更新记录
1.0.9(2020-07-03) 下载此版本
增加通讯录示例
1.0.8(2020-07-03) 下载此版本
修改点击“#”报错的问题
1.0.7(2020-05-08) 下载此版本
修复佛山位置显示错误
查看更多平台兼容性
城市选择插件说明
目录结构
- components ---组件目录
- pages --- 页面目录(DEMO)
使用方式
import citySelect from "@/components/city-select/city-select.vue"
export default {
components: {citySelect}
}提示
- 示例中使用的城市数据不是最新的,国家在发展,每年都有增改的城市,需要最新的数据,请移步中华人民共和国民政部
功能介绍
- placeholder --- 查询提示文字
- formatName --- 需要构建索引参数的名称(注意:传递的对象里面必须要有这个名称的参数)
- activeCity --- 当前城市
- hotCity --- 热门城市
- obtainCitys --- 需要排序的城市数据
- isSearch --- 是否有搜索功能
- cityClick --- 点击城市回调方法
formatName: 'title',
//当前城市
activeCity: {
id: 1,
title: '南京市'
},
//热门城市
hotCity: [
{
id: 0,
title: '南京市'
},
{
id: 1,
title: '南京市'
}
],
//显示的城市数据
obtainCitys: [
{
id: 0,
title: '南京'
},
{
id: 1,
title: '北京'
},
{
id: 2,
title: '天津'
},
{
id: 3,
title: '东京'
}
]示例数据
[
{
id: 0,
title: '南京'
},
{
id: 1,
title: '北京'
},
{
id: 2,
title: '天津'
},
{
id: 3,
title: '东京'
}
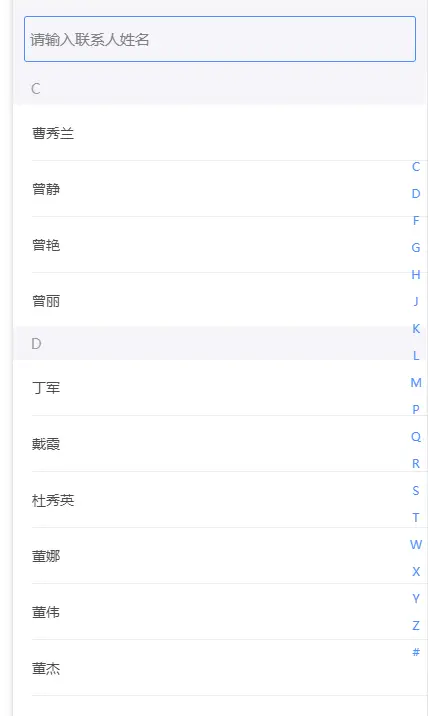
]通讯录完整 Demo
<template>
<view>
<city-select
placeholder="请输入联系人姓名"
@cityClick="cityClick"
:formatName="formatName"
:obtainCitys="obtainCitys"
:isSearch="true"
></city-select>
</view>
</template>
<script>
import phone from './phone.js';
import citySelect from '@/components/city-select/city-select.vue';
export default {
data() {
return {
//需要构建索引参数的名称(注意:传递的对象里面必须要有这个名称的参数)
formatName: 'name',
//显示的城市数据
obtainCitys: phone
};
},
components: {
citySelect
},
onLoad() {},
methods: {
cityClick(item) {
uni.showToast({
icon: 'none',
title: 'item: ' + JSON.stringify(item),
// #ifdef MP-WEIXIN
duration: 3000,
// #endif
mask: true
});
}
}
};
</script>
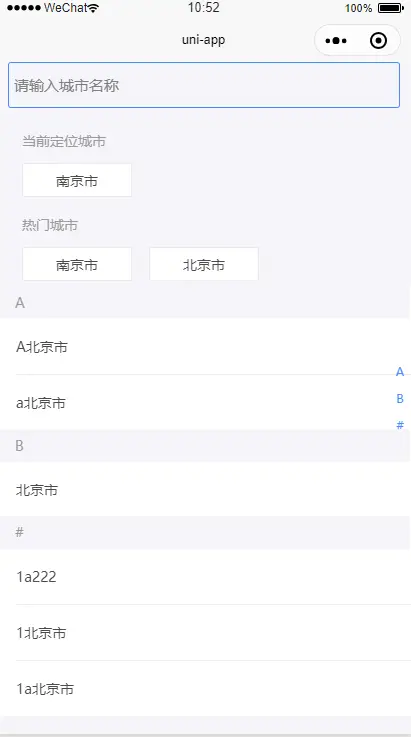
选择城市完整 Demo
<template>
<view>
<city-select
@cityClick="cityClick"
:formatName="formatName"
:activeCity="activeCity"
:hotCity="hotCity"
:obtainCitys="obtainCitys"
:isSearch="true"
ref="citys"
></city-select>
</view>
</template>
<script>
import citys from './citys.js'
console.log(citys.length)
import citySelect from '@/components/city-select/city-select.vue'
export default {
data() {
return {
//需要构建索引参数的名称(注意:传递的对象里面必须要有这个名称的参数)
formatName: 'title',
//当前城市
activeCity: {
id: 1,
title: '南京市'
},
//热门城市
hotCity: [
{
id: 0,
title: '南京市'
},
{
id: 1,
title: '南京市'
}
],
//显示的城市数据
obtainCitys: [
{
id: 0,
title: '南京'
},
{
id: 1,
title: '北京'
},
{
id: 2,
title: '天津'
},
{
id: 3,
title: '东京'
}
]
}
},
components: {
citySelect
},
onLoad() {
//动态更新数据
setTimeout(() => {
//修改需要构建索引参数的名称
this.formatName = 'cityName'
//修改当前城市
this.activeCity = {
cityName: '南京',
cityCode: 110100
}
//修改热门城市
this.hotCity = [
{
cityName: '南京',
cityCode: 110100
},
{
cityName: '北京',
cityCode: 110102
}
]
//修改构建索引数据
this.obtainCitys = citys
uni.showToast({
icon: 'none',
title: '更新数据成功',
// #ifdef MP-WEIXIN
duration: 3000,
// #endif
mask: true
})
}, 5000)
},
methods: {
cityClick(item) {
uni.showToast({
icon: 'none',
title: 'item: ' + JSON.stringify(item),
// #ifdef MP-WEIXIN
duration: 3000,
// #endif
mask: true
})
}
}
}
</script>
<style></style>
运行方式
将文件解压拖入 HBuilderX ,引入 App.vue、main.js、manifest.json、pages.json 文件,配置好页面路径,运行即可
"pages": [
{
"path" : "pages/index/index",
"style" : {
"navigationBarTitleText": "index"
}
}
],

 收藏人数:
收藏人数:
 https://github.com/vs2pk0/city-select
https://github.com/vs2pk0/city-select
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(8)
赞赏(8)


 下载 9689
下载 9689
 赞赏 8
赞赏 8

 下载 8966851
下载 8966851
 赞赏 1304
赞赏 1304















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号