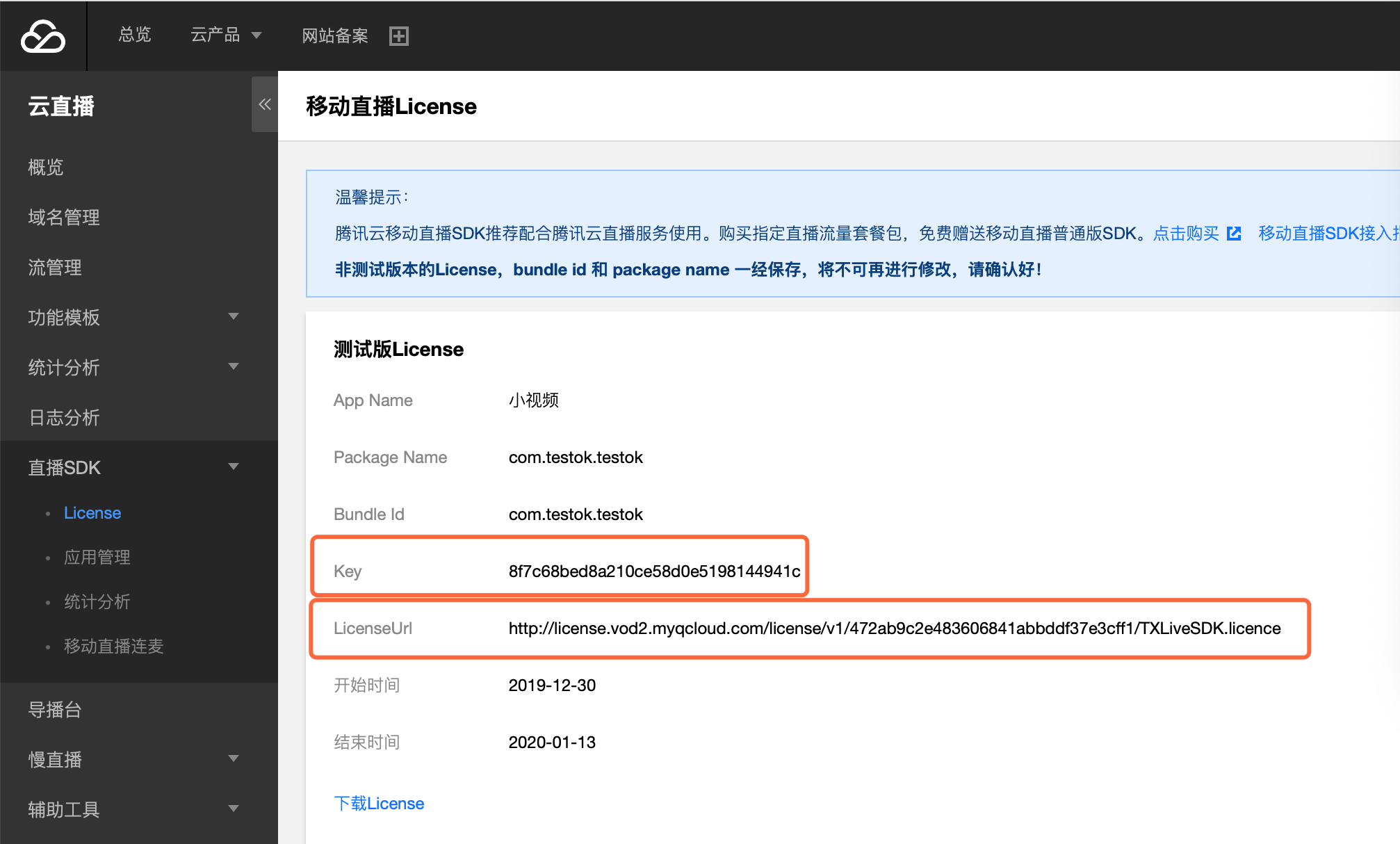
1.请检查你的Licence中的应用包名,和你测试的工程的包名是否一致
2.检查推流地址是否过期
3.检查网络是否正常
快速集成
1.按照图示填写你的测试推流证书,Package Name是安卓应用包名,Bundle Id是ios应用包名,红色方框为你需要填写的key和licenceURL
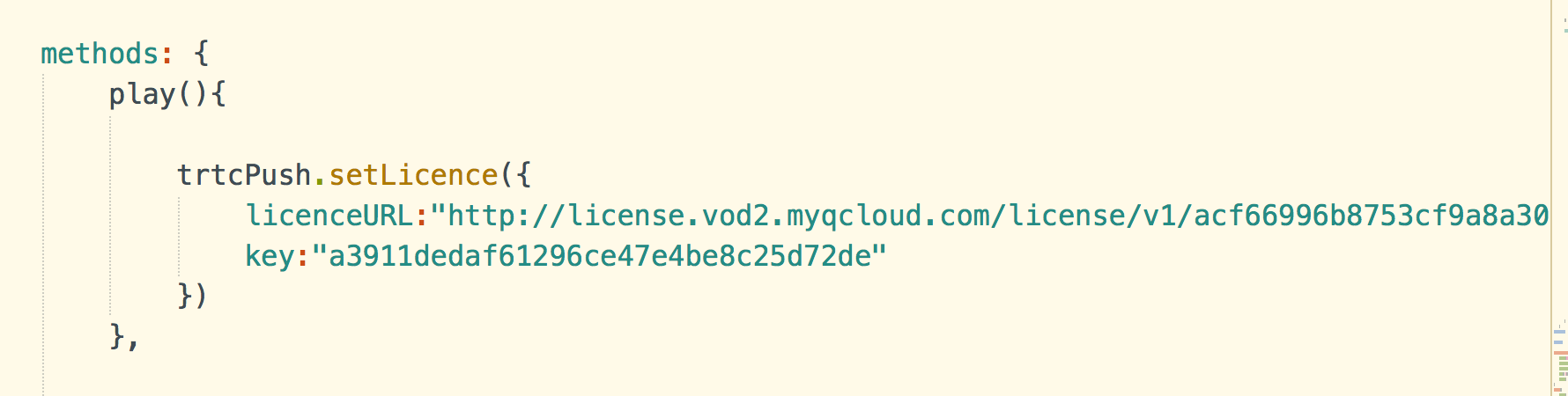
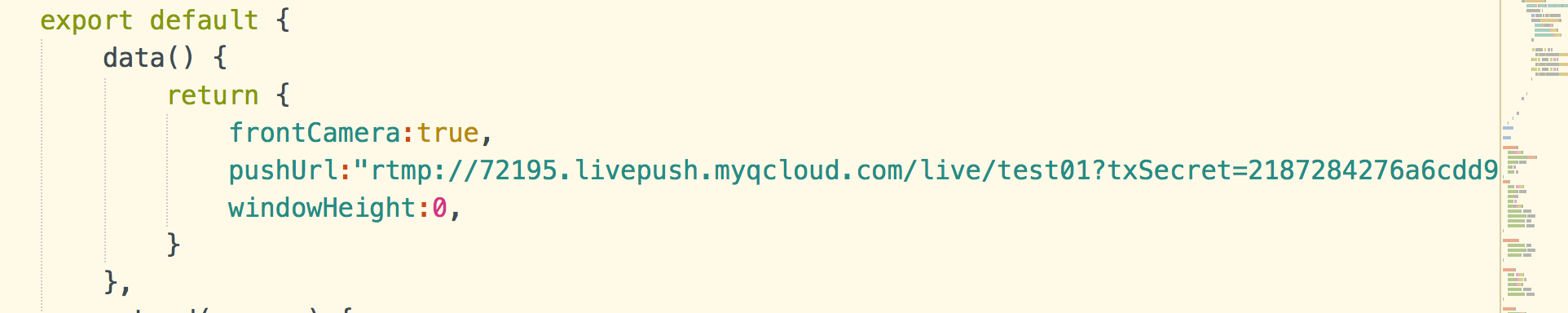
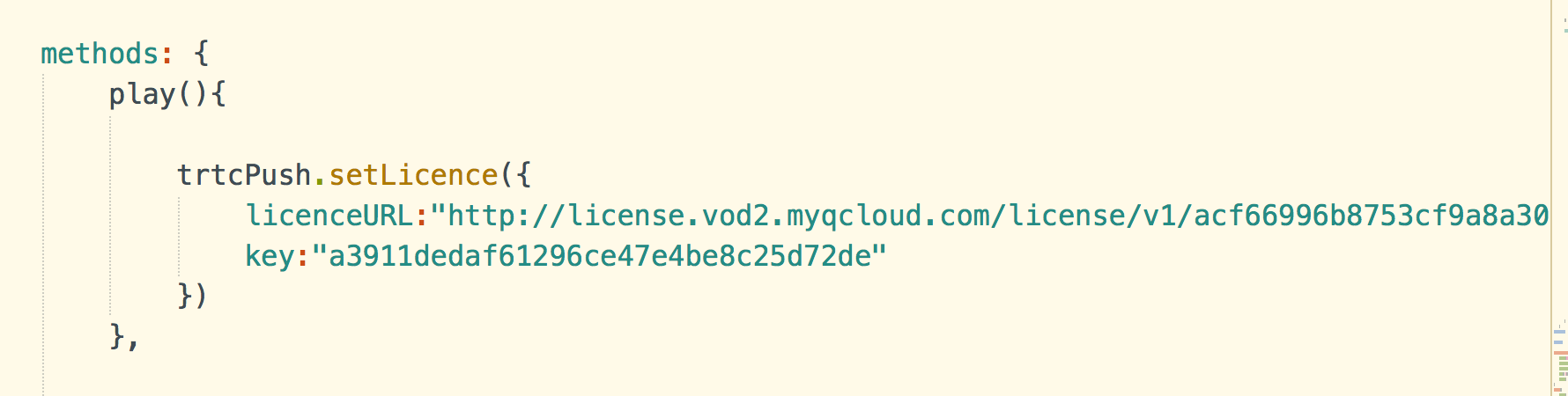
2.下载示例工程,找到live.nvue文件,在如下地方替换为你的key和licenceURL

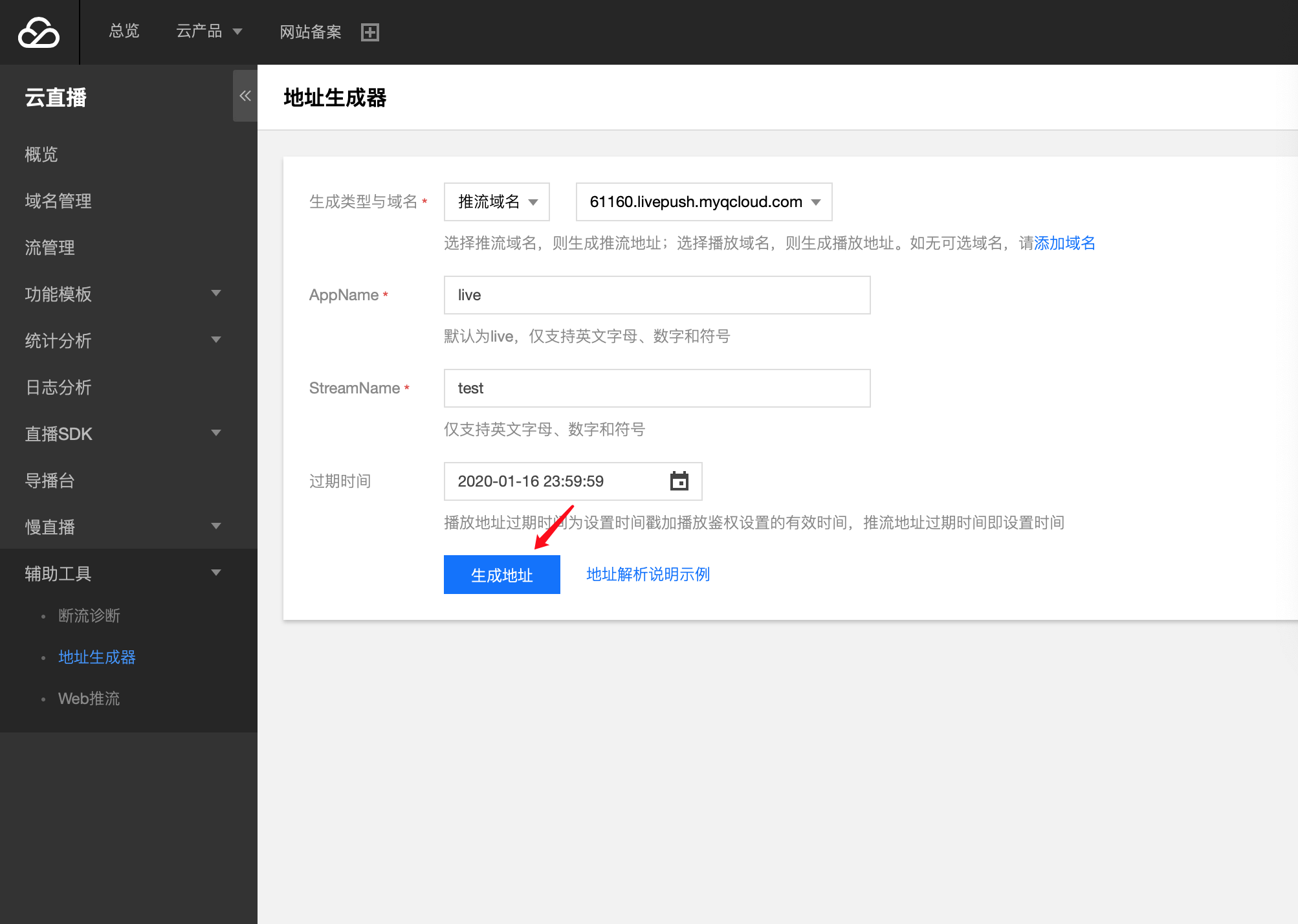
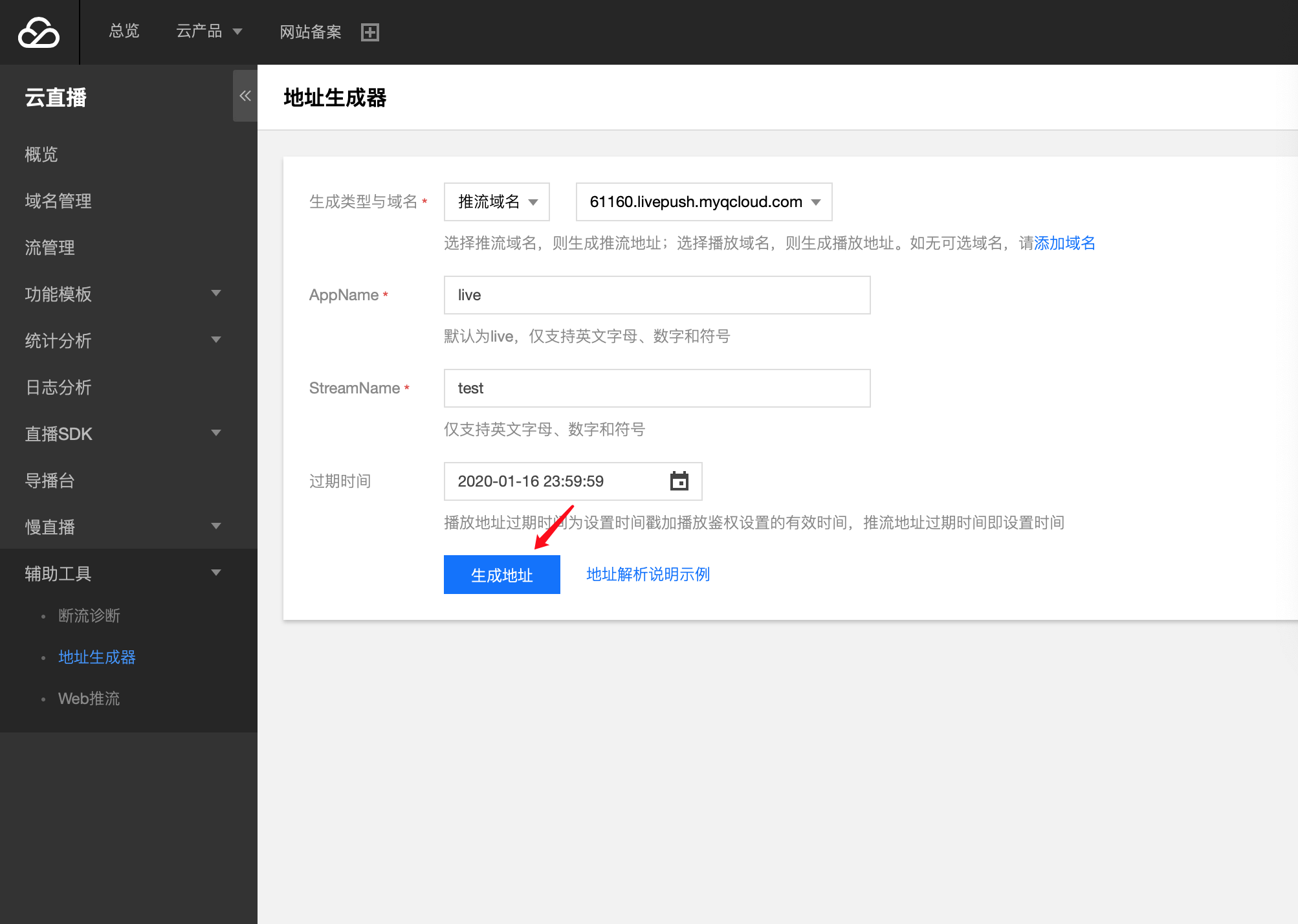
3.准备推流地址,按图示生成推流地址

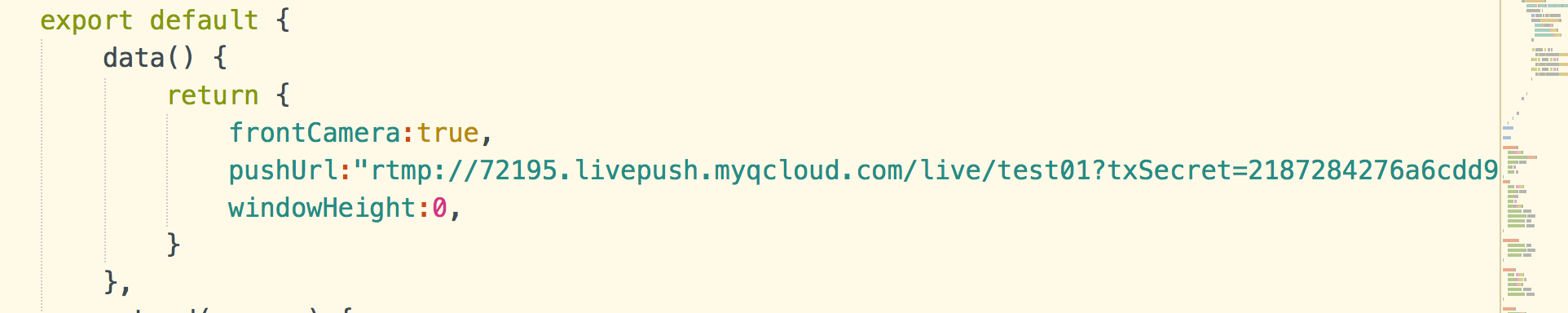
4.找到live.nvue文件,在如下地方替换为你的推流地址

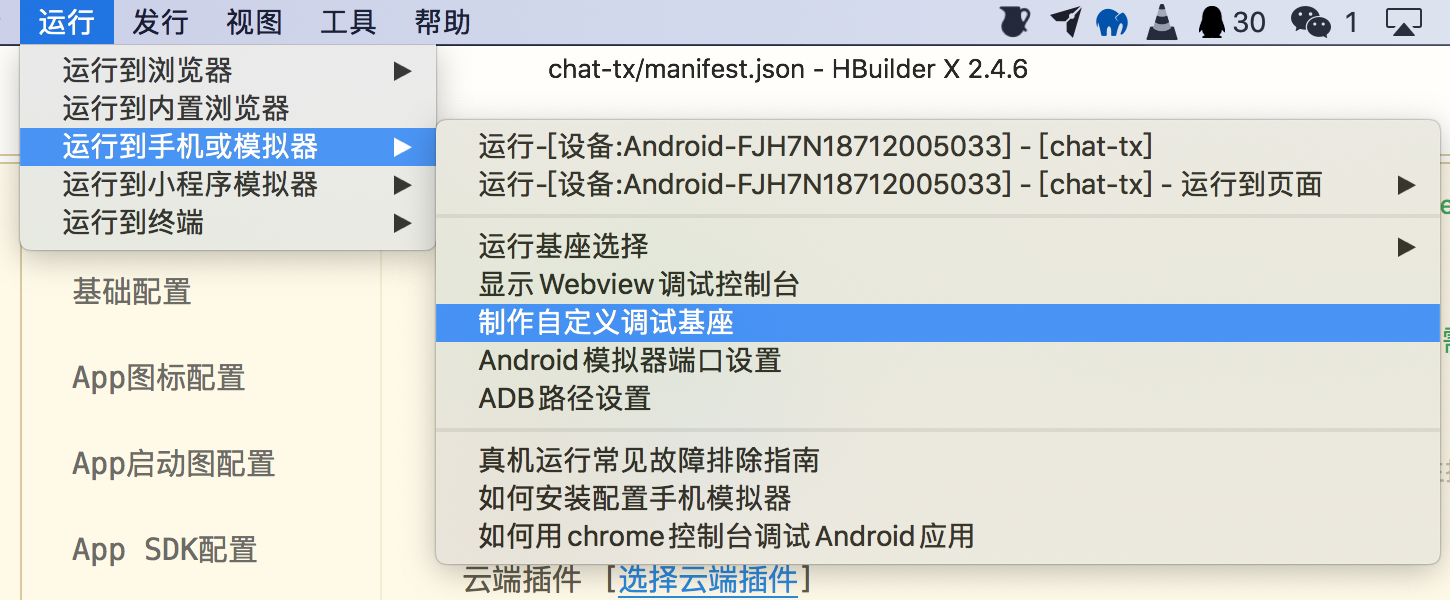
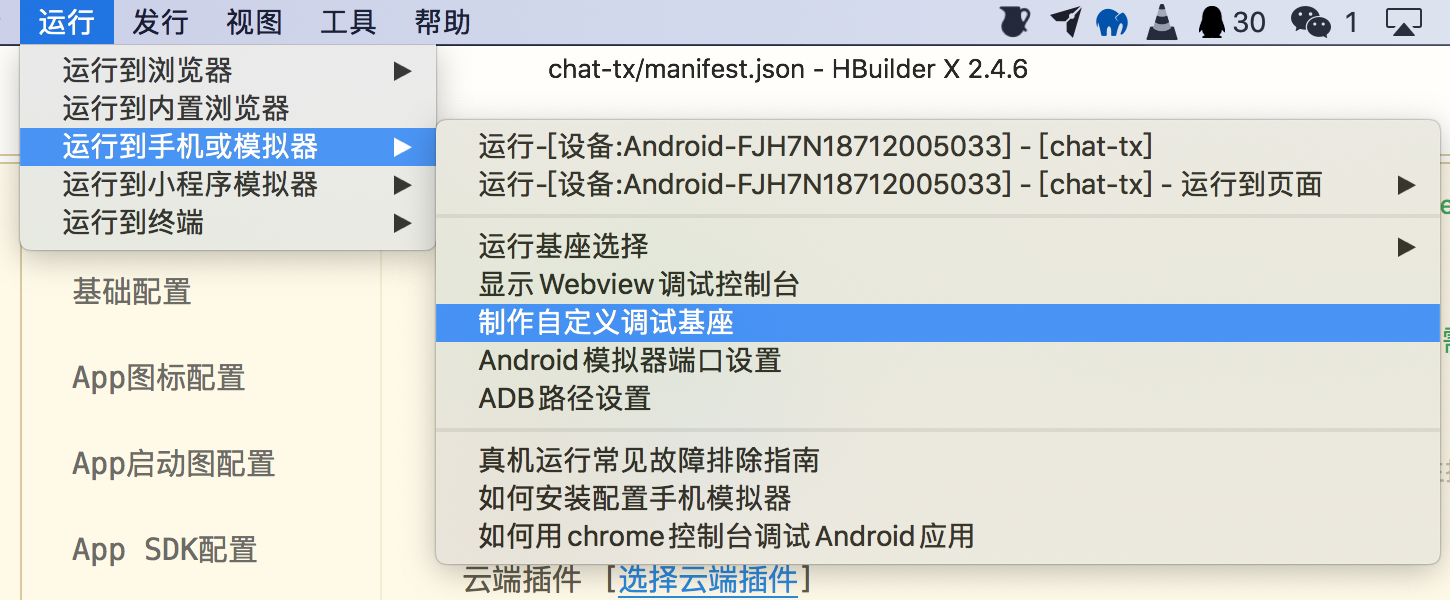
5.生成自定义基座



以安卓为例其中顶部的安卓包名要与第一步的推流证书的PackageName一致,很重要
如果不会制作安卓证书参考http://www.appuploader.net/appuploader/onlinetools.php
一定要自己制作证书,使用DCloud公有证书会提示插件的方法找不到,重要的事情说三遍
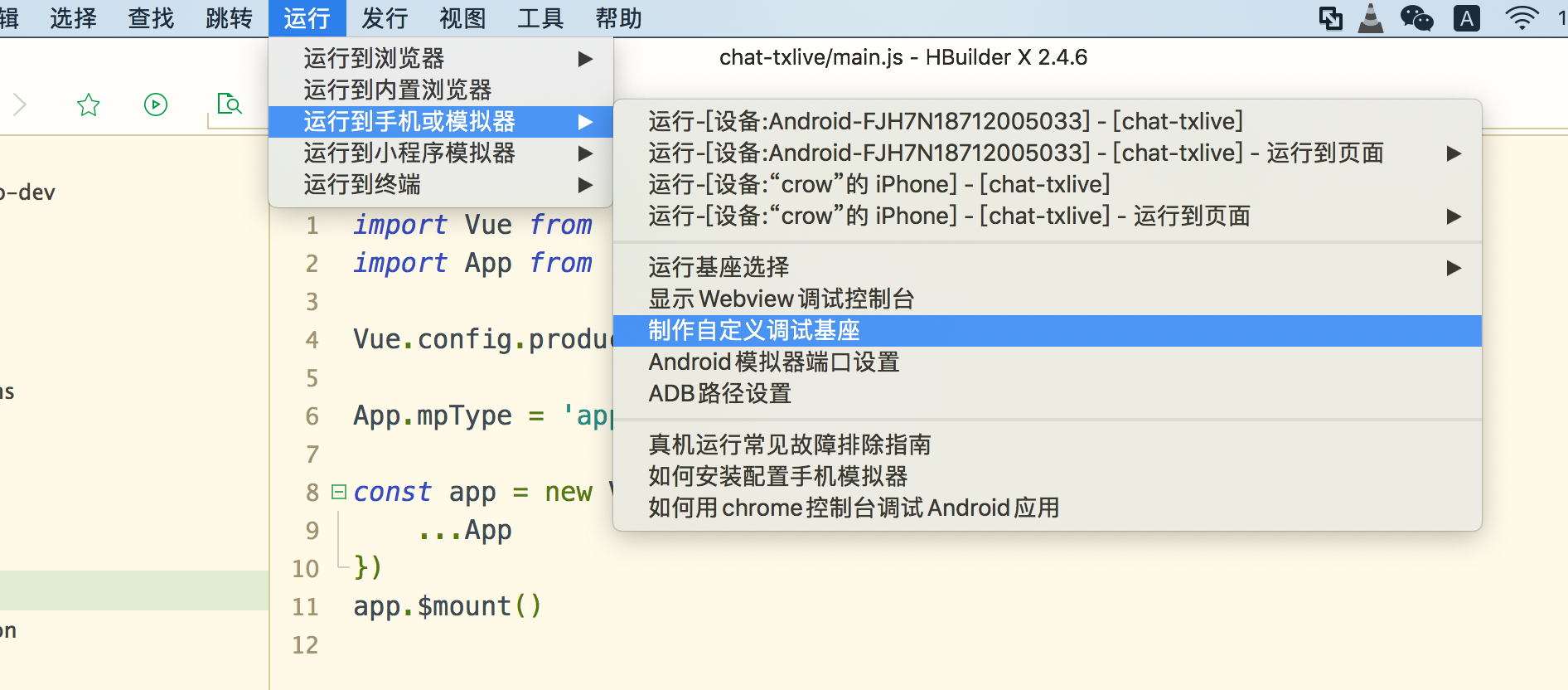
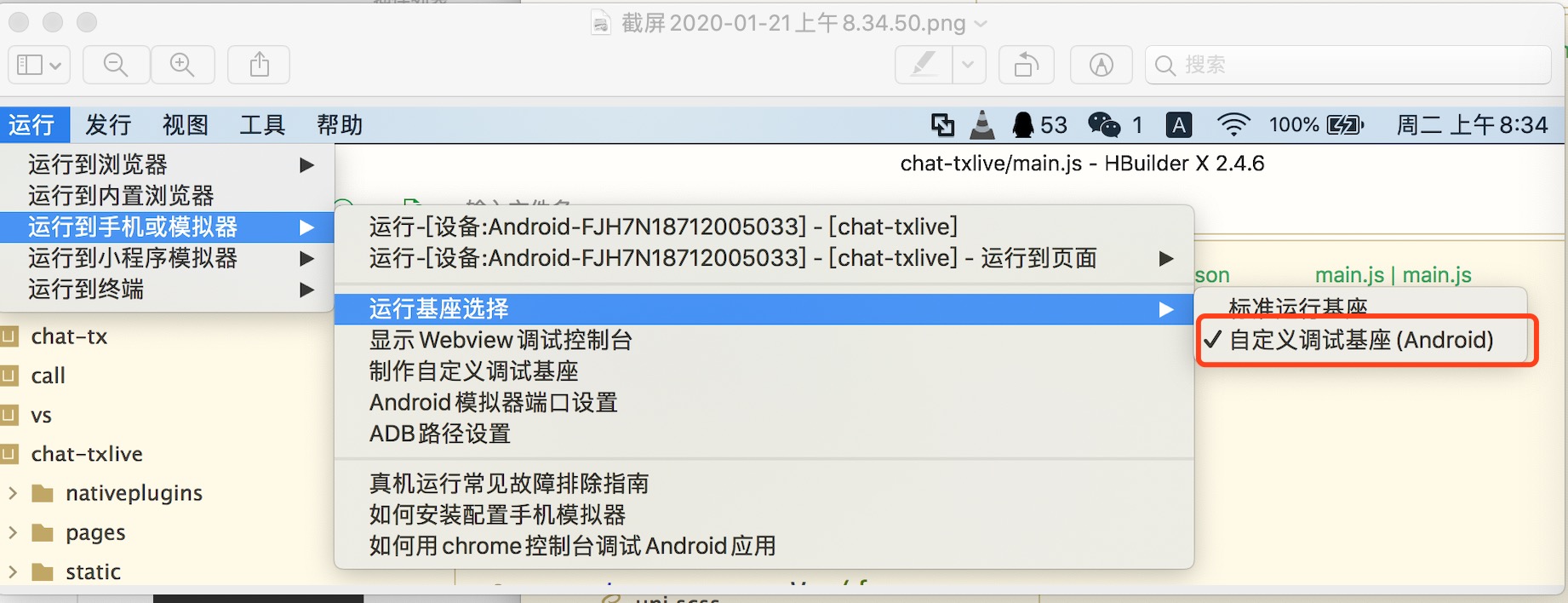
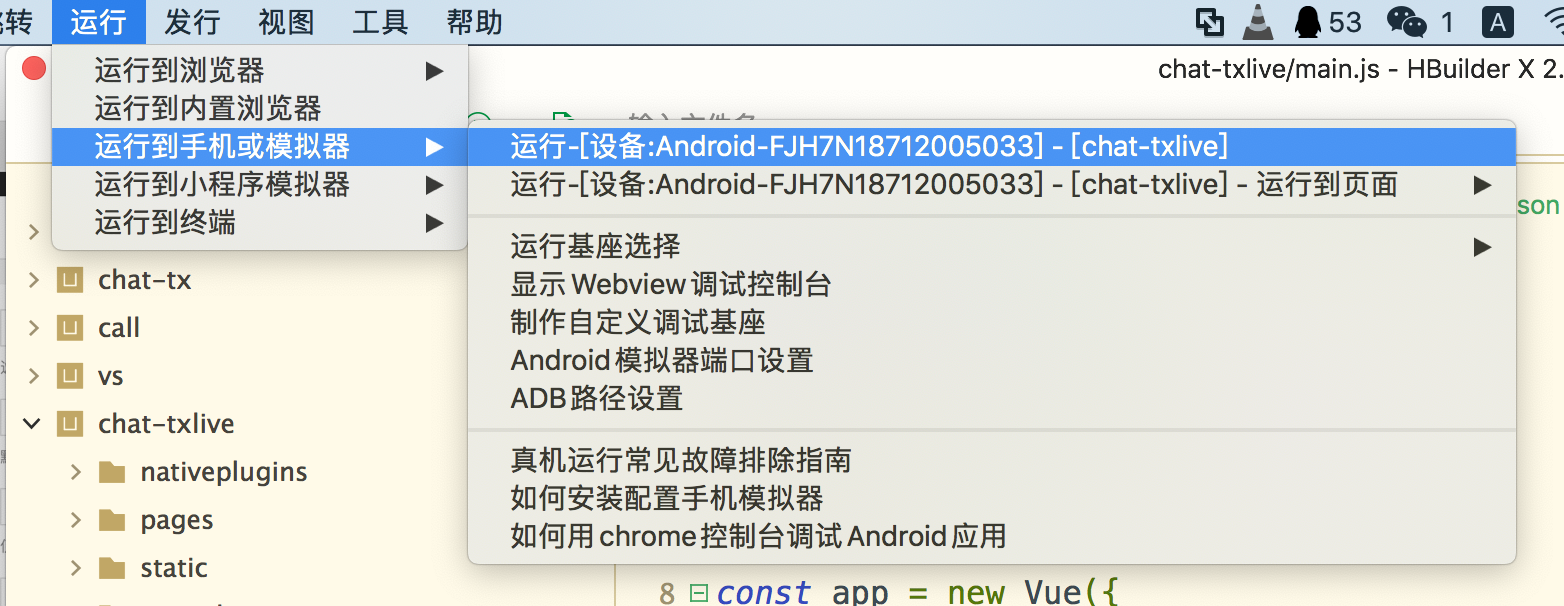
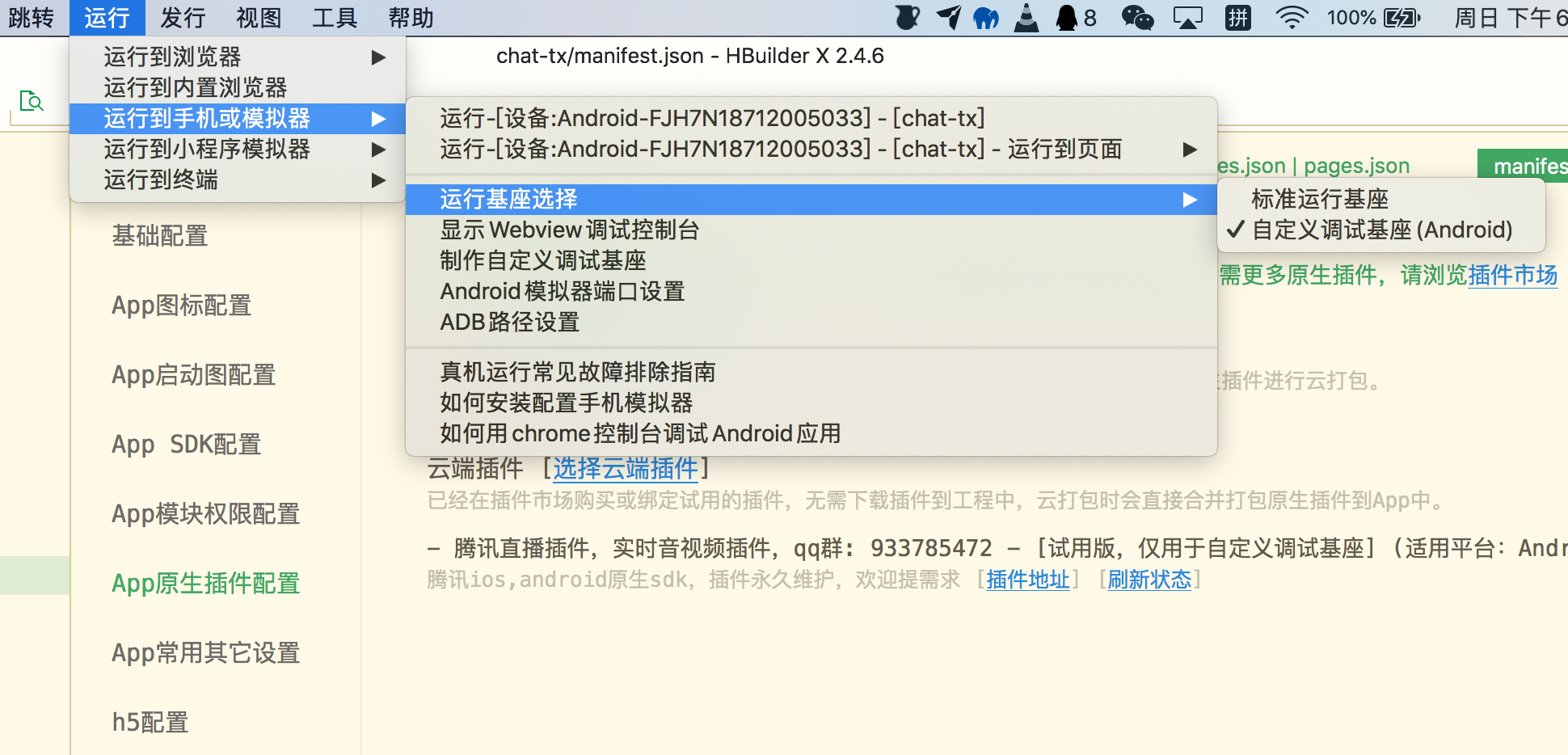
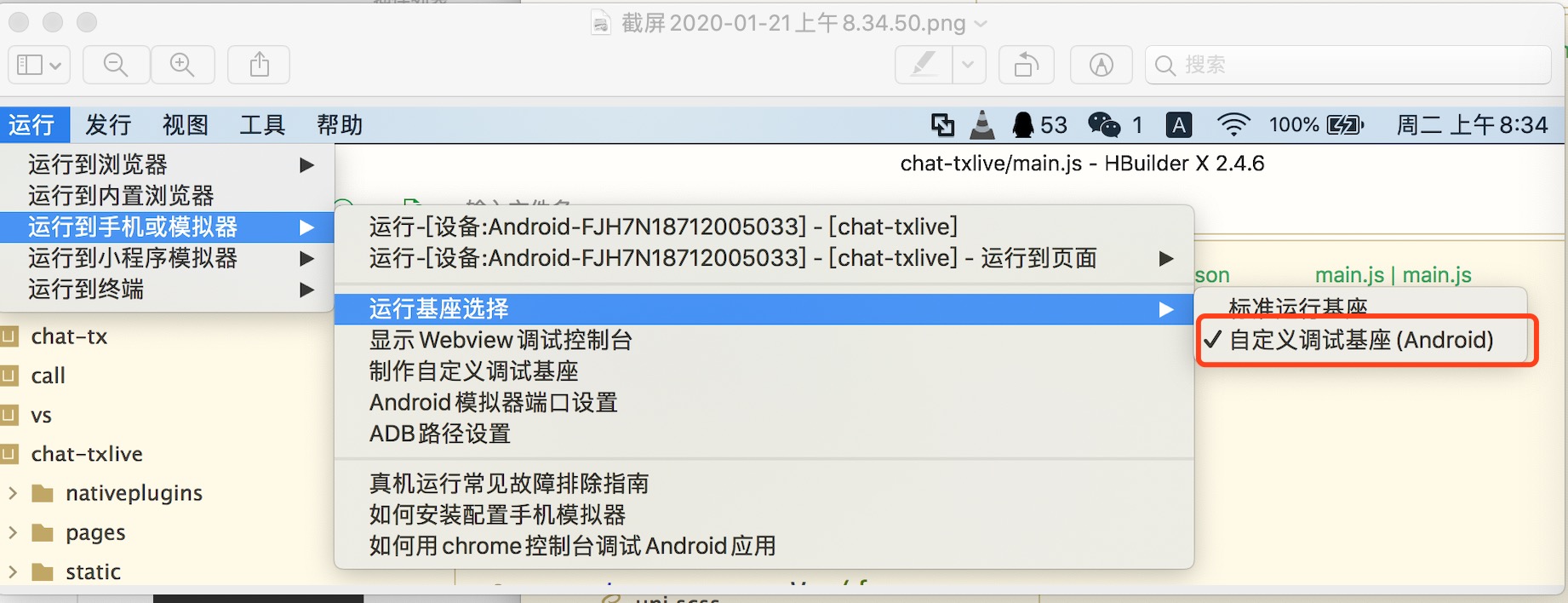
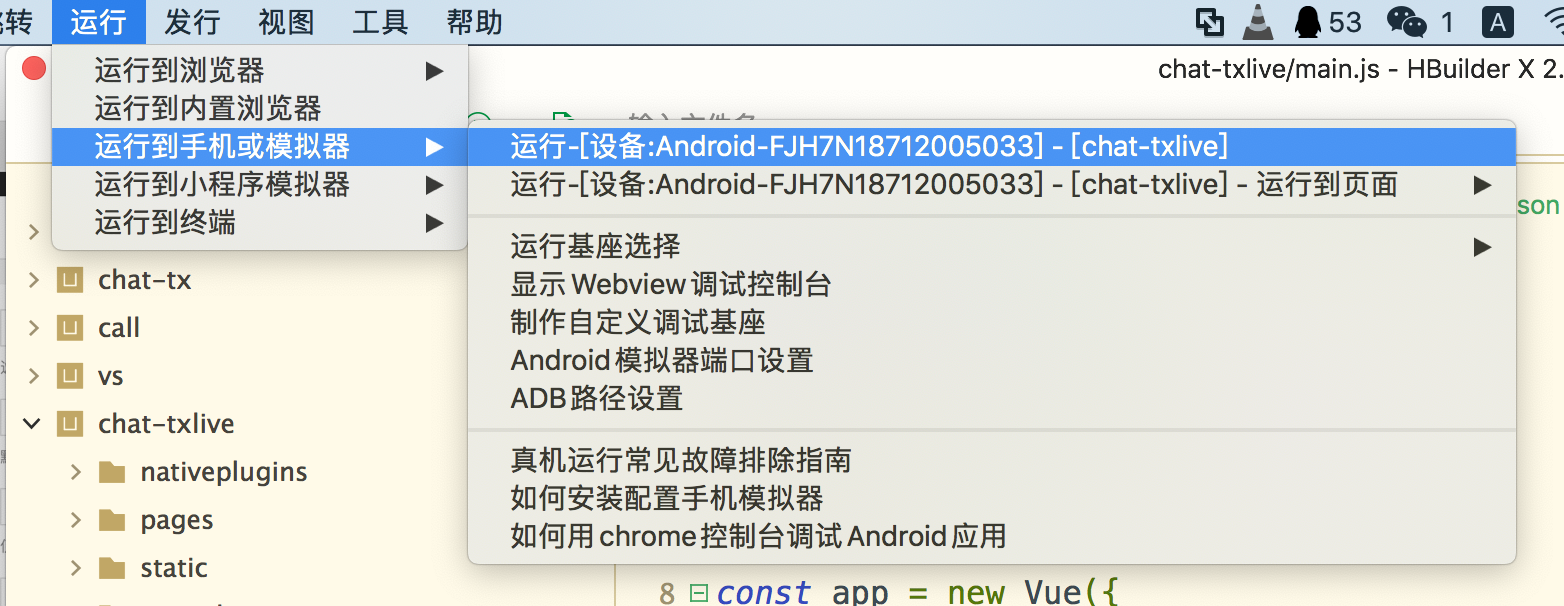
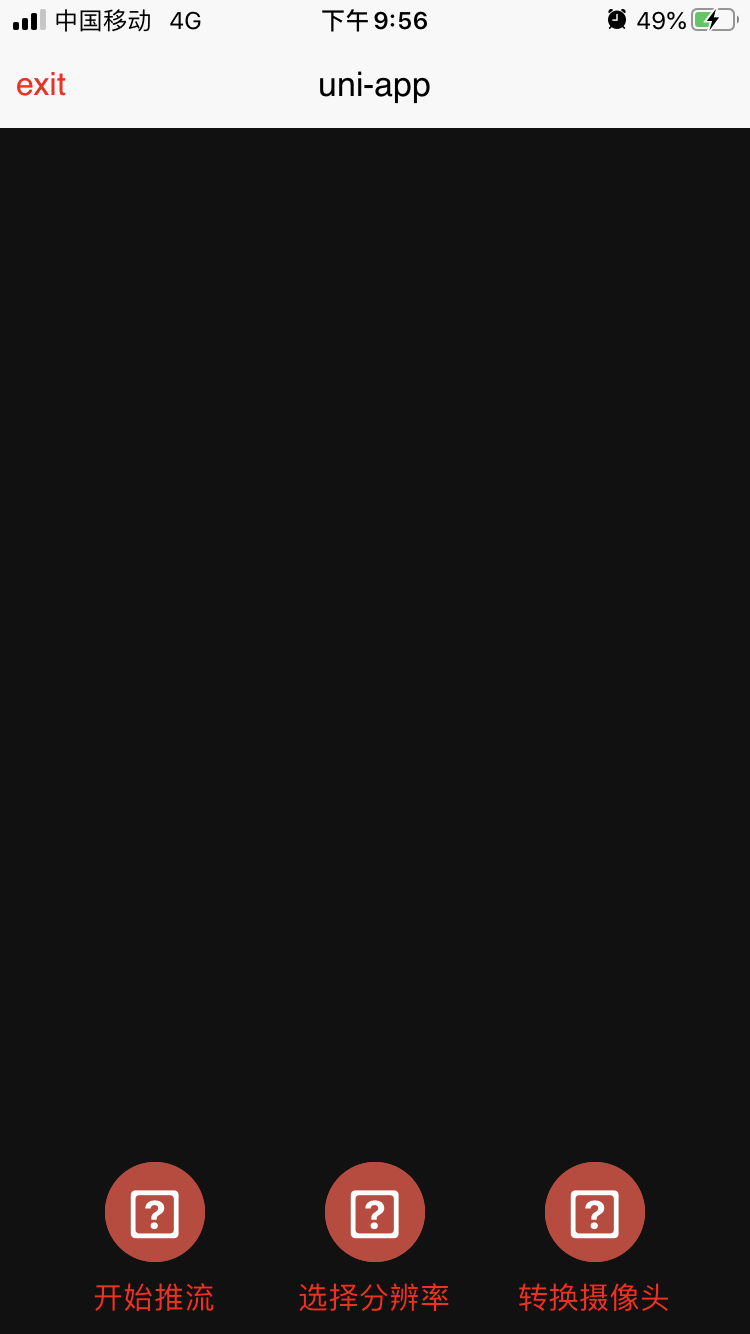
6.运行自定义基座:


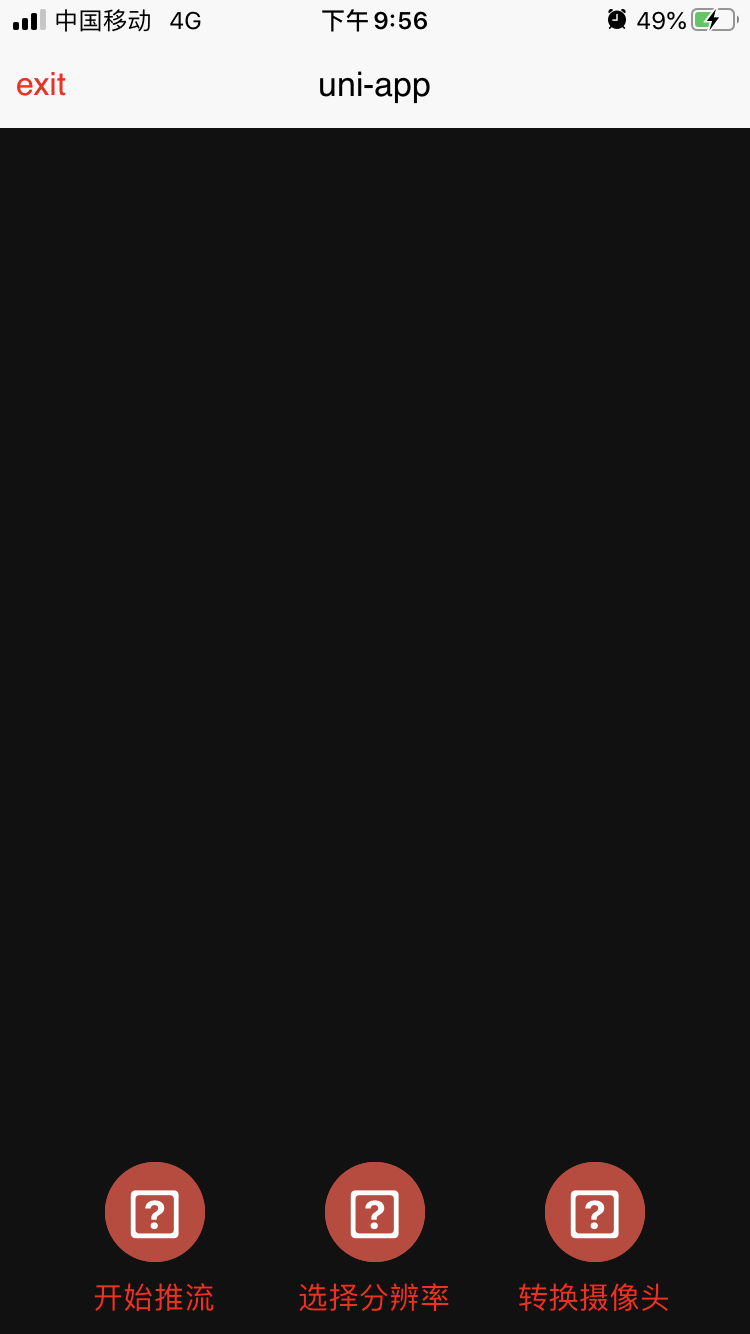
7.点击开始推流观察返回值如果ret为0表示推流成功

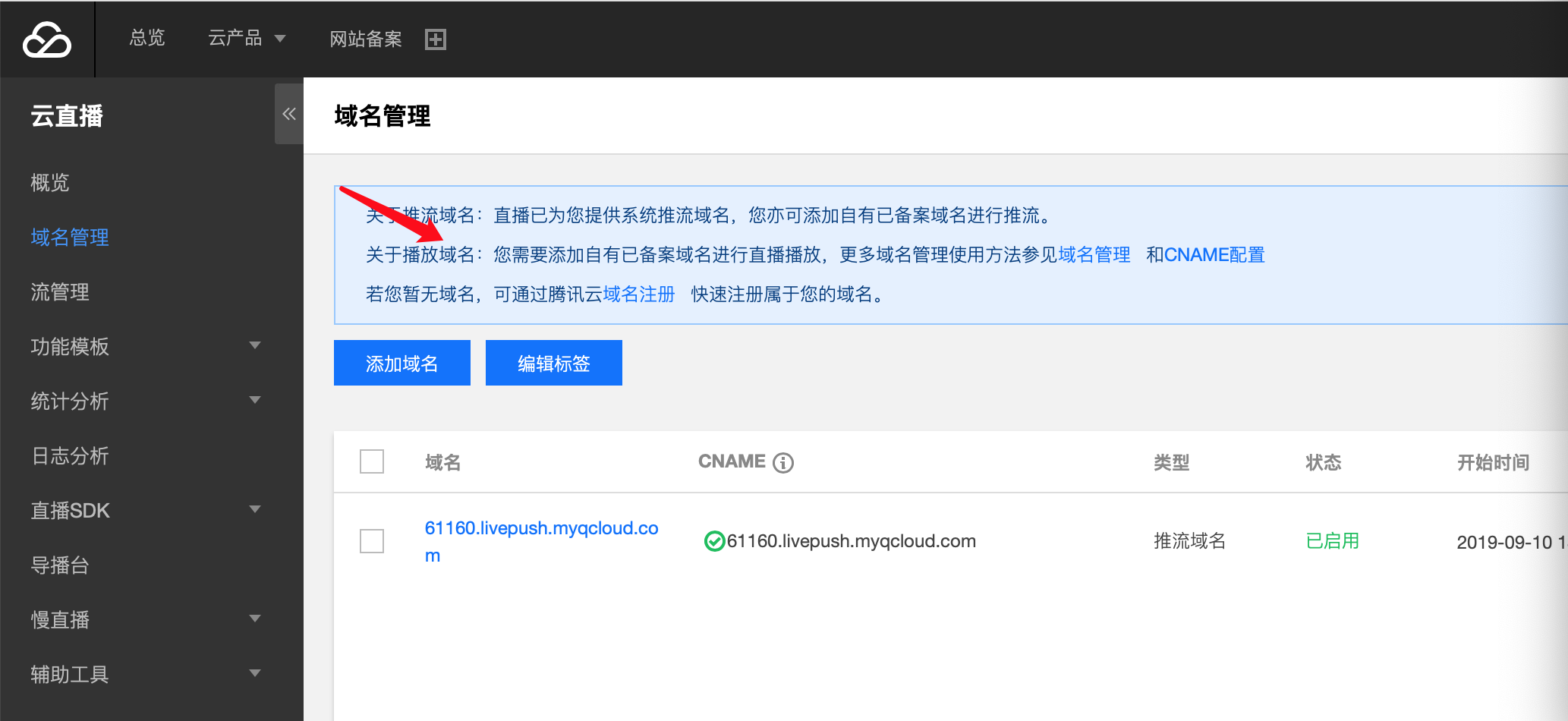
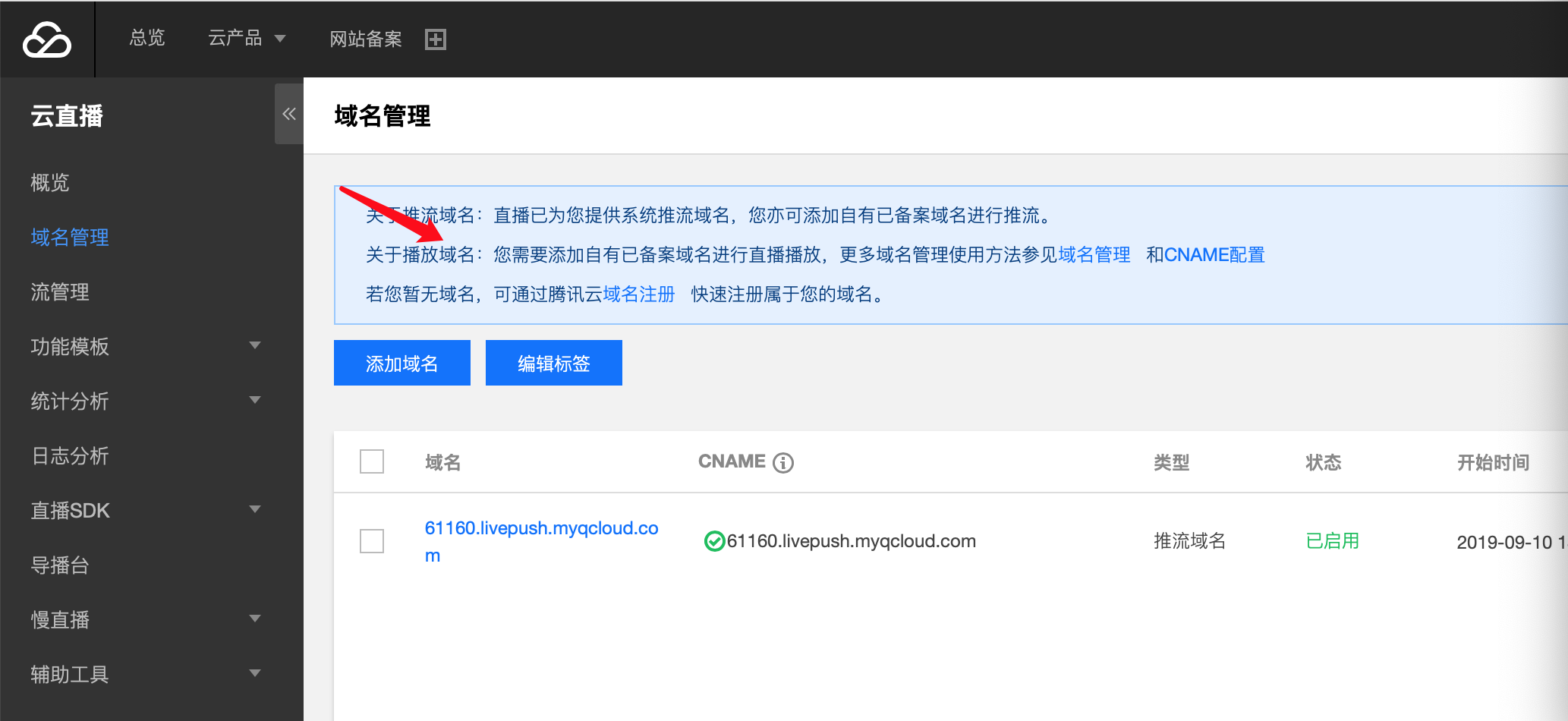
8.按照图示找到生成拉流地址的地方绑定域名

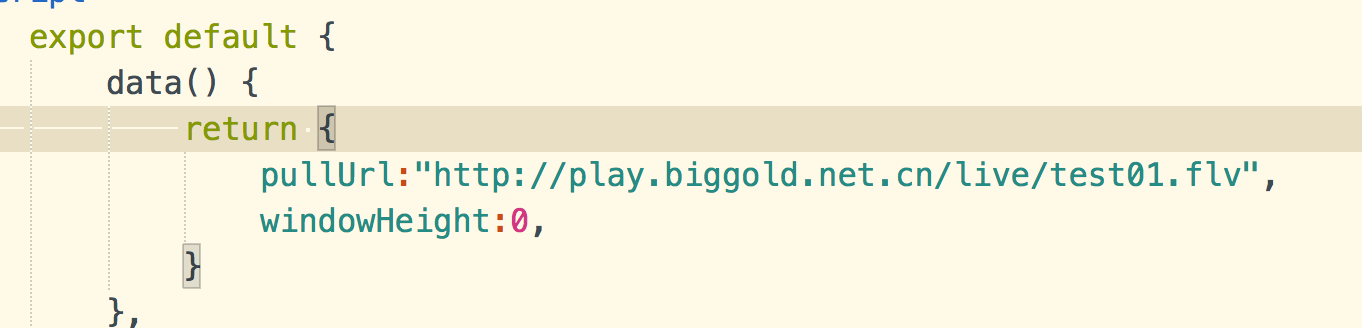
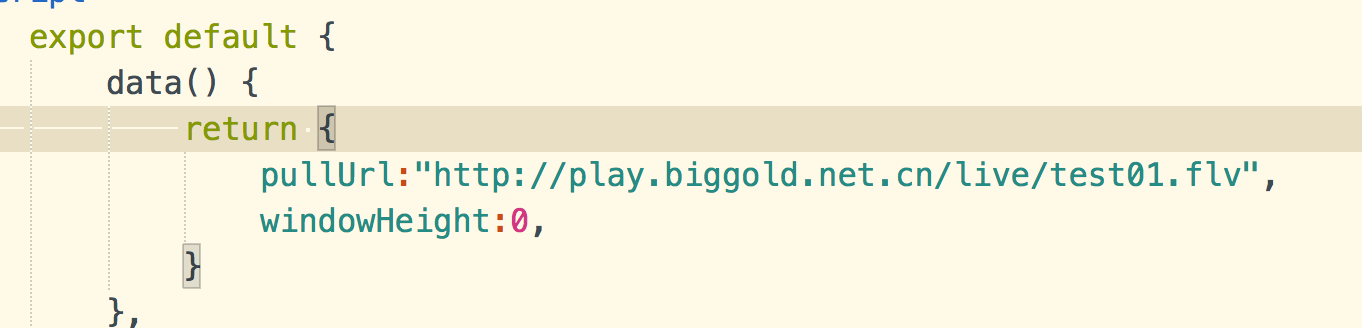
9.找到文件livepull.nvue在图示地方替换play.biggold.net.cn为你的播放的绑定域名,test01为你生成推流地址的streamId,观看推流

如果需要直播聊天功能参考插件:https://ext.dcloud.net.cn/plugin?id=2615
demo初步体验:

跑通代码需要自定义基座,并且使用ios和安卓真机运行

前往https://cloud.tencent.com/document/product/584申请短视频账号
上传组件:tx-video
| 函数名 |
参数 |
说明 |
| setLicence |
{"licenceURL":"腾讯的url地址","key":"key的值"} |
设置短视频证书 |
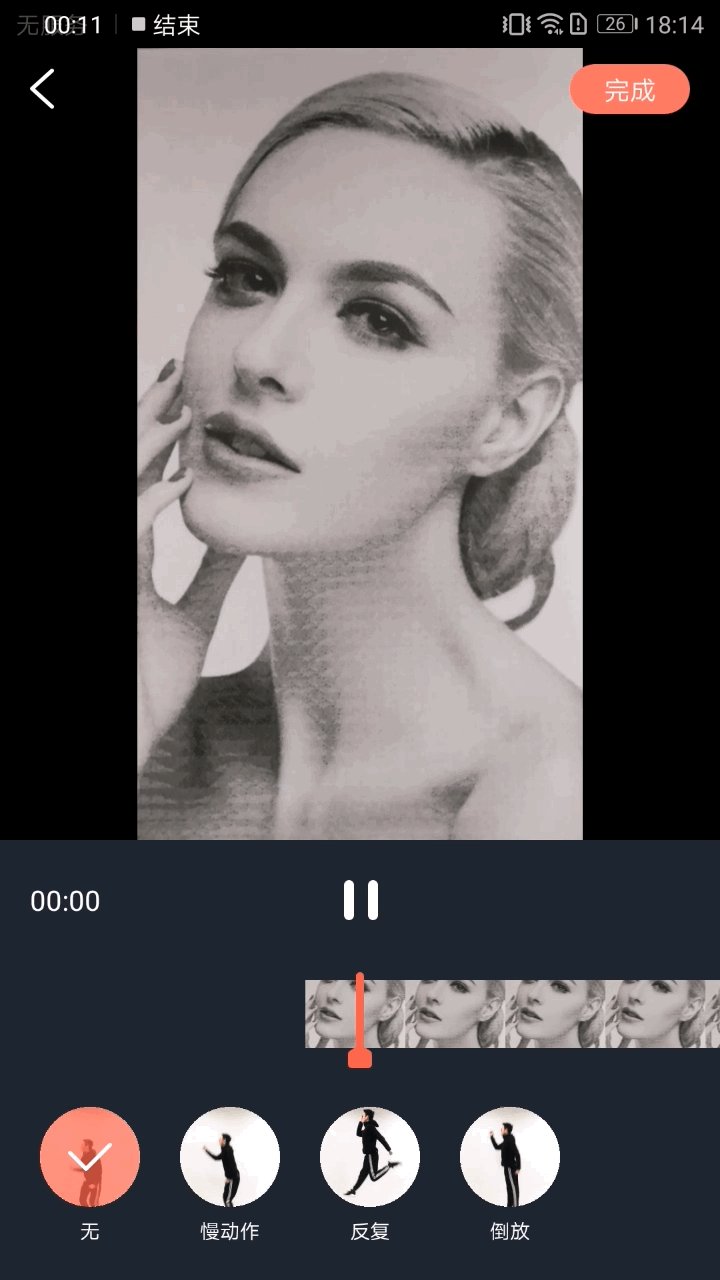
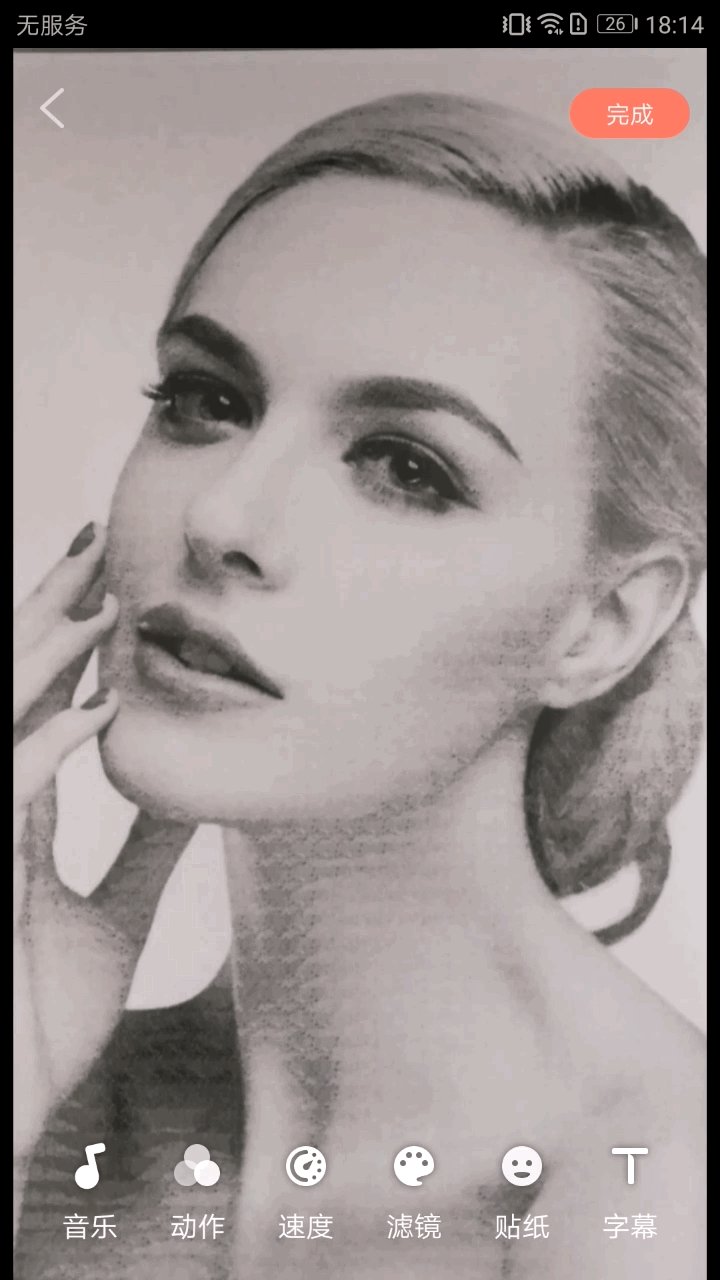
| edit |
{"filePath":视频路径,有就进入编辑界面,没有就是列表界面,"saveAlert":是否有保存的弹窗(默认为true),"musicAddress":编辑的音乐列表文件下载地址,格式见群文件,showMusicOption:是否显示音乐选项(默认为true), compressResolution:分辨率(VIDEO_COMPRESSED_360P 0 VIDEO_COMPRESSED_480P 1 VIDEO_COMPRESSED_540P 2 VIDEO_COMPRESSED_720P 3,默认VIDEO_COMPRESSED_720P即3) videoBitrate(码率 单位整数 如6500 )pickerMinDuration:视频列表最短的视频时间限制(默认没有限制) pickerMaxDuration:视频列表最长视频时间限制(默认没有限制) } |
视频编辑 |
| record |
见record参数说明 |
视频录制 |
| upload |
1.userid:上传用户id 2.signature:签名,签名工具见文档最后 3.biterate:码率 4.resolution 压缩参数 5.fileName:上传到腾讯云的文件名称 6.consoleLog:true or false,true为控制台输出进度,false为使用插件的简易的上传界面 |
视频上传 |
record参数说明
| 参数名称 |
说明 |
| ratio |
视频比例,支持的值: VIDEO_ASPECT_RATIO_3_4 | VIDEO_ASPECT_RATIO_9_16 | VIDEO_ASPECT_RATIO_1_1 | VIDEO_ASPECT_RATIO_16_9 | VIDEO_ASPECT_RATIO_4_3 |
| quality |
视频质量,支持的值:standard medium high |
| min |
最小的录制时间单位秒/s |
| max |
最大的录制时间单位秒/s |
| custom |
自定义清晰度,设置后quality参数失效 |
| edit |
是否跳转编辑页面 true or false |
| saveAlert |
是否有保存弹窗 true or false(默认true) |
| musicAddress |
编辑的音乐列表文件下载地址,格式见群文件 |
| showMusicOption |
是否显示音乐选项(默认为true) |
| showRatio |
是否显示录制比例选项(默认为true) |
| showBeauty |
是否显示美颜选项(默认为true) |
| showAudioEffect |
是否显示声音选项(默认为true) |
| showSpeed |
是否显示录制速度选项(默认为true) |
| showDelete |
是否显示录制删除按钮选项(默认为true) |
custom参数说明
| 参数名称 |
说明 |
| resolution |
录制分辨率:0:VIDEO_RESOLUTION_360_640 | 1:VIDEO_RESOLUTION_540_960 | 2:VIDEO_RESOLUTION_720_1280 |3:VIDEO_RESOLUTION_1080_1920 |
| bps |
码率 |
| fps |
帧率 |
| gop |
关键帧间隔 |
跑通代码需要自定义基座,并且使用ios和安卓真机运行
自定义上传视频
1.引入上传组件
const publish = uni.requireNativePlugin('TX-UGCPublish');
2.初始化上传对象
publish.initWithUserId({userId:"test"});
3.设置上传视频监听
publish.setVideoPublishListener(result=>{
console.log(result);
});
4.开始上传视频
publish.publishVideo({signature:"填入自己的签名",coverPath:plus.io.convertLocalFileSystemURL("static/cover.png"),videoPath:plus.io.convertLocalFileSystemURL("static/test.mp4"),fileName:"video"});
5.取消上传
publish.canclePublish();
自定义上传图片
1.引入上传组件
const publish = uni.requireNativePlugin('TX-UGCPublish');
2.初始化上传对象
publish.initWithUserId({userId:"test"});
3.设置上传图片监听
publish.setMediaPublishListener(result=>{
console.log(result);
});
4.开始上传图片
publish.publishMedia({signature:"",mediaPath:plus.io.convertLocalFileSystemURL("static/cover.png"),fileName:"media"});
5.取消上传
publish.canclePublish();
上传需要的签名工具
https://video.qcloud.com/signature/ugcgenerate.html
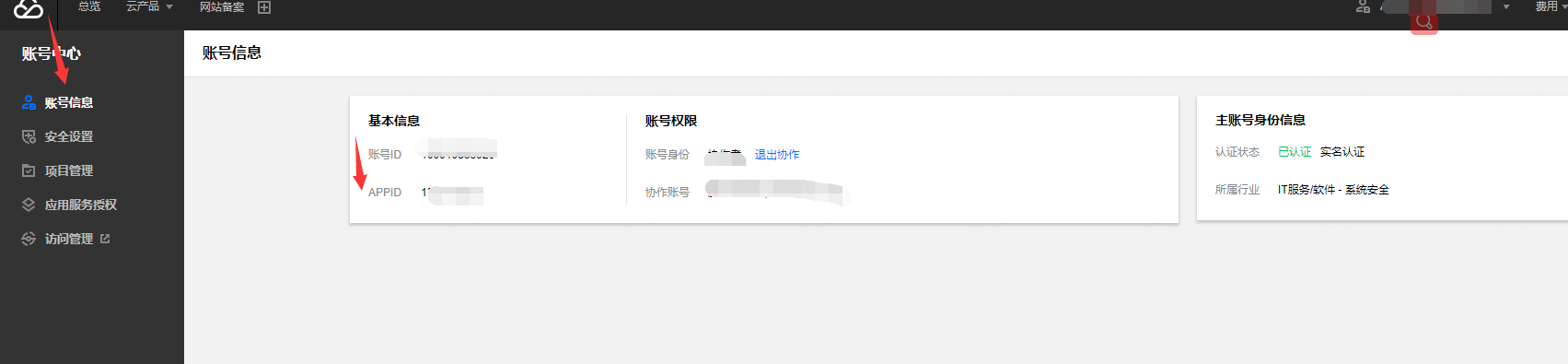
获取调用服务端 API 所需的安全凭证,即 SecretId 和 SecretKey,具体步骤如下:
- 登录控制台,选择【云产品】>【访问管理】>【API密钥管理】,进入“API 密钥管理”页面。
- 获取云 API 密钥。如果您尚未创建密钥,则单击【新建密钥】即可创建一对 SecretId 和 SecretKey。
自定义上传视频
1.引入上传组件
const publish = uni.requireNativePlugin('TX-UGCPublish');
2.初始化上传对象
publish.initWithUserId({userId:"test"});
3.设置上传视频监听
publish.setVideoPublishListener(result=>{
console.log(result);
});
4.开始上传视频
publish.publishVideo({signature:"填入自己的签名",coverPath:plus.io.convertLocalFileSystemURL("static/cover.png"),videoPath:plus.io.convertLocalFileSystemURL("static/test.mp4"),fileName:"video"});
5.取消上传
publish.canclePublish();
自定义上传图片
1.引入上传组件
const publish = uni.requireNativePlugin('TX-UGCPublish');
2.初始化上传对象
publish.initWithUserId({userId:"test"});
3.设置上传图片监听
publish.setMediaPublishListener(result=>{
console.log(result);
});
4.开始上传图片
publish.publishMedia({signature:"",mediaPath:plus.io.convertLocalFileSystemURL("static/cover.png"),fileName:"media"});
5.取消上传
publish.canclePublish();
上传需要的签名工具
https://video.qcloud.com/signature/ugcgenerate.html
获取调用服务端 API 所需的安全凭证,即 SecretId 和 SecretKey,具体步骤如下:
- 登录控制台,选择【云产品】>【访问管理】>【API密钥管理】,进入“API 密钥管理”页面。
- 获取云 API 密钥。如果您尚未创建密钥,则单击【新建密钥】即可创建一对 SecretId 和 SecretKey。
自定义录制
1.引入自定义录制模块
const record = uni.requireNativePlugin('TX-UGCRecord');
2.开启摄像头预览
record.startCameraSimplePreview({videoQuality:1,frontCamera:true},view,result=>{
});
| 参数 |
说明 |
| videoQuality |
0 : resolution 360×640 fps 20 bitrate 600 1: resolution 540×960 fps 20 bitrate 2400 2: resolution 720×1280 fps 20 bitrate 3600 |
| frontCamera |
是否是前置摄像头 |
record.startCameraCustomPreview({videoResolution:2,fps:20,bps:2400,gop:3,minDuration:5,maxDuration:60,frontCamera:true},view,result=>{})
| 参数 |
说明 |
| videoResolution |
0: 360P 分辨率 1: 540P 分辨率 2: 720P 分辨率 3: 1080P 分辨率 |
| fps |
自定义fps 15~30 |
| bps |
建议值:600~12000 |
| gop |
关键帧间隔(1 ~10),默认3s |
| minDuration |
设置视频录制的最小时长,大于0 (s) |
| maxDuration |
设置视频录制的最大时长,建议不超过300 (s) |
3.设置录制监听
record.setVideoRecordListener(result=>{
console.log(result);
})
4.设置录制比例
record.setAspectRatio({aspectRatio:1});
| 参数 |
说明 |
| aspectRatio |
0: 3:4 1: 9:16 2: 1:1 3: 16:9 4: 4:3 |
5.设置录制速度
record.setRecordSpeed({speed:1});
6.开始录制
record.startRecord();
7.停止录制
record.stopRecord();
8.停止摄像头预览
record.stopCameraPreview();
9.暂停录制
record.resumeRecord();
其他常用函数
获取录制时长
let time = record.getDuration();
console.log(time);
获取片段路径
let paths = record.getVideoPathList();
console.log(paths);
删除最后一个片段
record.deleteLastPart();
删除当前录制视频指定片段
record.deletePart({index:0});
删除所有片段
record.deleteAllParts();
插入片段
record.insertPart({videoPath:"",index:0})
设置视频预览方向
record.setRenderRotation(renderRotation:0);
调整焦距
record.setZoom();
打开闪关灯
record.toggleTorch({enable:true});
设置横竖屏录制
record.setHomeOrientation({homeOrientation:0});
设置背景音乐
record.setBGM({path:""});
停止背景音乐
record.stopBGM();
暂停背景音乐
record.pauseBGM();
继续播放背景音乐
record.resumeBGM();
设置背景音乐音量
record.setBGMVolume({volume:100});
截屏
record.snapshot({},result=>{
console.log(result);
})
简介
TX-MHBeauty插件致力实现基础的美颜效果,本插件基于实时音视频,借用自定义采集实现部分美颜特效
引入美狐插件
const mhBeauty = uni.requireNativePlugin('TX-MHBeauty')
初始化美狐插件
mhBeauty.initializeSDK({"appId":"",key:""},result=>{
});
| 参数 |
说明 |
| appId |
美狐授权的appId |
| key |
美狐授权的key |
设置大眼
mhBeauty.setBigEye({"value":100},result=>{
});
设置美白
mhBeauty.setSkinWhiting({"value":1},result=>{
});
设置亮度
mhBeauty.setBrightnessLift({"value":100},result=>{
});
设置眉毛
mhBeauty.setEyeBrownLift({"value":100},result=>{
});
设置开眼角
mhBeauty.setEyeAlaeLift({"value":100},result=>{
});
设置瘦脸
mhBeauty.setFaceLift({"value":100},result=>{
});
设置削脸
mhBeauty.setShaveFaceLift({"value":100},result=>{
});
设置嘴型
mhBeauty.setMouthLift({"value":100},result=>{
});
设置瘦鼻
mhBeauty.setNoseLift({"value":100},result=>{
});
设置下巴
mhBeauty.setChinLift({"value":100},result=>{
});
设置额头
mhBeauty.setForeheadLift({"value":100},result=>{
});
设置滤镜
mhBeauty.setFilterType({"value":1},result=>{
});
| 参数 |
说明 |
| value |
0 标准滤镜 1浪漫滤镜 2清新滤镜 3唯美滤镜 4粉嫩滤镜 5怀旧滤镜 6蓝调滤镜 7清凉滤镜 8日系滤镜 9樱红滤镜 10云裳滤镜 11纯真滤镜 12白兰滤镜 13元气滤镜 14超脱滤镜 15香氛滤镜 16美白滤镜 |
设置磨皮
mhBeauty.setBuffing({"value":1},result=>{
});
| 参数 |
说明 |
| value |
磨皮参数,参数0.0到1.0,0是正常值 |
设置红润
mhBeauty.setRuddiness({"value":1},result=>{
});
| 参数 |
说明 |
| value |
红润参数,参数0.0到1.0,0是正常值 |
设置哈哈镜iOS
mhBeauty.setDistortType({"value":1},result=>{
});
| 参数 |
说明 |
| value |
0 不设置 1外星人 2梨梨脸 3瘦瘦脸 4镜像脸 5片段脸 6水面 7螺旋镜面 8鱼眼相机 9左右镜像 |
设置哈话镜Andriod
mhBeauty.setDistortionEffect({"value":1},result=>{
});
| 参数 |
说明 |
| value |
0 不设置 1外星人 2梨梨脸 3瘦瘦脸 4镜像脸 5片段脸 6水面 7螺旋镜面 8鱼眼相机 9左右镜像 |
设置特效iOS
mhBeauty.setJitterType({"value":1},result=>{
});
| 参数 |
说明 |
| value |
0 不设置 1灵魂出窍 2抖动 3闪白 4毛刺 5幻觉 6马赛克 7圆形马赛克 8三角马赛克 9六边马赛克 |
设置特效Andriod
mhBeauty.setSpeciallyEffect({"value":1},result=>{
});
| 参数 |
说明 |
| value |
0 不设置 1灵魂出窍 2抖动 3闪白 4毛刺 5幻觉 6马赛克 7圆形马赛克 8三角马赛克 9六边马赛克 |
下载sticker
mhBeauty.downdLoadSticker({
name:"",
resource:"",
uptime:0
},result=>{
});
| 参数 |
说明 |
| name |
帖子名称 |
| resource |
资源下载的字符串 |
| uptime |
时间戳 |
设置sticker
mhBeauty.setSticker({sticker:result.sticker,level:2},result=>{
console.log(result);
});
| 参数 |
说明 |
| sticker |
sticker的名字 |
| level |
2 基础贴纸 3基础面具 4高级贴纸 5高级面具 |






















 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 4204
下载 4204
 赞赏 3
赞赏 3

 下载 10767
下载 10767















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号