更新记录
0.0.1(2021-12-24)
1.本地识别OCR,返回识别到的文字以及文字的所在屏幕的坐标
2.目前仅支持安卓
3.新手第一次做插件,多多包涵~
4.写法: 首先调用方法
<template>
<view>
<button type="primary" @click="selectanddetect">选择图片并识别</button>
</view>
</template>其次引入插件,并写方法
var testModule2 = uni.requireNativePlugin("qqq-CQOCR")
export default {
data() {
return {
}
},
methods: {
selectanddetect(){
uni.chooseImage({
count: 1, //单张识别
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: function (res) {
console.log(JSON.stringify(res.tempFilePaths))
/*uni.showToast({
title:JSON.stringify(res.tempFilePaths),
duration: 1000
});*/
/*testModule2.testAsyncFunc({
'name': 'unimp',
'age': 1
},
(ret) => {
uni.showToast({
title: ret,
duration: 5000
});
})*/
uni.showLoading({
title: '加载中'
});
var ret = testModule2.detect({
"file":res.tempFilePaths,
"isGPU":true
})
//ret = eval("("+ret+")");
var result = "";
uni.showModal({
content: JSON.stringify(ret)
})
uni.showModal({
content: "个数:"+ret.size
})
var j = 0;
uni.showModal({
content: "解析测试:"+JSON.stringify(ret[0].content)
})
for (var i=0; i<parseInt(ret.size);i++){
result = result+ret[i].content;
result = result + "左上x"+ret[i].lux;
result = result + "左上y"+ret[i].luy;
result = result + "左下x"+ret[i].ldx;
result = result + "左下y"+ret[i].ldy;
result = result + "右上x"+ret[i].rux;
result = result + "右上y"+ret[i].ruy;
result = result + "右下x"+ret[i].rdx;
result = result + "右下y"+ret[i].rdy;
}
uni.showModal({
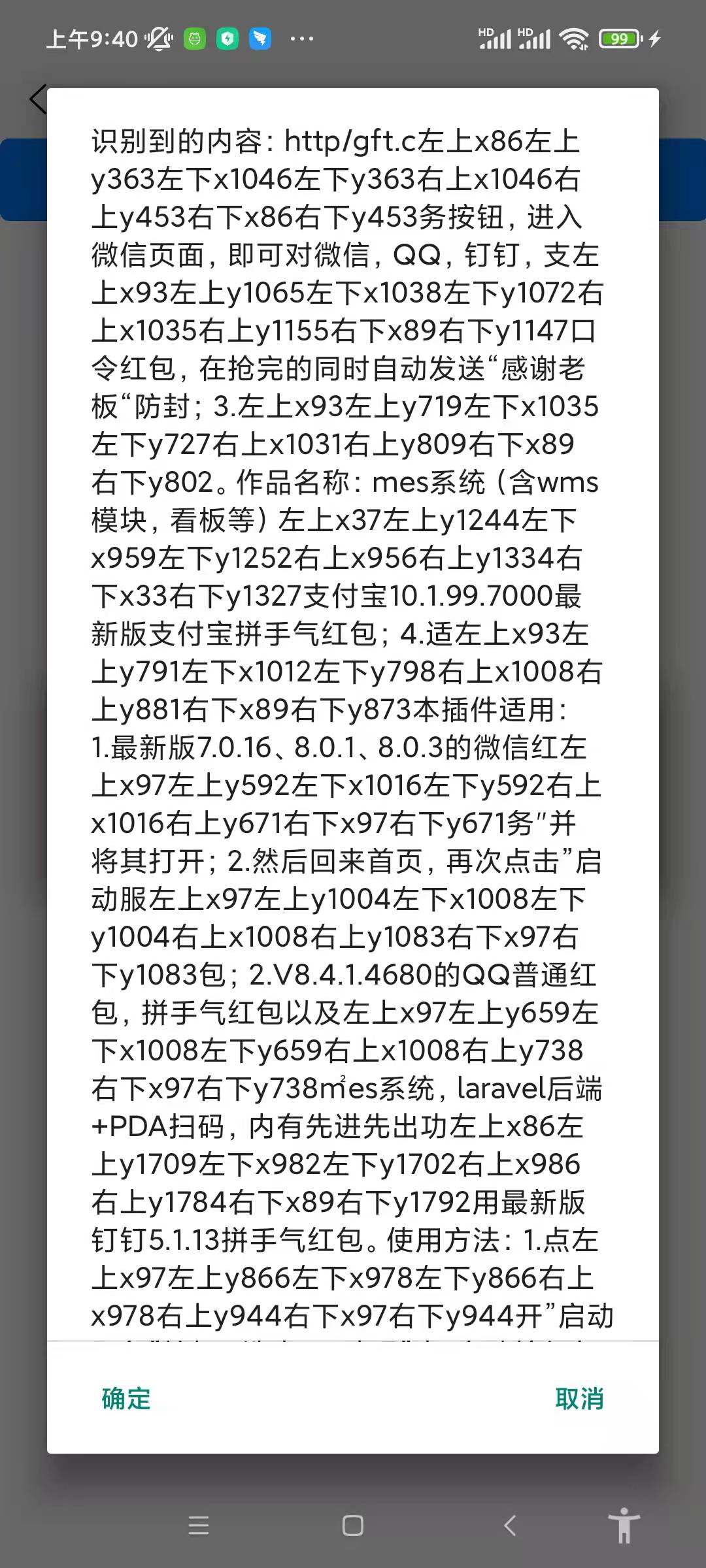
content:"识别到的内容:"+result
});
uni.hideLoading();
}
});
}
}
}5.预祝各位心想事成~
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 11.0 | armeabi-v7a:支持,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
1.本地识别OCR,返回识别到的文字以及文字的所在屏幕的坐标
2.目前仅支持安卓
3.新手第一次做插件,多多包涵~
4.写法: 首先调用方法
<template>
<view>
<button type="primary" @click="selectanddetect">选择图片并识别</button>
</view>
</template>其次引入插件,并写方法
var testModule2 = uni.requireNativePlugin("qqq-CQOCR")
export default {
data() {
return {
}
},
methods: {
selectanddetect(){
uni.chooseImage({
count: 1, //单张识别
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: function (res) {
console.log(JSON.stringify(res.tempFilePaths))
/*uni.showToast({
title:JSON.stringify(res.tempFilePaths),
duration: 1000
});*/
/*testModule2.testAsyncFunc({
'name': 'unimp',
'age': 1
},
(ret) => {
uni.showToast({
title: ret,
duration: 5000
});
})*/
uni.showLoading({
title: '加载中'
});
var ret = testModule2.detect({
"file":res.tempFilePaths,
"isGPU":true
})
//ret = eval("("+ret+")");
var result = "";
uni.showModal({
content: JSON.stringify(ret)
})
uni.showModal({
content: "个数:"+ret.size
})
var j = 0;
uni.showModal({
content: "解析测试:"+JSON.stringify(ret[0].content)
})
for (var i=0; i<parseInt(ret.size);i++){
result = result+ret[i].content;
result = result + "左上x"+ret[i].lux;
result = result + "左上y"+ret[i].luy;
result = result + "左下x"+ret[i].ldx;
result = result + "左下y"+ret[i].ldy;
result = result + "右上x"+ret[i].rux;
result = result + "右上y"+ret[i].ruy;
result = result + "右下x"+ret[i].rdx;
result = result + "右下y"+ret[i].rdy;
}
uni.showModal({
content:"识别到的内容:"+result
});
uni.hideLoading();
}
});
}
}
}5.预祝各位心想事成~


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)

 下载 28
下载 28
 赞赏 0
赞赏 0

 下载 10011
下载 10011












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号