更新记录
1.0.0(2022-05-21) 下载此版本
首次提交
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | 适用版本区间:9 - 15 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
使用文档 (更多插件及问题,请加微信:zhuzheVIP1)
说明
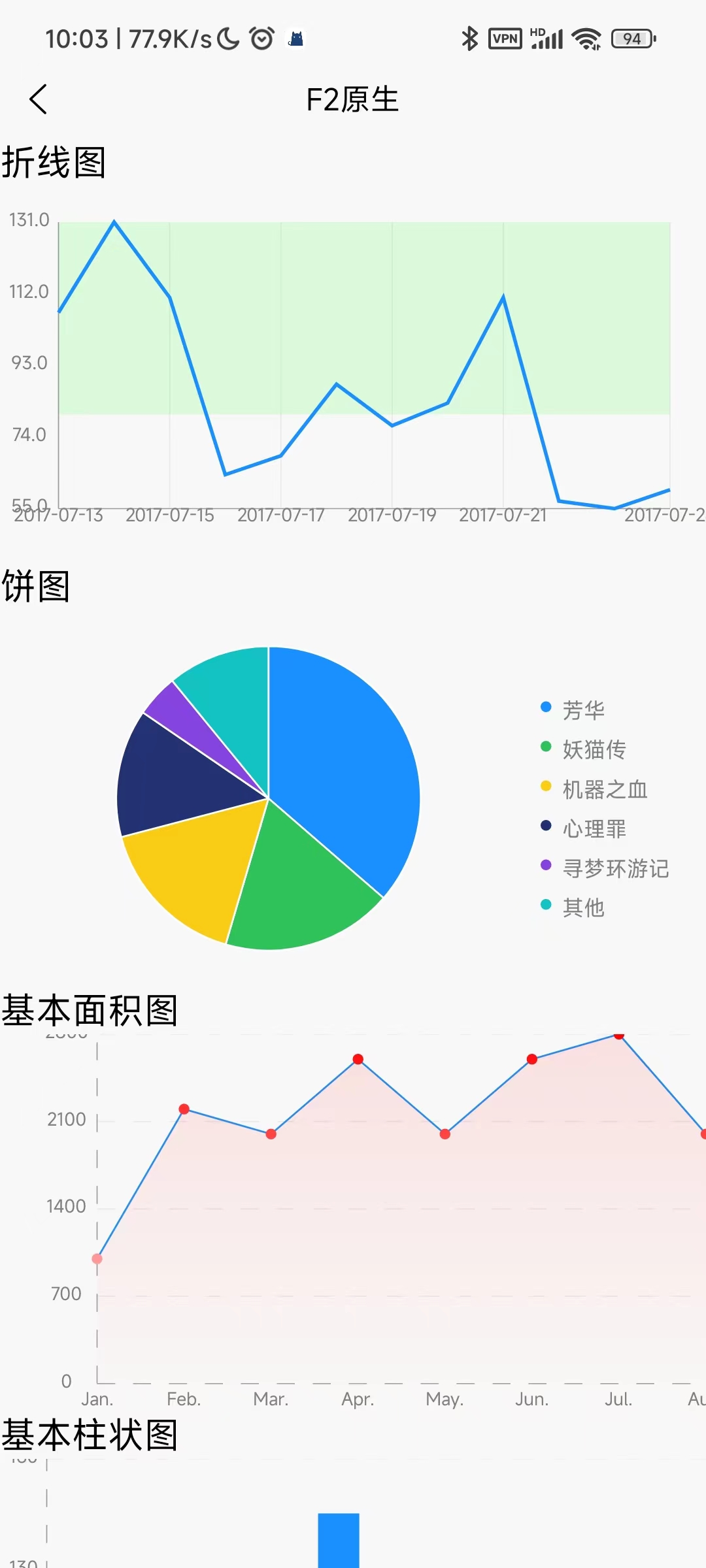
此插件提供了nvue的F2原生组件 - sn-f2
此组件实现了F2Native的API,具体使用可以参考该API
属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| name | string | 空字符串 | F2组件name |
事件
- @draw - 绘制函数
使用
-
下载js/f2native.js 放到项目根目录下的js目录中
-
nvue页面中使用,如下
<template>
<view>
<text>折线图</text>
<sn-f2 ref="f2" name="SingleLineChart" @draw="onDraw" style="width: 750rpx;height: 400rpx;" />
<text>饼图</text>
<sn-f2 ref="f2_pie" name="SinglePieChart" @draw="onPieDraw" style="width: 750rpx;height: 400rpx;" />
<text>基本面积图</text>
<sn-f2 ref="f2_base_area" name="base_area" @draw="onBaseAreaDraw" style="width: 750rpx;height: 400rpx;" />
<text>基本柱状图</text>
<sn-f2 ref="f2_base_interval" name="IntervalChart" @draw="onIntervalDraw" style="width: 750rpx;height: 500rpx;" />
<text>分组柱状图</text>
<sn-f2 ref="f2_group_interval" name="GroupIntervalChart" @draw="onGroupIntervalDraw" style="width: 750rpx;height: 500rpx;" />
</view>
</template>
<script>
import { toF2Chart } from '@/js/f2native.js';
export default {
data() {
return {};
},
methods: {
onDraw(e) {
console.log('draw', e);
const chart = toF2Chart(this.$refs.f2);
chart.animate(true);
chart.padding(10, 20, 20, 20);
chart.source([
{ date: '2017-07-13', value: 107 },
{ date: '2017-07-14', value: 131 },
{ date: '2017-07-15', value: 111 },
{ date: '2017-07-16', value: 64 },
{ date: '2017-07-17', value: 69 },
{ date: '2017-07-18', value: 88 },
{ date: '2017-07-19', value: 77 },
{ date: '2017-07-20', value: 83 },
{ date: '2017-07-21', value: 111 },
{ date: '2017-07-22', value: 57 },
{ date: '2017-07-23', value: 55 },
{ date: '2017-07-24', value: 60 }
]);
chart
.line()
.position('date*value')
.fixedSize(2);
chart.scale('date', { tickCount: 6 });
chart.scale('value', { precision: 1 });
chart.guide().background({
color: '#FF00001D',
leftBottom: ['min', 'min'],
rightTop: ['max', 80]
});
chart.guide().background({
color: '#00FF001D',
leftBottom: ['min', 80],
rightTop: ['max', 320]
});
chart.render();
},
onPieDraw(e) {
console.log('onPieDraw', e);
const chart = toF2Chart(this.$refs.f2_pie);
chart.animate(true);
chart.padding(10, 20, 20, 20);
chart.source([
{ name: '芳华', percent: 0.4, a: '1' },
{ name: '妖猫传', percent: 0.2, a: '1' },
{ name: '机器之血', percent: 0.18, a: '1' },
{ name: '心理罪', percent: 0.15, a: '1' },
{ name: '寻梦环游记', percent: 0.05, a: '1' },
{ name: '其他', percent: 0.12, a: '1' }
]);
chart.axis('percent', { label: false, line: false, grid: false });
chart.axis('a', { label: false, line: false, grid: false });
chart.coord({ type: 'polar', transposed: true });
chart
.interval()
.position('a*percent')
.style({
lineWidth: 1
})
.color('name', [])
.adjust('stack');
chart.render();
},
onBaseAreaDraw(e) {
console.log('onBaseAreaDraw', e);
const { width, height } = e.detail;
const mChart = toF2Chart(this.$refs.f2_base_area);
mChart.padding(30, 0, 0, 0);
mChart.source([
{ time: 'Jan.', tem: 1000 },
{ time: 'Feb.', tem: 2200 },
{ time: 'Mar.', tem: 2000 },
{ time: 'Apr.', tem: 2600 },
{ time: 'May.', tem: 2000 },
{ time: 'Jun.', tem: 2600 },
{ time: 'Jul.', tem: 2800 },
{ time: 'Aug.', tem: 2000 }
]);
mChart.axis('time', { grid: false, label: { labelOffset: 5.0 } });
mChart.axis('tem', { grid: { type: 'dash' } });
mChart.scale('tem', { min: 0 });
mChart.line().position('time*tem');
mChart
.area()
.position('time*tem')
.fixedColor({
colorStops: [{ offset: 0, color: 'red' }, { offset: 1, color: 'white' }],
isLinear: true,
position: [0, 0, 0, height]
});
mChart
.point()
.position('time*tem')
.fixedColor('#FFB6C1')
.style({ custom: '1652926299387-1268137621' });
mChart.render();
},
onIntervalDraw() {
const mChart = toF2Chart(this.$refs.f2_base_interval);
mChart.padding(10, 0, 0, 0);
mChart.source([
{ year: '1951 年', sales: 38 },
{ year: '1952 年', sales: 52 },
{ year: '1956 年', sales: 61 },
{ year: '1957 年', sales: 145 },
{ year: '1958 年', sales: 48 },
{ year: '1959 年', sales: 38 },
{ year: '1960 年', sales: 38 },
{ year: '1962 年', sales: 38 }
]);
mChart.interval().position('year*sales');
mChart.axis('year', { grid: false, label: { labelOffset: 5.0 } });
mChart.axis('sales', { grid: { type: 'dash' } });
mChart.scale('year', { range: [0.1, 0.9] });
mChart.scale('sales', { max: 160 });
mChart.render();
},
onGroupIntervalDraw() {
const mChart = toF2Chart(this.$refs.f2_group_interval);
mChart.padding(10, 0, 0, 0);
mChart.source([
{ name: 'London', month: 'Jan.', value: 18.9 },
{ name: 'London', month: 'Feb.', value: 28.8 },
{ name: 'London', month: 'Mar.', value: 39.3 },
{ name: 'London', month: 'Apr.', value: 81.4 },
{ name: 'London', month: 'May.', value: 47 },
{ name: 'London', month: 'Jun.', value: 20.3 },
{ name: 'London', month: 'Jul.', value: 24 },
{ name: 'London', month: 'Aug.', value: 35.6 },
{ name: 'Berlin', month: 'Jan.', value: 12.4 },
{ name: 'Berlin', month: 'Feb.', value: 23.2 },
{ name: 'Berlin', month: 'Mar.', value: 34.5 },
{ name: 'Berlin', month: 'Apr.', value: 99.7 },
{ name: 'Berlin', month: 'May.', value: 52.6 },
{ name: 'Berlin', month: 'Jun.', value: 35.5 },
{ name: 'Berlin', month: 'Jul.', value: 37.4 },
{ name: 'Berlin', month: 'Aug.', value: 42.4 }
]);
mChart.axis('month', { grid: false });
mChart.scale('month', { range: [0.1, 0.9] });
mChart
.interval()
.position('month*value')
.color('name', [])
.adjust('dodge');
mChart.render();
}
}
};
</script>
<style></style>


 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)

 下载 13477
下载 13477
 赞赏 6
赞赏 6













 赞赏 0
赞赏 0



 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号