更新记录
0.0.4(2022-11-25) 下载此版本
- 由于阿里云云存储图片不能跨域,因此去除使用logo生成二维码的功能
0.0.3(2022-01-06) 下载此版本
- 修复 兼容腾讯云服务空间
0.0.2(2021-12-31) 下载此版本
- 修复 样式兼容新版 uni-card 组件
平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
uni-admin插件通用教程:
uni-admin是一套基于uniCloud的开源应用管理端系统。详见:uni-admin 基础框架
本插件是uni-admin系统的扩展插件,为开发者的admin系统添加功能。
需先确保本机有uni-admin项目,然后将此插件导入到uni-admin项目下。
如本机没有uni-admin项目,需要先在HBuilderX中新建项目 -> uni-app项目 -> 选择uni-admin模板。
如本机的uni-admin项目版本过老,可能无法使用新插件,需及时升级本机的uni-admin项目。详见uni-admin项目更新日志
uni-portal 统一发布页
插件已内置到 uni-admin 1.9.6+ 中,停止维护此插件
为什么需要 uni-portal 统一发布页?
App/小程序/网站做好后,如何告知你的用户?
你需要开发App的下载页、小程序二维码的展示页面,这些内容最好汇总在统一入口,也就是发行平台。
自己从头开发这么一个发行平台,需要考虑的事情太多了:
- 响应式布局,兼容
PC/Mobile各种尺寸 - 微信/微博浏览器判断不同逻辑,右上角提示通过浏览器打开
- PC上制作二维码,方便用户直接扫码下载
- 如果小程序有多个版本,微信、支付宝、百度、QQ、快应用,那搞起来。。。
别急,有了uni-portal 统一发布页,一切迎刃而解,10分钟内搞定所有。
uni-portal 插件特征:
- 基于
uni-app&uniCloud实现 - 遵循
uni-admin框架规范,可直接导入Admin项目中 - 支持 App、小程序、H5、快应用 灵活修改发布,实时线上更新
- 支持生成发布页的静态页面,您可以将其上传到uniCloud前端网页托管中,自动启用CDN加速
- 数据表设计,遵循 opendb 规范
如何获取本插件
准备工作:
uni-portal遵循uni_modules规范,故需您的HBuilderX版本高于3.1.0+;若版本过低,请先升级HBuilderX;uni-portal作为uni-admin的插件,需您本地先安装uni-admin项目,并已关联好服务空间;
做完如上准备工作后,请按照如下步骤进行安装:
-
在插件市场打开本插件页面,在右侧点击
使用 HBuilderX 导入插件,选择uni-admin项目点击确定 -
等待下载安装完毕。注意:由于本插件依赖一些 uni-ui 插件,下载完成后会显示合并插件页面,自行选择即可
-
找到
/uni_modules/uni-portal/uniCloud/cloudfunctions,右键上传所有云函数 -
找到
/uni_modules/uni-portal/uniCloud/database/db_init.json,右键初始化数据库 -
编辑
pages.json,增加如下内容//此结构与uni-admin中的pages.json结构一致 "pages": [ // ……其他页面配置 { "path" : "uni_modules/uni-portal/pages/index", "style" :{ "navigationBarTitleText": "发布应用", "enablePullDownRefresh": false } } ] -
在
应用管理列表中,添加“发布”按钮,作为uni-portal统一发布页的入口。找到并编辑
uni-admin项目下/pages/system/app/list.vue,在原编辑、删除按钮之前,添加发布按钮,编辑后内容如下:<view v-else class="uni-group"> <!-- 这里是新增的发布按钮,若有国际化需求,请到国际化配置文件中进行编辑 --> <button @click="navigateTo('/uni_modules/uni-portal/pages/index?id='+item.appid, false)" class="uni-button" size="mini" type="primary">发布</button> <!-- 下方是原有的编辑、删除按钮 --> <button @click="navigateTo('./edit?id='+item._id, false)" class="uni-button" size="mini" type="primary">{{$t('common.button.edit')}}</button> <button @click="confirmDelete(item._id)" class="uni-button" size="mini" type="warn">{{$t('common.button.delete')}}</button> </view> -
在
manifest.json -> 源码视图中添加以下配置:"networkTimeout":{ "uploadFile":1200000 // 单位:ms。 如果不配置,上传大文件可能会超时 } -
运行项目到
Chrome
注意事项:
- 本插件依赖
uni-ui中的部分组件,在运行项目到Chrome之前,建议先右键/uni_modules/uni-portal安装第三方依赖; - 本插件使用了
clientDB,故可能需要在uni-config-center插件中添加uni-id的配置。
如提示公用模块uni-id缺少配置信息,可按如下步骤解决:
- a>. 点击uni-config-center导入插件
- b>. 在
/uniCloud/cloudfunctions/common/uni-config-center/下创建uni-id文件夹,文件夹内创建config.json文件。 - c>. 点击config.json 默认配置。将内容拷贝至
config.json中;拷贝完毕后,请务必删除注释。
如何使用本插件
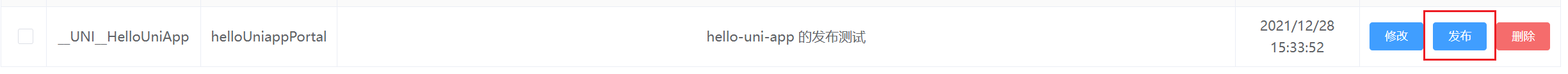
如果安装正确,管理员登录uni-admin管理后台,点击应用管理菜单,在应用列表项右侧看到发布按钮,如下图所示:

若未看到发布按钮,请返回如何获取本插件章节,仔细检查安装步骤。
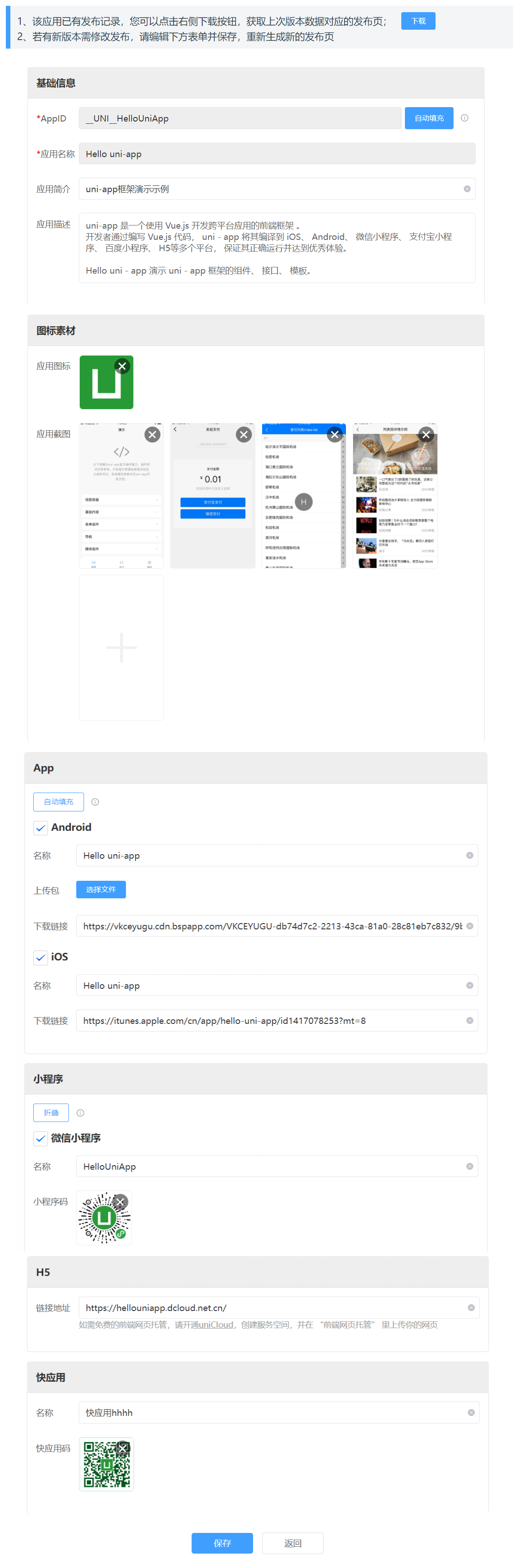
应用发布信息填写

-
基础信息
AppID:所要发布的 app 的 id。唯一。自动填充:如果你的uni-admin项目同时使用了升级中心,那么当你填写了AppID点击按钮后,会自动从升级中心同步 App 的一些信息。
-
图片素材
应用图标:该应用的图标信息,在生成页面会用来生成当前页二维码应用截图:该应用的实际截图信息
-
App 下载信息
- 勾选代表需要发布此类信息,不勾选会默认折叠
- 可以选择手动填写还是上传安装包到云存储自动填写下载链接
自动填充:如果你的uni-admin项目同时使用了升级中心,那么当你填写了AppID点击按钮后,会自动从升级中心同步 App 当前已上线的安装包信息。
-
小程序信息
- 勾选代表需要发布此类信息,不勾选会默认折叠
折叠:小程序种类繁多,此按钮可以将所有的小程序信息折叠起来
-
H5、快应用
H5:当你填写了链接,才会在生成页面显示快应用:只有上传了快应用码,才会在生成页面展示
-
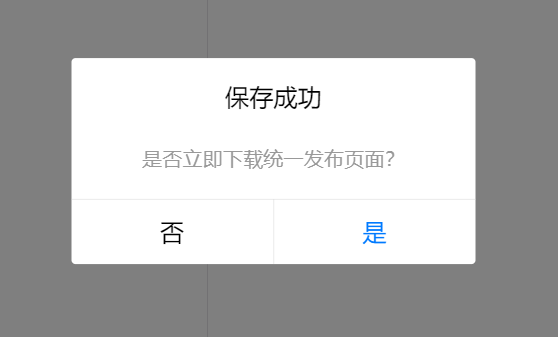
填写完成点击
保存即可,会有弹窗提示保存成功,是否立即下载统一发布页面点击
是即可下载统一发布页面
统一发布静态页
上传部署
uni-portal统一发布页面是静态HTML页面,可以直接在本地浏览器中打开查看。您可以部署在任何服务器中以供访问。
推荐使用 前端网页托管 :
- 免费的
CDN加速:不经过web server,页面和资源直接上cdn,就近访问,速度更快。 - 省心:无需再购买虚拟机、安装操作系统、配置web服务器、处理负载均衡、处理大并发、处理DDoS攻击......您什么都不用管,只需上传您写的页面文件。
注意:
- 静态页面上传到
前端网页托管使用默认域名访问时,会有一定的限制。但是这些限制在配置域名后都就不存在了。 - 如果遇到静态页面打开图片或者二维码不显示的情况,请在
uniCloud Web 控制台配置跨域设置。
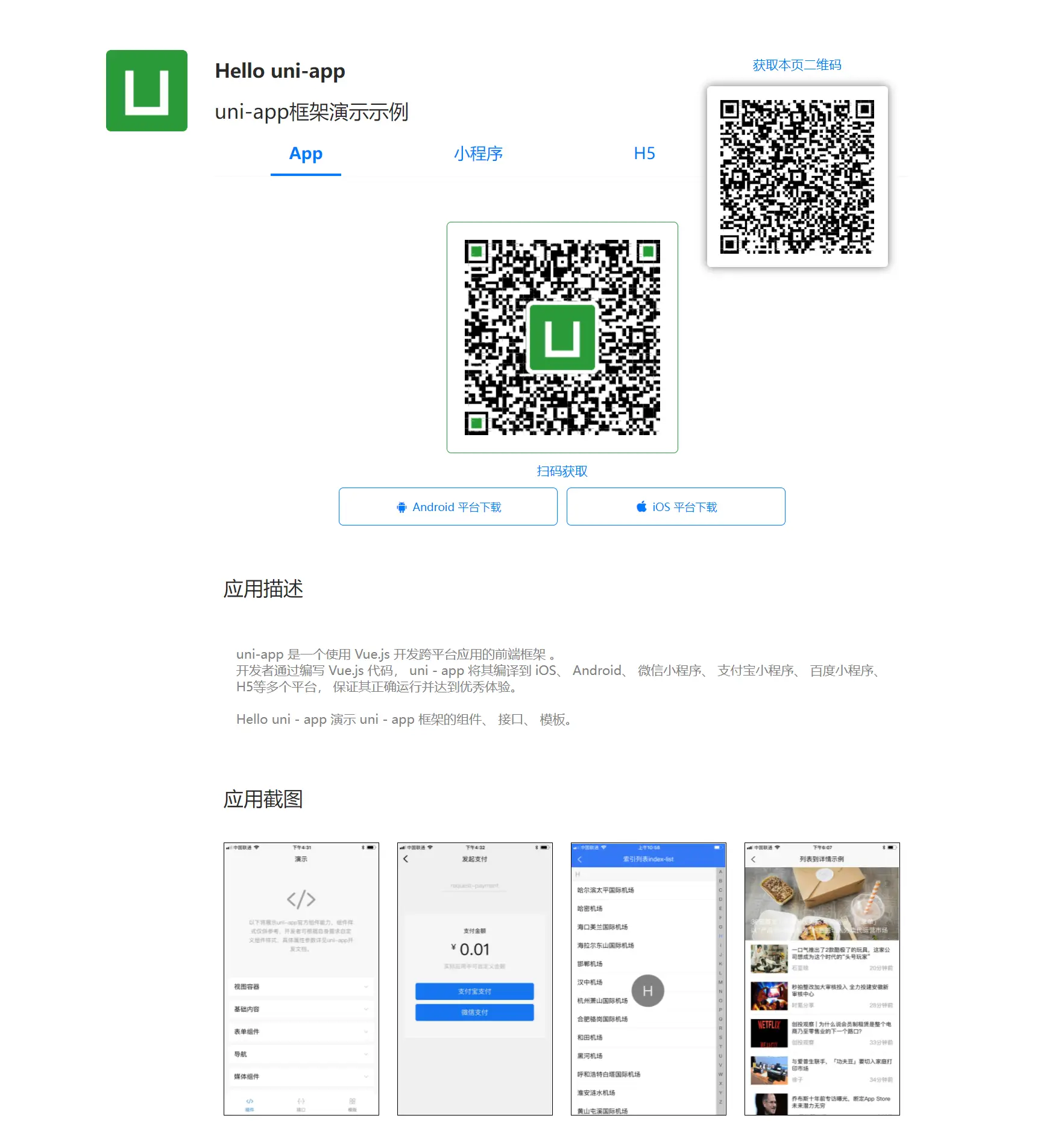
页面展示效果
uni-portal统一发布页面是响应式的,兼容PC宽屏和手机窄屏。
PC宽屏

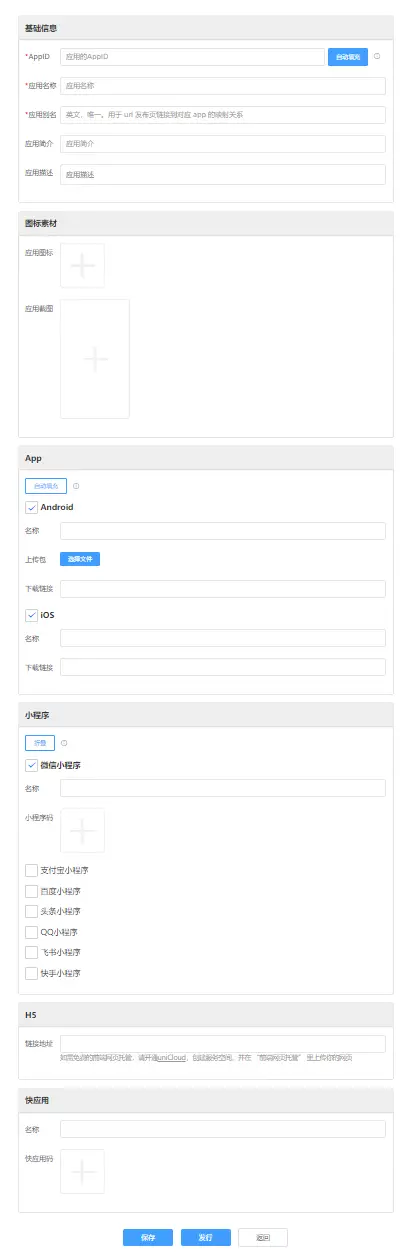
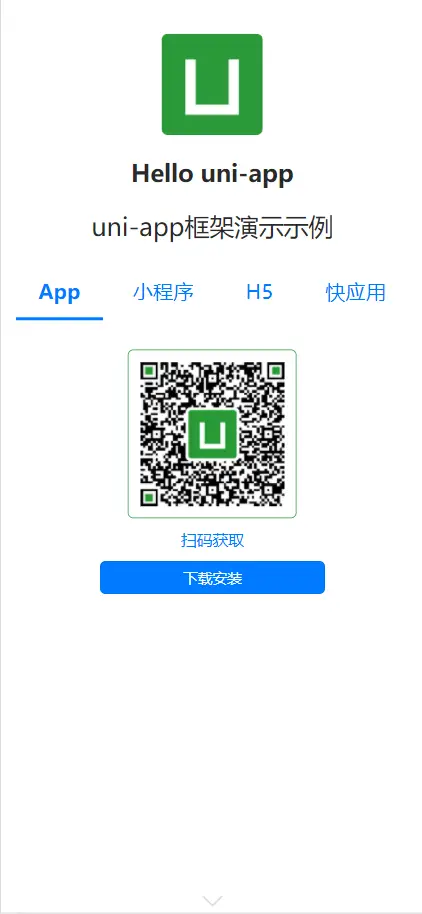
手机窄屏
手机浏览器上,默认展示效果如下:

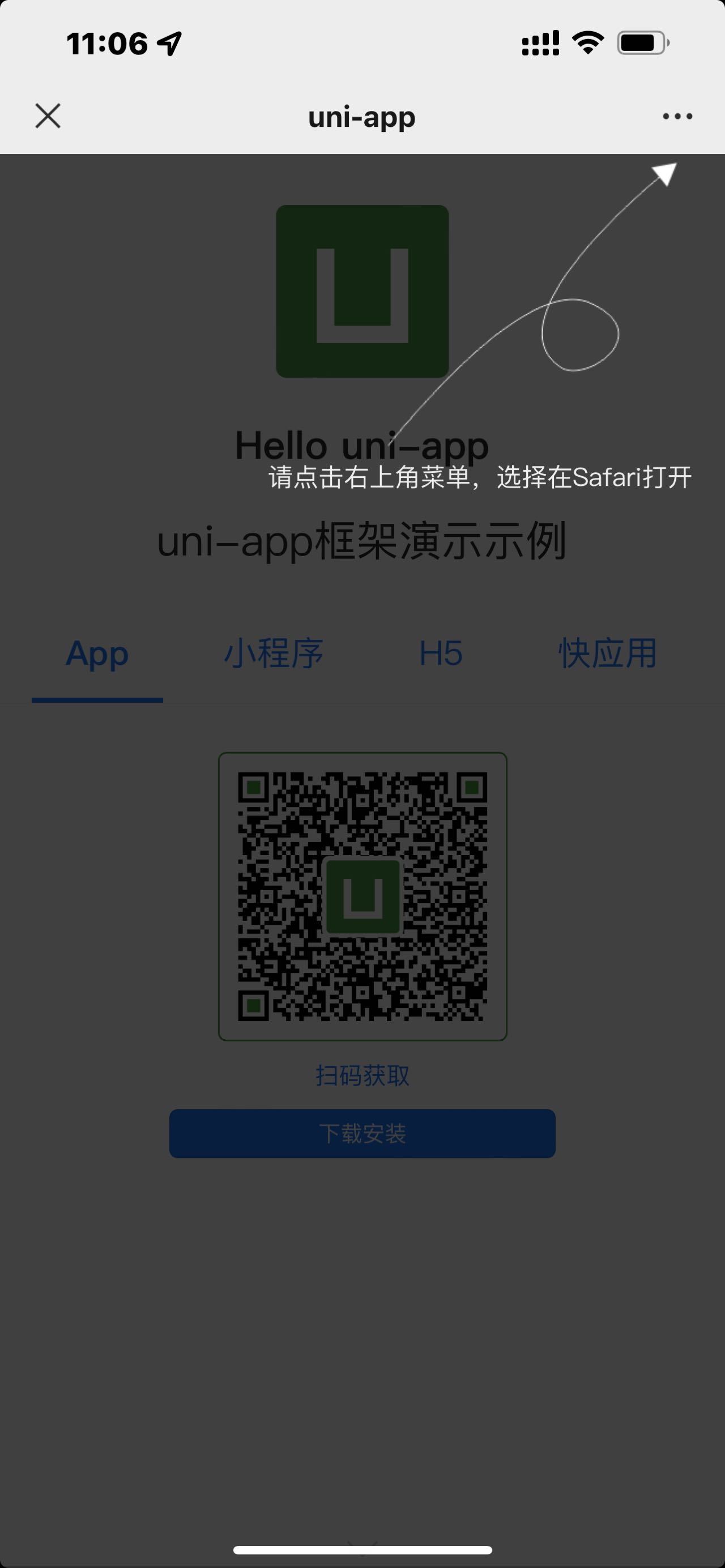
uni-portal统一发布页同时会识别当前浏览器环境,在微信等特殊浏览器上,自动提示“点击右上角菜单,在浏览器中打开”,效果如下:



 收藏人数:
收藏人数:
 https://gitee.com/dcloud/uni-portal
https://gitee.com/dcloud/uni-portal
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)




 下载 1155234
下载 1155234
 赞赏 14
赞赏 14

 下载 30427
下载 30427
 赞赏 123
赞赏 123















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号