更新记录
1.0(2022-09-26)
init
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
自定义图片水印 Ba-Watermark
简介
Ba-Watermark 是一款uniapp给图片自定义水印的插件。
- 支持添加多个、多种样式水印
- 支持在任意位置添加
- 支持按实际像素或图片高宽的比例两种方式设置
- 支持stroke字体样式
- 支持某个水印重复铺满
有建议和需要,请联系QQ:2579546054
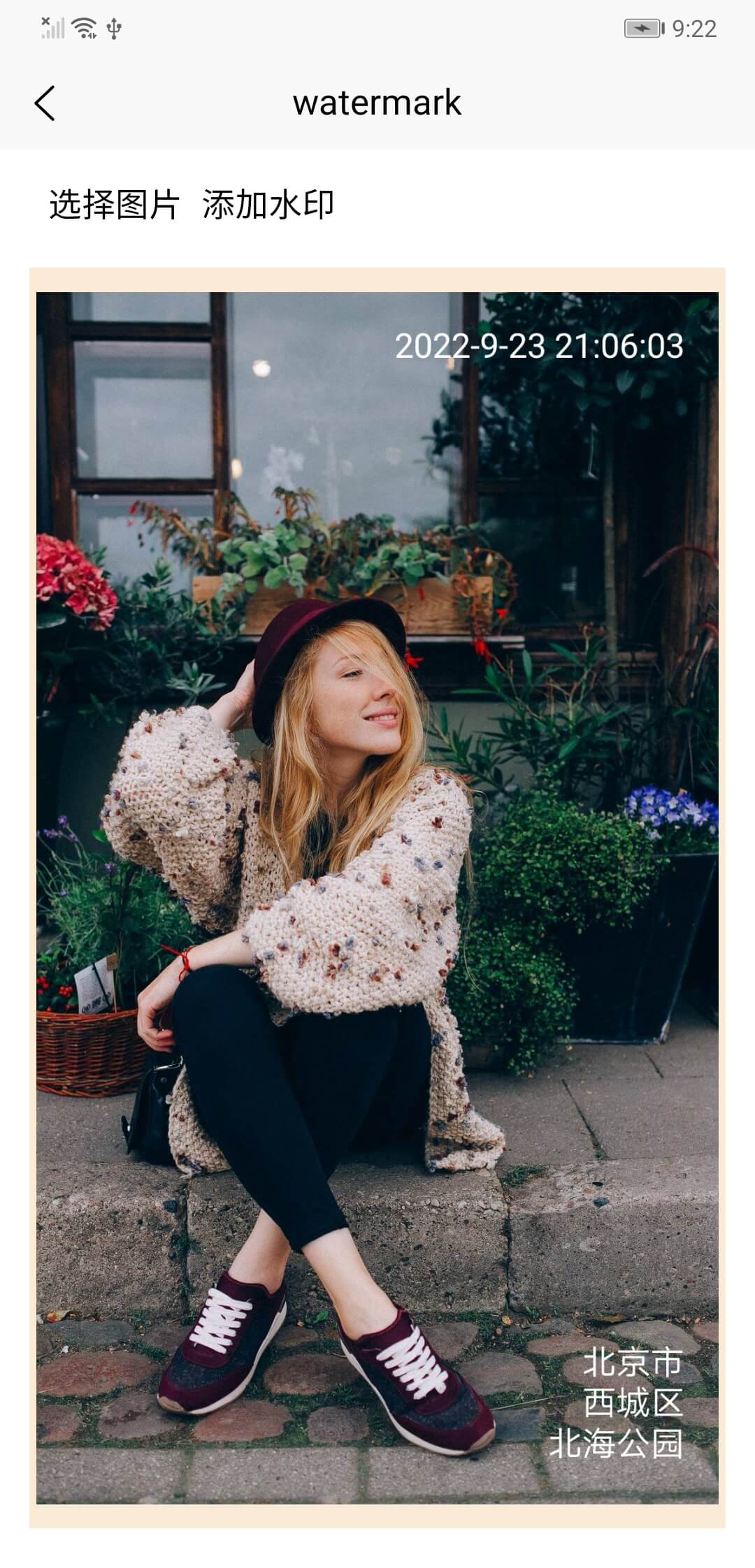
效果展示

使用方法
引用
在 script 中引入组件
const watermark = uni.requireNativePlugin('Ba-Watermark')示例
可在页面 script 中调用(示例参考,可根据自己业务和调用方法自行修改)
methods: {
addWatermark() {
watermark.addWatermark({ //添加水印
path: this.path,
outputPath: this.outputPath,
watermarks: [{
text: "2022-9-23 21:06:03",
textColor: "#ffffff",
textSizeMode: 1,
textSize: 0.05,
marginMode: 1,
margin: 0.05,
layoutGravity: 1
}, {
text: "北京市",
textColor: "#ffffff",
textSizeMode: 1,
textSize: 0.05,
marginMode: 1,
margin: 0.05,
marginBottom: 3 * 0.06,
layoutGravity: 2
}, {
text: "西城区",
textColor: "#ffffff",
textSizeMode: 1,
textSize: 0.05,
marginMode: 1,
margin: 0.05,
marginBottom: 2 * 0.06,
layoutGravity: 2
}, {
text: "北海公园",
textColor: "#ffffff",
textSizeMode: 1,
textSize: 0.05,
marginMode: 1,
margin: 0.05,
marginBottom: 1 * 0.06,
layoutGravity: 2
}, ]
},
(res) => {
console.log(res);
this.path = "";
if (res.outputPath) {
this.path = res.outputPath;
}
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
addWatermark2() {
watermark.addWatermark({ //添加水印
path: this.path,
outputPath: this.outputPath,
watermarks: [{
text: "水印",
textColor: "#ff0000",
textSizeMode: 1,
textSize: 0.05,
textStyle: 1,
degrees: 45,
marginMode: 1,
margin: 0.05,
isRepeat: true,
}, {
text: "Precious things are very few in this world. that is the reason there is just one you.",
textColor: "#00ff00",
textSizeMode: 2,
textSize: 0.05,
textStyle: 2,
marginMode: 1,
marginTop: 0.08,
lineSpacing: 1,
}, {
text: "左上",
textColor: "#0000ff",
textSizeMode: 2,
textSize: 0.05,
textStyle: 2,
layoutGravity: 0,
}, {
text: "右上",
textColor: "#0000ff",
textSizeMode: 2,
textSize: 0.05,
textStyle: 2,
layoutGravity: 1,
}, {
text: "右下",
textColor: "#0000ff",
textSizeMode: 2,
textSize: 0.05,
textStyle: 2,
layoutGravity: 2,
}, {
text: "左下",
textColor: "#0000ff",
textSizeMode: 2,
textSize: 0.05,
textStyle: 2,
layoutGravity: 3,
}, {
text: "左中",
textColor: "#0000ff",
textSizeMode: 2,
textSize: 0.05,
textStyle: 2,
layoutGravity: 4,
}, {
text: "上中",
textColor: "#0000ff",
textSizeMode: 2,
textSize: 0.05,
textStyle: 2,
layoutGravity: 5,
}, {
text: "右中",
textColor: "#0000ff",
textSizeMode: 2,
textSize: 0.05,
textStyle: 2,
layoutGravity: 6,
}, {
text: "下中",
textColor: "#0000ff",
textSizeMode: 2,
textSize: 0.05,
textStyle: 2,
layoutGravity: 7,
}, {
text: "居中",
textColor: "#0000ff",
textSizeMode: 2,
textSize: 0.05,
textStyle: 2,
layoutGravity: 8,
}],
},
(res) => {
console.log(res);
if (res.outputPath) {
this.path = res.outputPath;
}
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
}方法清单
| 名称 | 说明 | |
|---|---|---|
| addWatermark | 添加水印 |
addWatermark 方法参数
添加水印
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| path | String | true | '' | 原图片路径 |
| outputPath | String | false | '/data/data/包名/watermark/watermark.png' | 图片输出路径,有默认值,可以不填 |
| watermarks | Array | true | '' | 自定义水印配置,多个 |
watermarks 数组内对象参数
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| text | String | true | '' | 文本 |
| textColor | String | true | '#ffffff' | 文本字体颜色 |
| textSize | Number | 建议 | 0.05 | 文本字体大小,默认0.05是按图片宽度比例(或高度) |
| textSizeMode | Number | 建议 | 1 | 文本字体大小方式(0:像素尺寸 1:宽度占比 2:高度占比 3:长边占比 4:短边占比) |
| textStyle | Number | false | 0 | 文本字体样式,0:FILL 1:STROKE 2:FILL_AND_STROKE |
| strokeWidth | Number | false | 1 | stroke 宽度 |
| layoutGravity | Number | 0 | 水印相对位置,0:左上 1:右上 2:右下 3:左下 4:左居中 5:上居中 6:右居中 7:下居中 8:居中 | |
| degrees | Number | false | 0 | 水印旋转角度,如 45 |
| marginMode | Number | false | 0 | 边距距离方式。0:像素尺寸 1:宽度占比 2:高度占比 3:长边占比 4:短边占比 |
| marginLeft | Number | false | 0 | 左边距 |
| marginright | Number | false | 0 | 右边距 |
| marginTop | Number | false | 0 | 上边距 |
| marginBottom | Number | false | 0 | 下边距 |
| lineSpacing | Number | false | 1 | 相对行间距,相对字体大小,1.5表示行间距为1.5倍的字体高度(注意起始值是1,0为同一行) |
| isRepeat | Boolean | false | false | 是否重复 |
系列插件
应用未读角标插件 Ba-Shortcut-Badge (文档)
动态修改状态栏、导航栏背景色、字体颜色插件 Ba-AppBar(文档)


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)


 下载 11061
下载 11061
 赞赏 4
赞赏 4

 下载 10547
下载 10547











 赞赏 0
赞赏 0




 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号