更新记录
1.4.1(2024-10-18)
- 【修复】app一键登录失效的问题
- 【修复】领取优惠券页面用户等级信息未及时更新的问题
- 【新增】全局错误拦截器
- 【优化】Vue3兼容性
- 【优化】登录注册页面在支付宝小程序上的体验
- 【优化】使用渠道支付时的处理逻辑
- 【优化】我的订单页面确认收货和评价后更新红点显示的数量
- 【优化】业务中心-优化粉丝列表昵称未设置时展示匿名用户
Vue3 补充说明:
- 已支持Vue3,但为了新安装用户更稳定的用户体验,插件市场导入插件时暂只可选 Vue2 模式,但如果你想现在就体验 Vue3 编译模式,可先导入插件后,手动修改 manifest.json 文件-基础配置-Vue版本选择,选择 Vue3 即可
- 为了一套代码同时兼容 Vue2 和 Vue3,插件内代码风格均为 Vue2 选项式风格,但你自己新写的页面是可以用 Vue3 setup 声明式风格的
1.4.0(2024-08-28)
- 【调整】云函数默认的node版本修改为node18(注意:node18不支持微信支付v2的退款接口,建议改用微信支付v3接口)
- 【调整】h5默认的路由模式从history调整为hash(因为支付宝云的前端托管只支持hash模式)
- 【修复】部分情况下,在商品已删除后还能被下单的问题
- 【修复】订单使用积分抵扣后发生退款或未付款取消订单时,未正确扣除统计累计已使用积分的问题
- 【修复】纯积分抵扣订单,实付金额为0时,若本单有奖励积分,订单退款后奖励积分没有正确扣回的问题
- 【新增】会员中心页面新增我的足迹
- 【新增】定时任务用户统计
- 【优化】微信小程序隐私协议弹窗
- 【优化】微信小程序头像昵称设置逻辑
- 【优化】微信小程序登录时提供暂不登录的按钮,满足微信审核要求
- 【优化】开启分包预加载功能,提升页面加载速度
- 【优化】兼容hash模式下h5分享链接生成
- 【优化】云对象 admin/business/kh.stats 新增请求缓存,缓存5分钟,提升性能
- 【优化】优化支付宝云的数据库表字段的索引数据类型
- 【优化】微信登录内部逻辑,提升登录性能
- 【优化】微信登录支持首次登录(即该微信号未绑定账号时),自动切换为授权手机号注册,注册成功后自动绑定微信号和手机号,下次即可直接微信登录,既通过手机号打通了全渠道又节省了再次登录的费用(小程序获取手机号是按次收费的)
- 【优化】登录注册页面样式
Vue3 补充说明:
- 已支持Vue3,但为了新安装用户更稳定的用户体验,插件市场导入插件时暂只可选 Vue2 模式,但如果你想现在就体验 Vue3 编译模式,可先导入插件后,手动修改 manifest.json 文件-基础配置-Vue版本选择,选择 Vue3 即可
- 为了一套代码同时兼容 Vue2 和 Vue3,插件内代码风格均为 Vue2 选项式风格,但你自己新写的页面是可以用 Vue3 setup 声明式风格的
1.3.1(2024-07-03)
- 【重要】修复 1.3.0 更新引出的微信登录可能会报错的问题
- 【重要】支持 Vue3 编译模式
Vue3 补充说明:
- 为了新安装用户更稳定的用户体验,插件市场导入插件时暂只可选 Vue2 模式,但如果你想现在就体验 Vue3 编译模式,可先导入插件后,手动修改 manifest.json 文件-基础配置-Vue版本选择,选择 Vue3 即可
- 为了一套代码同时兼容 Vue2 和 Vue3,插件内代码风格均为 Vue2 选项式风格,但你自己新写的页面是可以用 Vue3 setup 声明式风格的
平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | √ |
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.2 app-vue | × | √ | √ | × | √ | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
vk-mall(VK商城)
作者:VK
vk-mall 是基于 uniapp 和 uniCloud 开发的一套完整商城系统,目前已适配h5、微信小程序、APP(安卓和ios)。项目可免费试用,感觉不错再购买,有任何问题都可以加群解决)
商城基于以下 uniCloud 框架开发,有完善的开发文档,可扩展性强,便于你进行二次开发。(源码版可提供二次开发技术指导)
client端开发框架: vk-unicloud-router
admin端开发框架: vk-unicloud-admin
vkmall数据库设计文档:vkmall数据库设计文档
vkmall开发部署文档:vkmall开发部署文档
联系作者
响应官方政策(官方不允许付费插件留下作者私人QQ),可通过点击下方链接联系作者:
若作者没有及时回应,可能在忙,请耐心等待一下,谢谢理解。
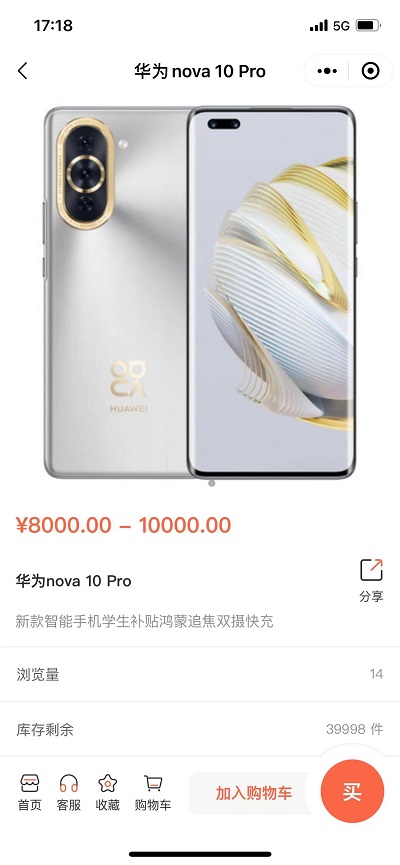
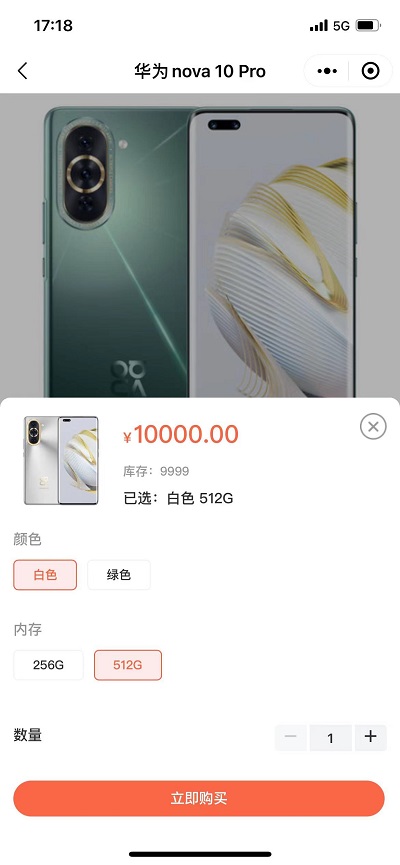
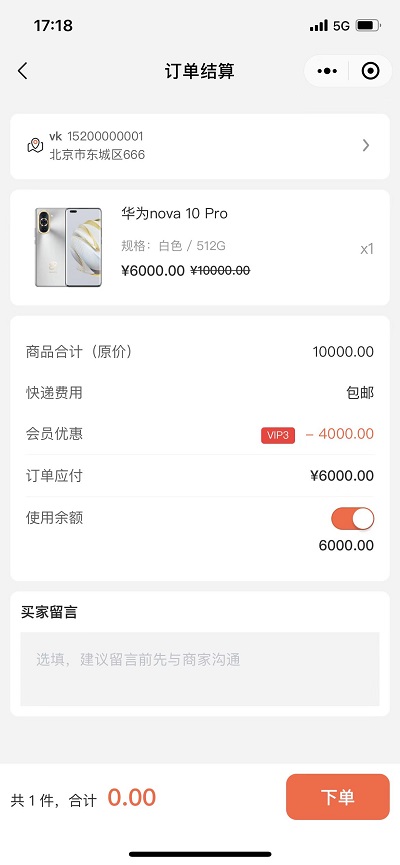
预览图片
体验地址在后面





价格
回馈群内用户支持
前 30名 普通授权版用户 999元 购买普通授权版。
前 30名 源码授权版用户 1999元 购买源码授权版。
友情提示:
-
1、虽然商城支持编译App,但如果你不懂App上架的流程,包括你不知道如何生成App证书,不知道怎么上架各大应用市场,特别是IOS还需要注册并购买开发者账号(1年要99美元),那么对于你来所,你想发布App就会很麻烦,作者没有义务帮你发布App
-
2、如果你只是想发布
H5或微信小程序,但你也不懂发布流程,基于H5和微信小程序的发布流程还是比较简单的,故作者可以指导你发布H5和微信小程序 -
3、H5发布前提:你有你自己的已经备案的域名(作者不帮忙备案域名)
-
4、微信小程序发布前提:你有你已经注册并认证成功的微信小程序(作者不帮忙注册微信小程序)
-
5、App发布前提:你懂如何上架App,你知道怎么申请ios账号,知道如何申请微信开放平台等等。
-
6、使用第三方支付功能前提:你得有企业营业执照或个体工商户营业执照,你懂如何申请微信支付商户、支付宝支付商户、懂下载证书(只要证书和密钥都有,作者可以指导如何配置支付功能)
商城功能点
-
商城基础功能(下单、付款、发货、评价、退款等完整完善的商城购物流程)
-
支持商品多规格sku:支持无限组规格
-
用户订单支持多次部分退款(涉及分销奖励时,会按退款金额比例来扣除奖励)
-
支持余额充值,且订单付款时,若余额不足,支持余额付款+第三方支付组合付款形式(如余额+微信支付,余额+支付宝支付)。
-
余额的变动使用事务模式,且余额的变动记录同时记录本次变动的余额数量和变动后的余额总额(类似支付宝的余额明细)
-
最优购物方式:下单前默认会自动计算该用户最优惠的优惠方式来进行购物
-
VIP等级:支持自定义VIP等级规则(名称、优惠规则、升级规则等等)
-
支持虚拟商品(无需物流)(生成核销码,到店商家核销模式)
-
支持自定义设置商品购物车规则(最少起购量,购物车步长等,如必须3件起购等等)
-
支持自定义设置商品限购规则(每日限购,指定时间区间限购,如该商品只能在2022-09-01 - 2022-09-30购买,最多购买3件)
-
支持自定义设置商品奖励积分规则(即购买该商品,用户可以获得多少积分奖励,支持百分比和固定值,同时VIP等级有积分倍率)
-
优惠券:目前支持(折扣券、满减券),支持设置公开领取、积分兑换、商家主动赠送
-
商家admin后台支持直接对用户未付款订单进行改价(即商家主动优惠)
-
商家admin后台支持部分发货,即先发一部分商品,后面再发另一部分商品。
-
用户在前端申请退款的条件支持自定义设置
-
支持用户退款申请满足自定义设置的条件时,自动审核通过
-
支持自定义运费模板
-
分销功能:支持二级分销
-
支持针对每个商品独立设置分销奖励参数
-
分销等级:支持自定义分销等级规则(名称、奖励规则、升级规则等等)
-
区域代理分销:支持设置区域代理(支持省级、地级市、县级市)如用户下单到浙江省杭州市西湖区xxx路xxx号,则浙江省(省代)、杭州市(市代)、西湖区(区代)3人可获得区域代理奖励(奖励规则可自定义)
-
源码版支持自定义二次开发分销模式(提供二开技术指导,可以改造成微商模式、极差模式、创客模式、直销模式【注意:直销模式需要直销牌照】)等等。
-
更多功能请直接试用体验
作者前言
vk-mall 是单商户品牌自营商城,非多商户入驻的电商模式。如果你想找一个类似淘宝这样的电商平台型商城,那么 vk-mall 可能并不适合你。
同时,vk-mall 针对很多细节部分进行了优化处理,如
- 页面跳转切换流畅度
- 自动帮用户计算最优购物方式
- 余额的变动记录每一笔使用后的剩余余额数量
- 高并发时余额不会重复扣款
- 部分退款申请提交后,商家在后台可以再调整实际退款金额等等。
但是这不代表 vk-mall 目前就已经是完美的了,Ta还有很多可以优化的地方,而真正好不好得靠用户(也就是你)来讲,如果你发现哪里不好用或者有bug,可以联系作者反馈,你的反馈就是 vk-mall 成长的源泉。
品牌自营商城优势:
对于开发者
- 完善的多商户商城一般价格较贵,且二开复杂,而品牌自营商城占比价格优势,二开容易。
- 商家的需求总是各有千秋,独立商城可以让你针对每个商户做不同的二开,到达满足商家不同需求的目的。
对于品牌商家
- 价格实惠
- 自营商城商家拥有完全的独立控制权
- 能更好的树立专业的企业品牌形象
- 拥有商城所有资源(独立的商城系统数据属于商家自己)
- 商城购物规则设定不受其他限制
- 商城分销功能设定不受其他限制
vk-mall适合用来做什么?
- 品牌自营商城旗舰店(适合任意行业,如美妆、服装、水果、3c数码、母婴、保健品、图书、珠宝、食品、家具、玩具等等)
- 分销商城,全民拓客
- 招募区域代理,线上线下结合招商,建立城市销售渠道
- 二开成其他模式的分销商城(源码版支持自定义二次开发分销模式(提供二开技术指导,可以改造成微商模式、极差模式、创客模式、直销模式【注意:直销模式需要直销牌照】)等等。
- 有其他自营商城需求的用户
后台管理系统演示
admin(商家管理端)账号
- 帐号 test001 密码 123456 角色:商城管理员(拥有大部分权限)
- 帐号 test002 密码 123456 角色:运营(拥有部分权限)
- 帐号 test003 密码 123456 角色:仓储(拥有客户、订单相关的操作权限)
- 帐号 test004 密码 123456 角色:财务(用于查账或给用户提现)
- 帐号 test005 密码 123456 角色:老板(只有查询权限,改权限)
client(客户端)账号
- 帐号 test101 密码 123456 角色:测试用户1
- 帐号 test102 密码 123456 角色:测试用户2
- 帐号 test103 密码 123456 角色:测试用户3
注意:为了防止不必要的纠纷,演示版的第三方支付功能是关闭的(发短信功能也是关闭的),想要体验请自行编译。
客户端演示
微信小程序演示

H5演示

APP演示

注意:
- 演示版的微信登录是关闭的(想体验app微信登录你需要自行编译,并用自定义基座,同时在admin后台平台管理-App-开启微信登陆)
- 演示版的微信支付是关闭的
- 演示版的本机号码一键登录是关闭的
- 无ios演示版,ios请自行编译安装
- 上面的安卓app下载地址用的是阿里云官方的
cdn.bspapp.com域名,该域名已被微信拉黑,可以用别的软件扫一扫安装或在电脑上下载后安装到手机。 - 如果安卓版也无法安装,则请自行编译安装
- 涉及到第三方支付时,APP必须打自定义基座。
简易安装部署教程
1、导入vkmall项目到HBX

2、选择服务空间

选择完服务空间,点击开始部署

如果出现是否需要替换,则点替换。

如果部署失败,则可以手动部署(一般是hbx的问题)
手动部署
-
1、右键
common目录下每个模块,上传(注意:必须按顺序一个一个上传,即一个上传成功了,再上传下一个,如果某个上传失败,就重试几次) -
2、右键
cloudfunctions目录下每个云函数(common除外,他是公共模块目录,不是云函数),上传(注意:必须一个一个上传,即一个上传成功了,再上传下一个,就重试几次) -
3、右键
database/db_init.json文件,初始化数据库(如果初始化失败,就重试几次)
如果出现下面这个弹窗,点继续即可,HBX会自动拆分成新版数据库初始化文件

当初始化数据库时,如果碰到超时,不用慌,其实空间还在正常部署,你可以等2分钟,然后再尝试右键初始化数据库,如果hbx提示没有任何表数据要上传,说明已经成功了。
等待部署完成后,部署教程才正式开始。
3、修改uni-id配置
打开文件 uniCloud/cloudfunctions/common/uni-config-center/uni-id/config.json
此为uni-id的配置文件(主要用于配置微信登录等)配置参数介绍

主要修改 appid 和 appsecret 的部分
App微信登录
(若不使用App微信登录,则无视)
"app-plus": {
"tokenExpiresIn": 604800,
"oauth": {
"weixin": {
"appid": "微信开放平台下app的appid",
"appsecret": "微信开放平台下app的appsecret",
}
}
},小程序微信登录
(若不发布微信小程序,则无视)
"mp-weixin": {
"oauth": {
"weixin": {
"appid": "小程序appid",
"appsecret": "小程序appsecret"
}
}
},微信公众号登录
(若不使用微信公众号登录,则无视)
"h5-weixin": {
"oauth": {
"weixin": {
"appid": "微信公众号的appid",
"appsecret": "微信公众号的appsecret",
}
}
},支付宝小程序登录
(若不布支付宝小程序,则无视)
"mp-alipay": {
"oauth": {
"alipay": {
"appid": "支付宝小程序appid",
"privateKey": "支付宝小程序privateKey"
}
}
},短信配置
(必须配置,因为账号注册,找回密码需要)
建议你先跳过这个短信配置,等项目成功运行后再去配置,因为短信的签名和模板需要申请并审核通过,需要时间
"service": {
"sms": {
"name": "重要",
"codeExpiresIn": 180,
"templateId": "",
"smsKey": "",
"smsSecret": ""
}
}这里默认短信配置是unicloud的短信,目前vkmall还支持直接配置阿里云官网买的短信发送接口。
- name 和 codeExpiresIn 不用改
- templateId 从unicloud短信后台获取(必填)
- smsKey 从unicloud短信后台获取(选填,HBuilderX 3.91及以上版本 uniCloud发送短信无需填写smsKey、smsSecret参数)
- smsSecret 从unicloud短信后台获取(选填,HBuilderX 3.91及以上版本 uniCloud发送短信无需填写smsKey、smsSecret参数)

- 申请一个签名(一般就用你商城的名字或你公司的简称)
- 申请一个模板,模板名称为
验证码模板内容您的验证码是:${code},${expMinute}分钟内有效,打死也不要告诉别人哦! - 申请成功后,等待通过即可,如果长时间不通过可以联系下unicloud官方人员
APP本机号码一键登录配置
(若不布APP或不使用APP的本机号码一键登录,则无视)
建议你先跳过这个一键登录配置,等项目成功运行后再去配置,因为一键登录的应用需要申请并审核通过,需要时间
"service": {
"univerify": {
"appid": "",
"apiKey": "",
"apiSecret": ""
}
}- appid就是你项目根目录的manifest.json文件内的DCloud_AppID

- apiKey 从unicloud一键登录后台]获取(HBuilderX 3.94及以上版本 uniCloud获取手机号无需填写apiKey、apiSecret参数)
- apiSecret 从unicloud一键登录后台]获取(HBuilderX 3.94及以上版本 uniCloud获取手机号无需填写apiKey、apiSecret参数)
4、修改uni-pay配置
打开文件 uniCloud/cloudfunctions/common/uni-config-center/uni-pay/config.js

此为支付配置 传送门 - 支付配置详细教程
5、修改vk-unicloud配置
打开文件 uniCloud/cloudfunctions/common/uni-config-center/vk-unicloud/index.js

此为VK框架配置,只需要修改下这里的 APPID 对应的值 __UNI__1ECA8D6 改成你自己的项目的appid即可。

修改完后记得右键上传 uni-config-center 公共模块
到此,client端就可以正常运行调试了。(账号:admin 密码:123456 进行登录)
6、导入admin管理项目
导入时服务空间选择client一样的空间,当出现是否需要初始化时或覆盖时,选否,有跳过则跳过,因为admin端不需要初始化,而是直接绑定client端

7、admin管理项目右键 uniCloud 目录,绑定商城的client端


- 注意上图是绑定,不是关联
- 注意上图是绑定,不是关联
- 注意上图是绑定,不是关联
8、运行admin端项目,修过应用管理里的AppID
注意:
首次运行需要在根目录执行 npm i 安装依赖,右键项目名,点击使用命令行窗口打开所在目录

然后在命令窗口输入命令 npm i 最后按回车。

1、若你的电脑没有安装 Node.js,则无法使用 npm 命令。
2、Node.js 安装包及源码下载地址为:https://nodejs.org/en/download/
3、Node.js 安装教程:https://www.runoob.com/nodejs/nodejs-install-setup.htmlnpm依赖安装完毕后,启动项目。
进入登录页面后,输入初始超级管理员账号:admin 密码:123456 进入admin后台。
点击菜单【用户角色权限】-【应用管理】- 将你 AppID 编辑成你的 dcloud_appid

dcloud_appid获取方法
项目根目录下的 manifest.json

注意 client端 和 admin端 都要改成你自己的 AppID
超级管理员账号:admin 密码:123456 进行登录
9、部署完成。
问题
有bug,有些功能好像不正常?
别着急,联系作者反馈,只要确认是bug,一定会修复。
若作者没有及时回应,可能在忙,请耐心等待一下,谢谢理解。
物流接口无法使用?
物流接口用的阿里云API市场上的接口,需要额外付费购买 传送门(此商家与VK没有任何关系,如果你有稳定且免费或更便宜的物流API接口,可以联系作者合作)
注:如果你觉得付费接口比较贵,可以自己改造下使用免费接口,但免费接口一般都有广告或不稳定。
在哪里填写物流接口的密钥?

如何更改admin账号密码?
登录admin后台,右上角有更改密码按钮
小程序体验版或正式版无法请求云函数?
云函数请求报跨域错误?
uni-config-center内的配置参数有说明吗?
第三方支付报错
一般都是配置错误或证书错误 传送门
如有问题,联系作者反馈,包解决


 收藏人数:
收藏人数:
 https://vkdoc.fsq.pub
https://vkdoc.fsq.pub
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(1)
赞赏(1)





 下载 29397
下载 29397
 赞赏 108
赞赏 108

 下载 30425
下载 30425
 赞赏 123
赞赏 123















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号