更新记录
1.0.3(2020-06-05)
1.新增参数控制图片大小:clipImg:true/false和quality:80[取值范围1-100],可单独也可结合使用。
1.0.2(2019-11-14)
1优化插件。
1.0.1(2019-11-13)
1.新增随机动作数量参数 random //取值1-6,
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
基于百度人脸识别封装,参数设置均采用demo原始配置。
主要用于公司项目有人不能熟练使用安卓离线打包,特此发布【IOS也有人提供,不再发布】。
各位大佬若要使用也,请先自行试用,看功能是否满足您的需求,此处只提供安卓版本,ios可搜索市场,或使用另一大佬的安卓苹果集合版本。
百度人脸分试用正式版,如果忽然不行了请去看看,用另一个平台(此处不便说)开发时碰到过,授权过期。
关于签名等参看百度官方文档https://ai.baidu.com/docs#/FaceSDK-Collect-WithLiveness-Android/top
使用
下载License文件授权文件放到 nativeplugins/FUN-BaiduFace/android/assets/
// random 新增随机数值,liveActionArray
// liveActionArray 可选动作,为空时随机动作random生效
// Eye,眨眨眼
// Mouth,张张嘴
// HeadLeft,向左转头
// HeadRight,向右转头
// HeadLeftOrRight,左右摇头
// HeadUp,缓慢抬头
// HeadDown,缓慢低头
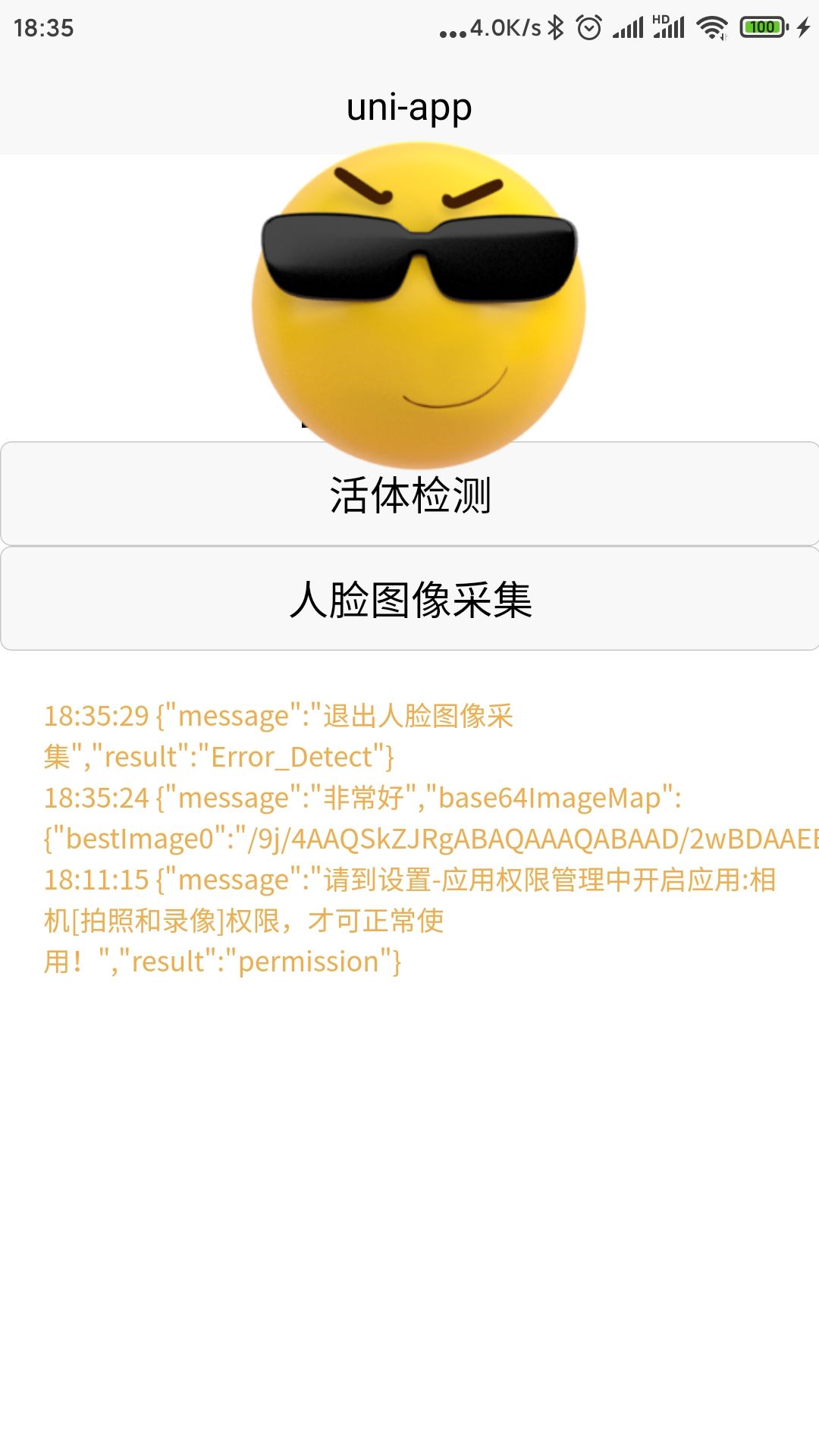
// faceLiveness活体检测,faceDetect人像采集。方法内已集成相机权限判断,无权限时动态申请,允许后再开启采集页防止第一次采集时头像处黑屏,用户拒绝权限则返回{"result=ok":"permission","message", "请到设置-应用权限管理中开启应用:相机[拍照和录像]权限,才可正常使用!"},采集成功返回result则时OK。采集失败取值参考百度人脸demo中FaceStatusEnum或图片2。
//新增参数控制图片大小:clipImg:true/false和quality:80[取值范围1-100],可单独也可结合使用。
//体验时请先 插件页试用,工程中加入云端插件。
const funBaiduFace = uni.requireNativePlugin('FUN-BaiduFace');
let config = {
licenseName: 'idl-license',
licenseSuffix: 'face-android',//下载的demo里文件就是这个名字,可用来区分苹果安卓
licenseId: '替换个人申请的',
liveActionArray: [],////liveActionArray比random优先级高
random: 2,//取值1-6
bgColor:'#56445D',
textColor:'#C5E99B'//参考大佬,此处也加上,只是成功失败图片还是demo样式
}
funBaiduFace.faceLiveness(config, result => {
if (result.result == 'OK') {
_this.saveImgs(result.base64ImageMap);
}else{
console.log('失败:' + JSON.stringify(result));
}
});
funBaiduFace.faceDetect(config, result => {
if (result.result == 'OK') {
_this.saveImgs(result.base64ImageMap);
}else{
console.log('失败:' + JSON.stringify(result));
}
});


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 4988
下载 4988
 赞赏 3
赞赏 3

 下载 10079
下载 10079


 赞赏 123
赞赏 123













 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号