更新记录
1.0.2(2022-05-05) 下载此版本
README 添加样式引入说明
1.0.1(2022-04-24) 下载此版本
1.0.1 部分修改
1.0.0(2022-04-24) 下载此版本
1.0.0
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
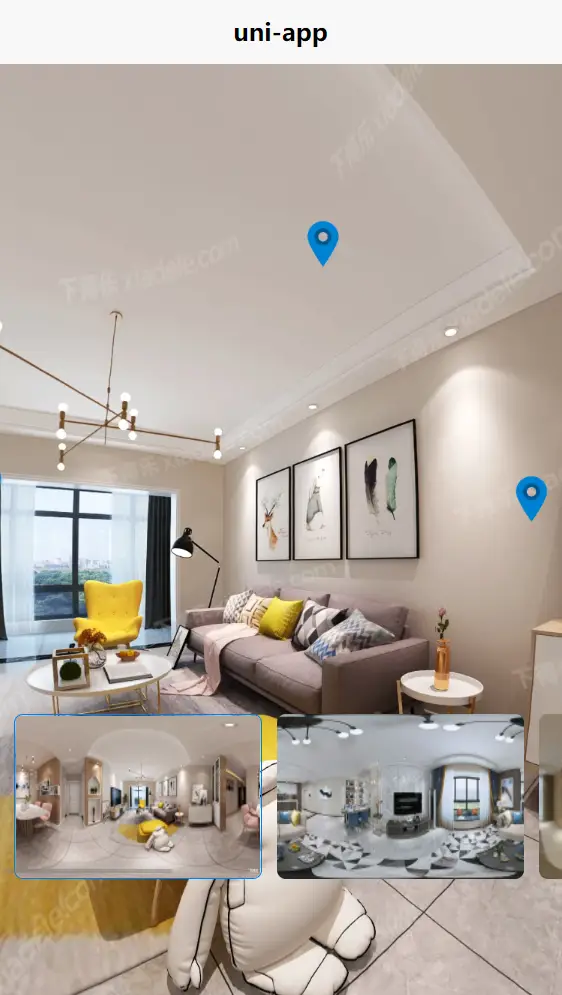
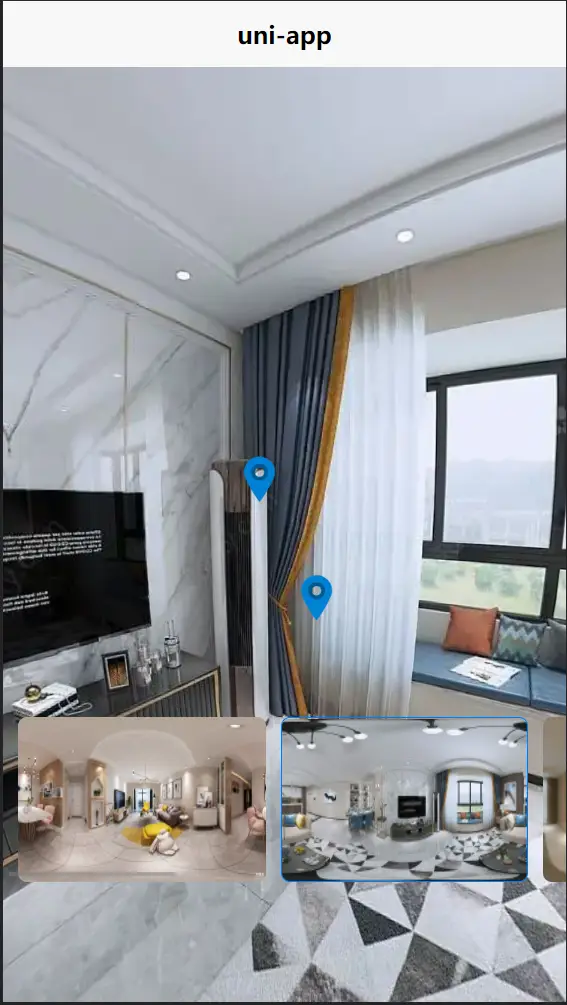
hx-sphere-viewer 说明
项目说明
-
主要依赖库 Photo Sphere Viewer 2.项目执行
npm i photo-sphere-viewernpm依赖安装于项目根目录内 -
uni_modules 组件使用npm依赖,引入问题暂时没找到解决办法,有懂的大佬可以指点一下.献上感谢
使用示例
<hx-sphere-viewer class="scene" :scene="scene" @sceneClick="click"/>
<!-- app.vue -->
<style>
// 样式引入
@import 'photo-sphere-viewer/dist/photo-sphere-viewer.css';
@import 'photo-sphere-viewer/dist/plugins/markers.css';
</style>
参数说明
let scene = {
panorama // 图片地址
markes // 标记点列表
... // 其他参数具体含义可产看 https://photo-sphere-viewer.js.org/guide/config.html
}
// markes
{
id
longitude 标记进度
latitude 标记维度
image 标记图片
width 标记尺寸
height 标记尺寸
}
目前仅抛出两个方法,标记点击和场景点击,其他可自行自定义或者等作者后续更新
// @sceneClick="click"
/**
* 点击事件
* @param {Object} e
* 参数说明:
* e.name 'markerClick' - 标记点击 | 'sceneClick' - 场景点击
* e.detail 写带参数
*/
click(e){
// do something
}


 收藏人数:
收藏人数:
 https://gitee.com/Xiaohuixiong_123/hx-sphere-viewer.git
https://gitee.com/Xiaohuixiong_123/hx-sphere-viewer.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)


 下载 3966
下载 3966
 赞赏 0
赞赏 0

 下载 8967639
下载 8967639
 赞赏 1305
赞赏 1305















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号