更新记录
1.0.0(2022-03-25)
下载此版本
初始版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
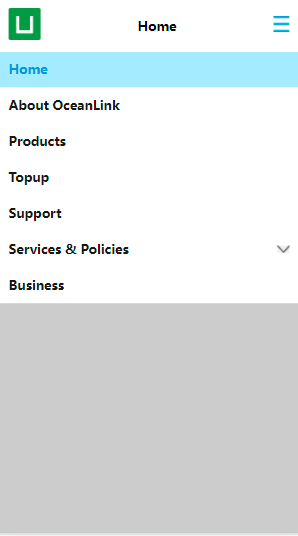
piaoyi-NavMenu 浮动菜单
使用方法:
<navMenu :menuActive="menuActive" />
import navMenu from '../../components/piaoyi-navMenu/piaoyi-navMenu.vue'
export default {
components: {
navMenu
},
data() {
return {
menuActive: '首页'
}
},
methods: {
}
}
Prop
| 参数名称 |
描述 |
默认值 |
| menuActive |
目前高亮的是哪一个 |
首页 |
可接定制化组件开发
右侧有本人代表作小程序二维码,可以扫码体验
如使用过程中有问题或有一些好的建议,欢迎加QQ群互相学习交流:120594820


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)





 下载 6698
下载 6698
 赞赏 52
赞赏 52

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号