更新记录
1.0.1(2022-11-14)
- 增加网络图片的支持
1.0.0(2022-08-23)
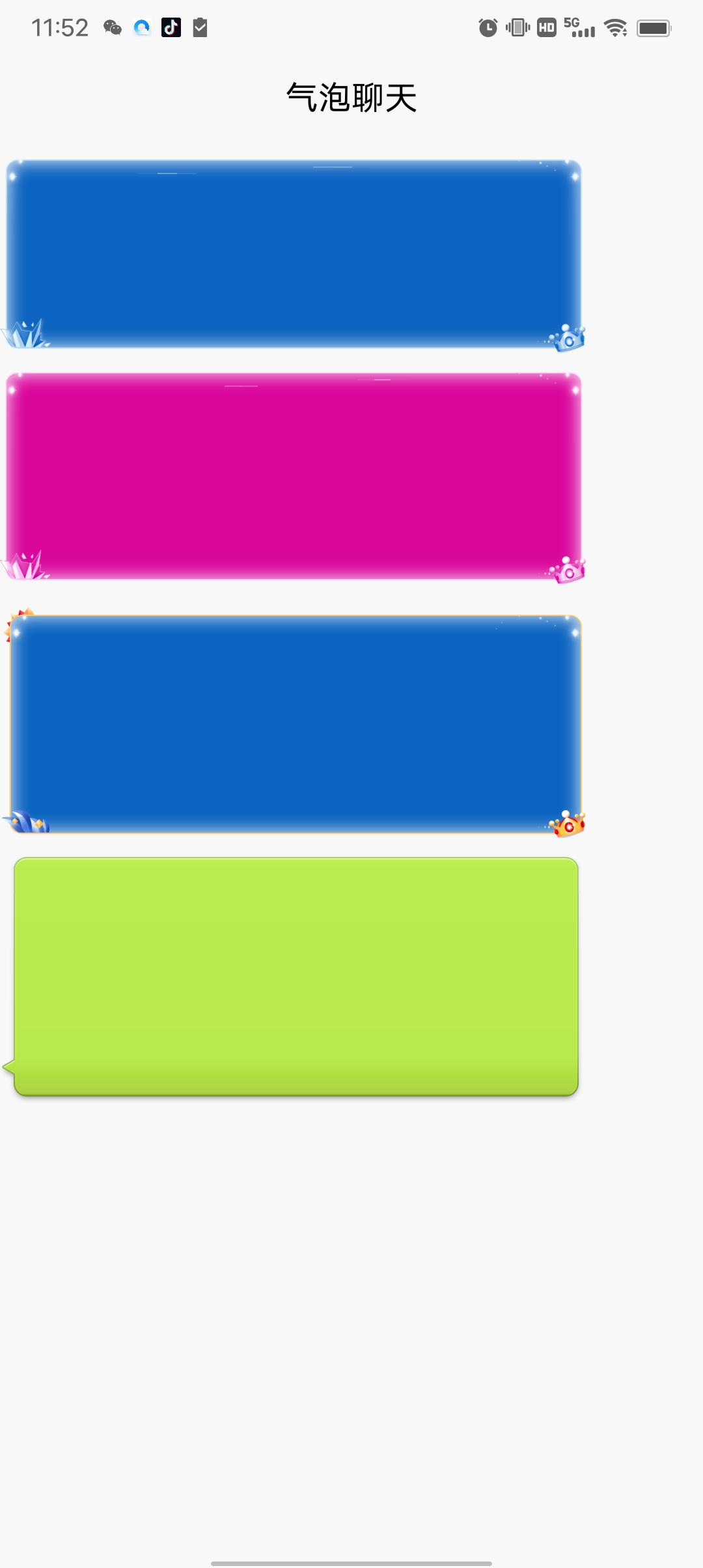
图片拉伸中间部分,四周保持不变的控件,常用来制作漂亮的聊天文本的背景气泡效果 Android采用的是点9图原理,iOS采用的是重画图片原理
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 15 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
前言
wrs-resizableImage是图片拉伸中间部分,四周保持不变的控件,常用来制作漂亮的聊天文本的背景气泡效果,Android采用的是点9图原理,iOS采用的是重画图片原理
原生插件通用使用流程
HBuildX集成原生插件请参考:https://www.jianshu.com/p/1418c9e73eb3 或官网https://nativesupport.dcloud.net.cn/NativePlugin/use/use
wrs-resizableImage 组件
<wrs-resizableImage v-for="(item, index) in dataArray" ref='resizableImage'
:style="'width:'+width+'px;height:'+item.height+'px;'" :index="index" @onLoadView="onLoadView"></wrs-resizableImage>
事件
- onLoadView 组件加载,组件的API调用需要在组件加载后(即onLoadView事件里或事件后)或组件渲染后
方法
- this.$refs.resizableImage.setImage(params); 设置图片
android:
var params = {};
params.url = "/sdcard/sss/.../static/resizable_android0.png; // url支持本地图片和网络图片,如:/xxx/aa.png、https://sss/aa.png
params.addCache = true; // 是否把拉伸后的图片加入内存缓存,特别是做聊天记录气泡效果时,如果不加入缓存每次都重新生成的话会有跳动的效果
this.$refs.resizableImage.setImage(params);
android的图片处理步骤:
- 由UI设计师根据业务需求设计点9图
- 使用Android build-tools工具里的aapt命令把点9图转换为可使用的图 C:\Users\xxxx\Android\Sdk\build-tools\28.0.3>aapt
转换单张图片:
aapt s -i /xxxx/static/resizable.9.png -o /xxxx/static/resizable_android0.png
转换这个文件夹图片:
aapt c -v -S /xxxxx/static -C /xxx/out
- params.url传递的是这个可使用的图片路径,而不是点9图片
ios:
var params = {};
params.url = "/sdcard/sss/.../static/resizable_ios0.png;
params.addCache = true; // 是否把拉伸后的图片加入内存缓存,特别是做聊天记录气泡效果时,如果不加入缓存每次都重新生成的话会有跳动的效果
params.top = 10; // 图片顶部多长保持不变
params.bottom = 20; // 图片底部多长保持不变
params.left = 20; // 图片左边多长保持不变
params.right = 30; // 图片右边多长保持不变
params.scale = 3; // 当前图片是几倍图,默认是3,即对应iOS aa.png、aa@2.png、aa@3.png
params.mode = 0; // 图片拉伸模式,默认为0,0: tile平铺模式 1:Stretch拉伸模式
this.$refs.resizableImage.setImage(params);
left、right、top、bottom如果不填,会默认提取中间一个像素
wrs-resizableImageMgr 组件
var resizableImageMgr = uni.requireNativePlugin("wrs-resizableImageMgr");
这里对缓存都是缓存到内存中,当退出页面时清理内存缓存
- 删除某个缓存
resizableImageMgr.clearCache({url: "xxx"});
- 删除所有缓存
resizableImageMgr.clearAllCache();
组件文档:https://www.jianshu.com/p/87606a8eaf2c 支持定制,联系方式 QQ:252797991


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 958
下载 958
 赞赏 0
赞赏 0

 下载 10014
下载 10014


 赞赏 123
赞赏 123













 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号