更新记录
1.4.1(2024-10-18) 下载此版本
- 【新增】系统错误日志管理
- 【修复】营销管理-优惠券-添加页面在谷歌浏览器功能正常,但会报很多警告的问题
- 【优化】其他细节
1.4.0(2024-08-28) 下载此版本
- 【新增】h5平台支持路由模式的设置,默认为hash模式,因为支付宝云仅支持hash模式
- 【新增】登录用户概览统计
- 【修复】商品排行榜在有重名商品时显示不正确的问题
- 【修复】积分收支记录错误的显示成/100的结果的问题
- 【优化】首页统计显示对比百分比
- 【优化】统计查询本地会话缓存5分钟,云端缓存5分钟,提高加载性能
- 【优化】用户统计去除3个不重要的统计项
- 【优化】其他细节
1.3.0(2024-07-02) 下载此版本
- 【调整】商品sku编辑时按钮逻辑调整,
是否禁用改为库存是否归零 - 【新增】抖音小程序设置页面
- 【新增】支持设置抖音登录后若未注册过账号,则再进行手机号授权联合登录的逻辑
- 【新增】支持设置微信登录后若未注册过账号,则再进行手机号授权联合登录的逻辑
- 【优化】其他细节
平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | √ |
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.10 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
vk-mall-admin
作者:VK
此为 vkmall 的 admin商家管理端,请先部署 client端 后,再部署 admin端 传送门-client端
此 admin端 需要绑定 client端 来运行,无法单独部署

vk-mall 是基于 uniapp 和 uniCloud 开发的一套完整商城系统,目前已适配h5、微信小程序、APP(安卓和ios)。项目可免费试用,感觉不错再购买,有任何问题都可以加群解决)
商城基于以下 uniCloud 框架开发,有完善的开发文档,可扩展性强,便于你进行二次开发。(源码版可提供二次开发技术指导)
client端开发框架: vk-unicloud-router
admin端开发框架: vk-unicloud-admin
vkmall数据库设计文档:数据库设计文档
联系作者
响应官方政策(官方不允许付费插件留下作者私人QQ),可通过点击下方链接联系作者:
若作者没有及时回应,可能在忙,请耐心等待一下,谢谢理解。
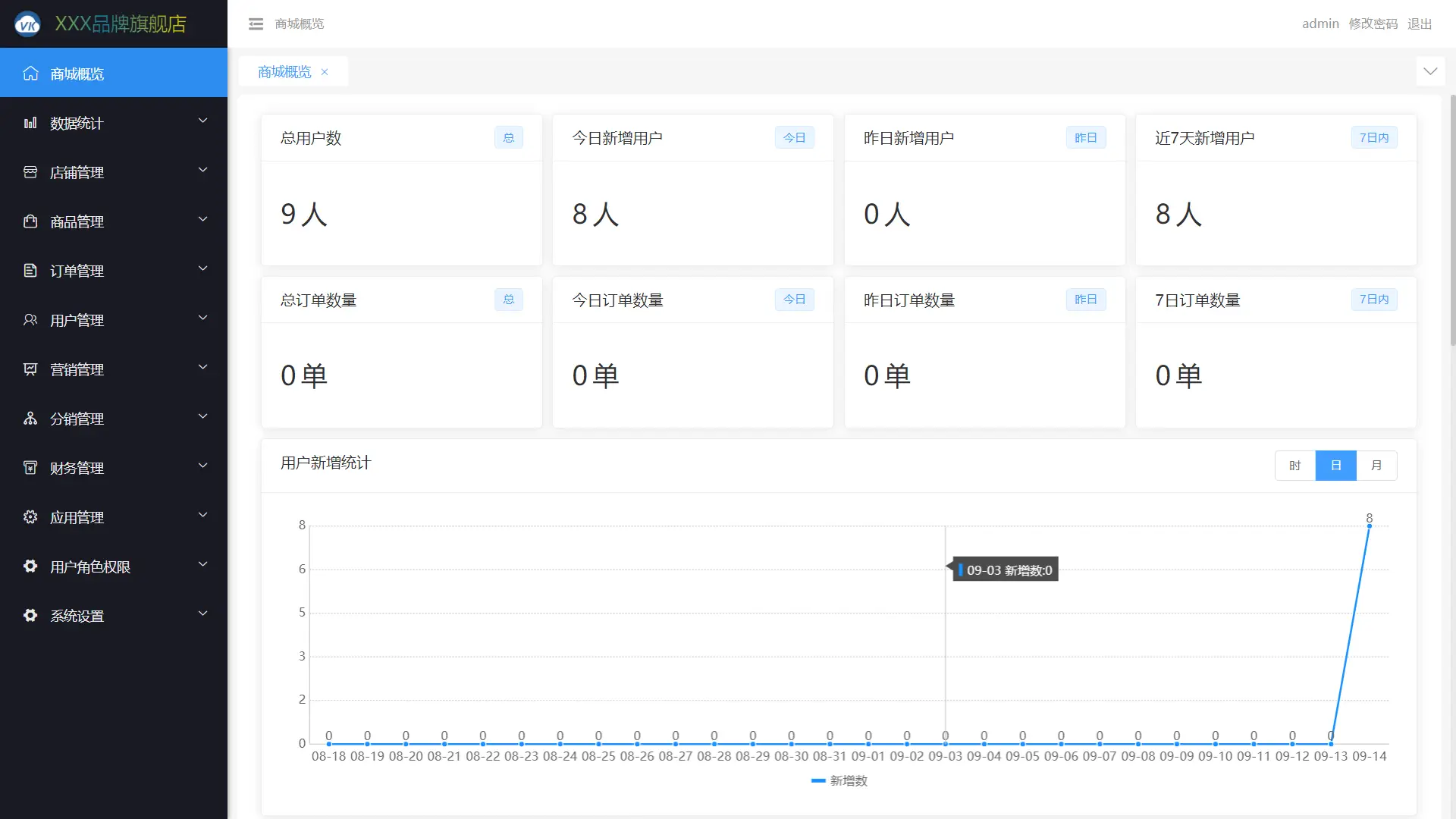
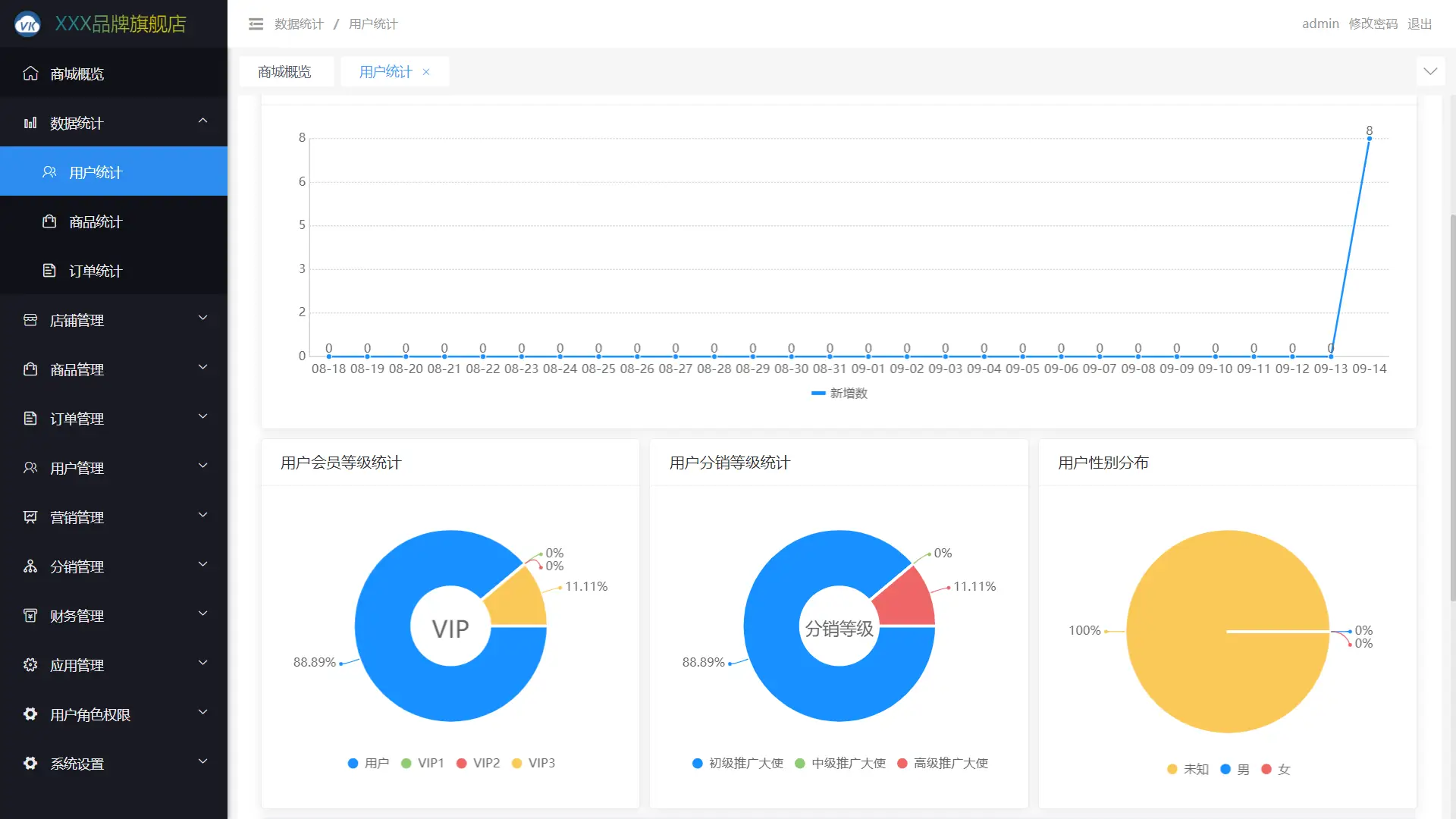
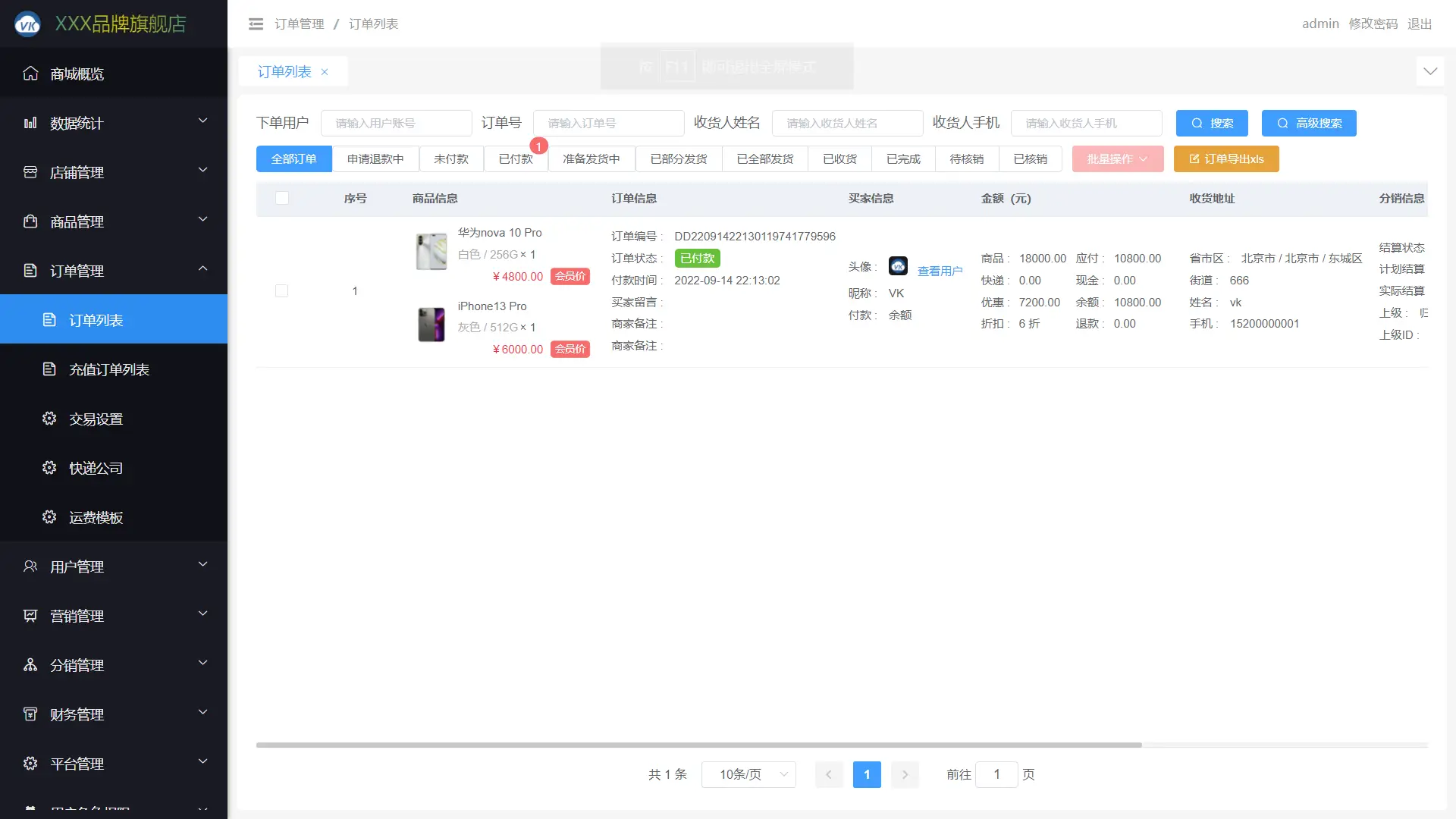
预览图片
体验地址在后面



后台管理系统演示
admin(商家管理端)账号
- 帐号 test001 密码 123456 角色:商城管理员(拥有大部分权限)
- 帐号 test002 密码 123456 角色:运营(拥有部分权限)
- 帐号 test003 密码 123456 角色:仓储(拥有客户、订单相关的操作权限)
- 帐号 test004 密码 123456 角色:财务(用于查账或给用户提现)
- 帐号 test005 密码 123456 角色:老板(只有查询权限,改权限)
admin端部署教程
1、client端部署完成后,导入admin管理项目(一定要先部署client端)
2、在admin管理项目右键 uniCloud 目录,绑定商城的client端

- 注意是绑定,不是关联
- 注意是绑定,不是关联
- 注意是绑定,不是关联

3、启动admin端项目,进入admin端,输入admin账号,密码123456,点击菜单【用户角色权限】-【应用管理】- 将你 AppID 编辑成你的 dcloud_appid
dcloud_appid获取方法
项目根目录下的 manifest.json

注意 client端 和 admin端 都要改成你自己的 AppID
超级管理员账号:admin 密码:123456 进行登录
完整部署请看 client端下面的简易安装部署教程 传送门-client端


 收藏人数:
收藏人数:
 https://vkdoc.fsq.pub/admin/
https://vkdoc.fsq.pub/admin/
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 29397
下载 29397
 赞赏 108
赞赏 108

 下载 30425
下载 30425
 赞赏 123
赞赏 123















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号