更新记录
1.0.0(2022-09-13)
发布插件
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
概述
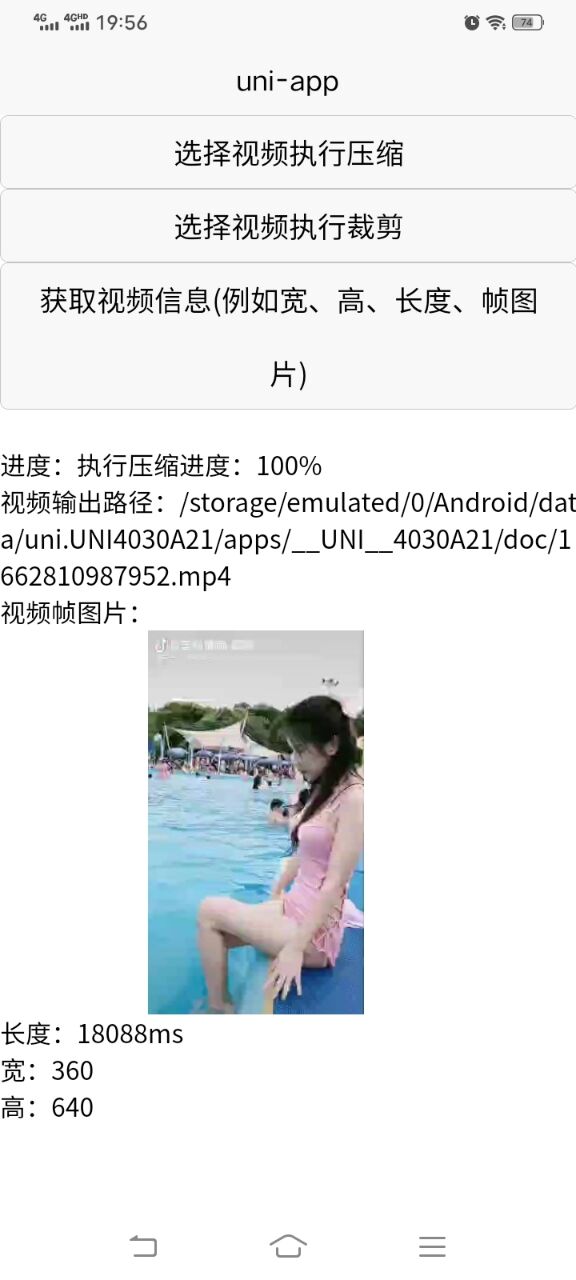
- 支持视频压缩、码率
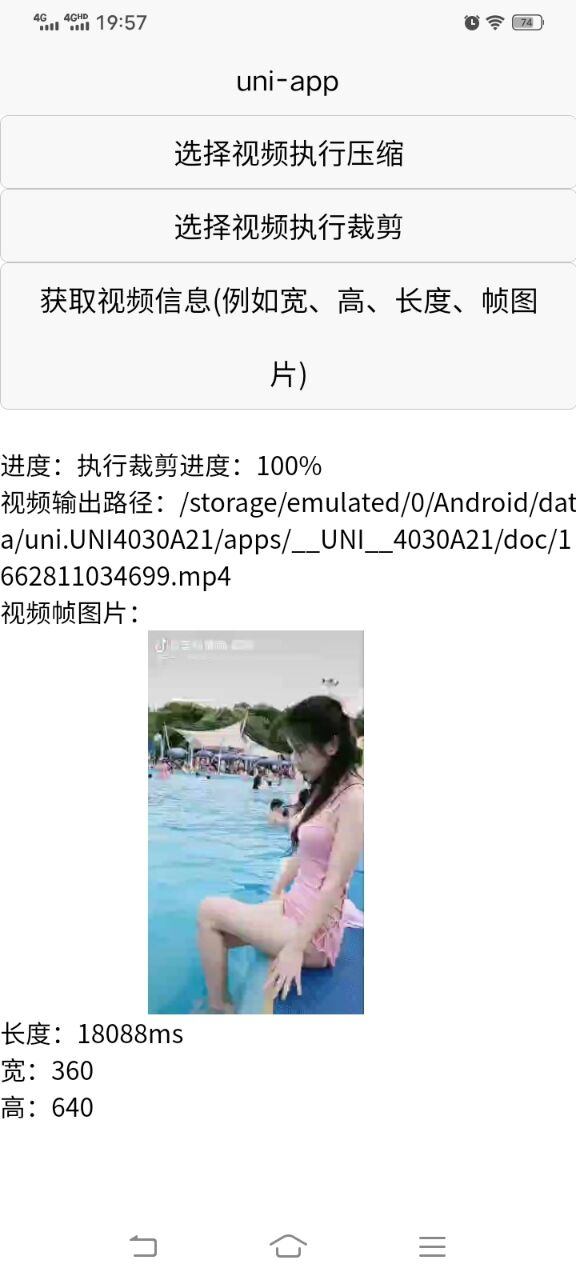
- 支持视频裁剪
- 支持获取视频某一帧的图片
- 支持获取视频的基本宽高长度信息
温馨提示 如何调用插件
var pluginModule = uni.requireNativePlugin('yuange-YGVideoCompressModule')压缩视频
pluginModule.callNativeCompressVideo({
inFilePath: plus.io.convertLocalFileSystemURL(path), //输入文件路径
// outHeight: 1920, //输出视频高度
// outWidth: 1080, //输出视频宽度
bitrate: 55000, //码率
// frameRate: 30, //帧率
}, (res) => {
if (res.success) {
this.text = "执行压缩完成"
this.outPath = res.outPath //输出路径
}
this.text = '执行压缩进度:' + this.progressPercent(res.progress)
}, (e) => {
this.text = '执行压缩失败'
})裁剪视频
pluginModule.callNativeCutVideo({
inFilePath: plus.io.convertLocalFileSystemURL(path),//输入文件路径
startTimeMs: 0, //毫秒单位 例如从0毫秒开始
endTimeMs: 10000 //毫秒单位 例如截止时间10毫秒
}, (res) => {
if (res.success) {
this.text = "执行压缩裁剪"
this.outPath = res.outPath //输出路径
}
this.text = '执行裁剪进度:' + this.progressPercent(res.progress)
}, (e) => {
this.text = '执行裁剪失败'
})获取视频信息:某一帧的图片、视频的宽、高、长度
pluginModule.callNativeGetVideoInfo({
inFilePath: path, //本地视频绝对路径
// timeUs: 1000000, //1s 不指定返回首帧图片,单位是(微妙)
}, (res) => {
this.framePic = 'data:image/jpeg;base64,' + res.framePic; //指定时间帧图片
this.duration = res.duration + 'ms'; //时长 毫秒
this.width = res.width; //宽
this.height = res.height; //高
}, (e) => {})

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 556
下载 556
 赞赏 0
赞赏 0

 下载 10012
下载 10012


 赞赏 123
赞赏 123













 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号