更新记录
1.0(2019-10-11) 下载此版本
无
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 6.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
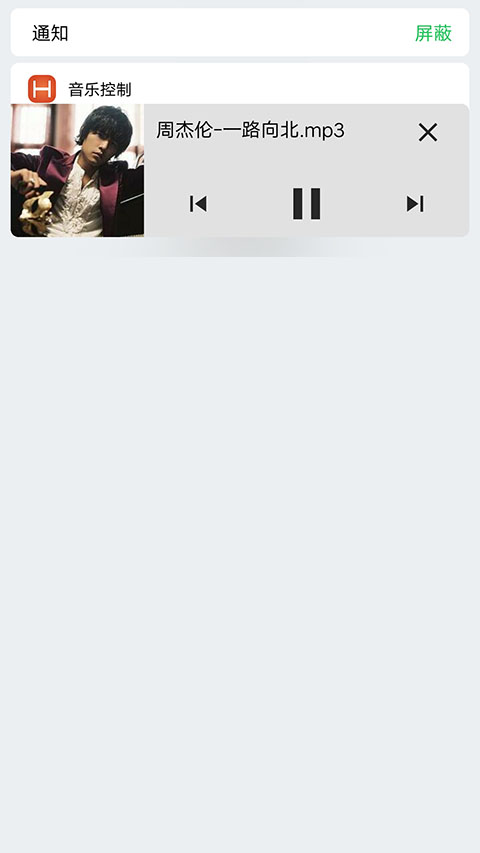
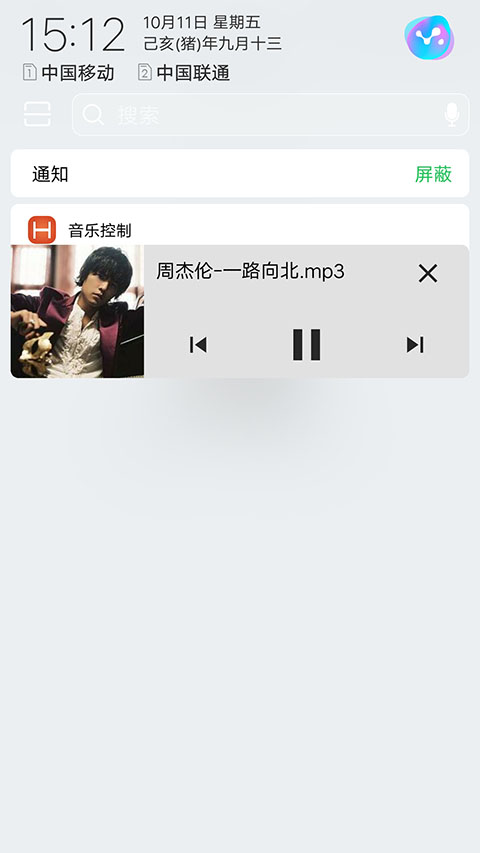
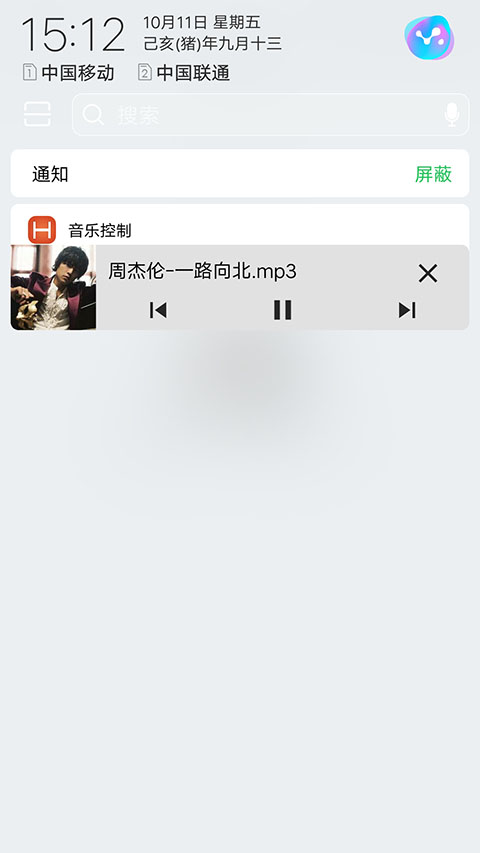
Android 通知栏音乐控制 插件
1. 引入插件
//引入插件
const music=uni.requireNativePlugin('Html5app-Music');
2. 方法介绍
| 方法名 | 说明 |
|---|---|
| show() | 显示音乐控制条 |
| setplayicon() | 设置切换 播放按钮和暂停按钮 显示 |
| setlastOrnext() | 设置上一首、下一首按键是否可用 |
| close() | 关掉通知栏控制条 |
3. show() 显示方法 , 包含4 个参数:
- title=> 音乐标题,
- image=> 音乐封面图,
- next=> 下一首按钮是否可用,
- last=> 上一首按钮是否可用
//打开通知栏控制条
music.show({"title":"","image":"","next":true,"last":true},data=>{
//监听控制条按键点击事件
switch(data.type)
{
case "play":
console.log("用户点击通知栏的播放键");
break;
case "next":
console.log("用户点击通知栏的下一首键")
break;
case "last":
console.log("用户点击通知栏的上一首键")
break;
case "close":
console.log("用户点击通知栏的关闭键")
break;
default:break;
}
});
4. setplayicon() 设置切换 播放还是暂停图标显示
- false => 显示暂停图标
-
true => 显示播放图标
music.setplayicon(false); //当播放时,设置控制条按钮图标为暂停5. 设置上一首、下一首按键是否可用
- last => 上一首
- next => 下一首
- false => 不可以用
-
true => 可用
music.setlastOrnext({last:"false",next:"true"});
6. 关掉通知栏控制条
music.close()
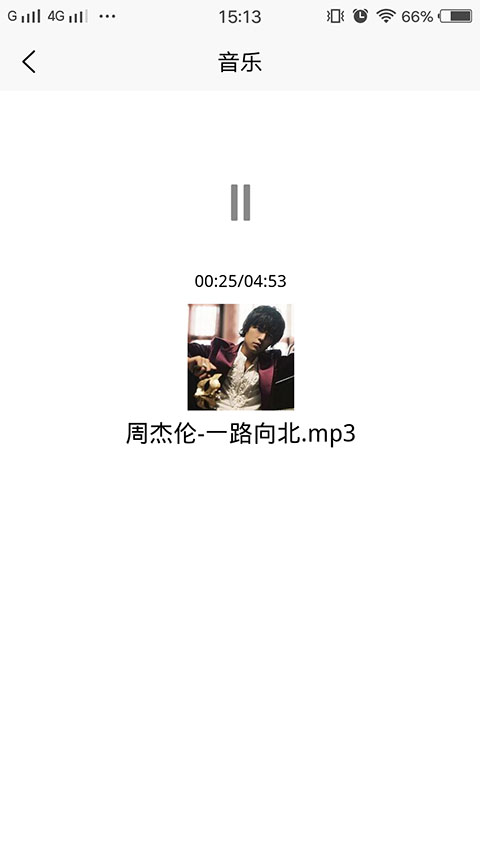
7. 点击通知控制条上的 音乐封面图,可以呼起应用。
8 .Android 需要在应用设置中允许该应用显示通知,才会出现在状态栏中.



 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 3687
下载 3687
 赞赏 1
赞赏 1













 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号