更新记录
1.6.1(2023-05-04)
- 修复IOS 端因上传苹果应用商店提示 alivcffmpeg.framework contains bitcode. 的问题。
1.6.0(2023-04-17)
- IOS 端删除部分与其他插件有冲突的文件。
1.5.0(2023-04-13)
- 修复 IOS 端 因在中文文件夹导致打包资源丢失的问题。
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
阿里云短视频拍摄 ,编辑 Android 和 ios 插件
本sdk阿里云短视频专业版是收费的,插件只是集成功能,详情可以在阿里云查看相关收费标准
https://promotion.aliyun.com/ntms/act/shortvideo.html
1 .引入插件使用
const plug=uni.requireNativePlugin("html5app-aliyunVideo");IOS 端需要添加以下的权限
"ios" : {
"privacyDescription" : {
"NSPhotoLibraryUsageDescription" : "读相册视频资料",
"NSPhotoLibraryAddUsageDescription" : "保存视频到相册",
"NSCameraUsageDescription" : "用于录制视频",
"NSMicrophoneUsageDescription" : "用于录制视频",
"NSAppleMusicUsageDescription" : "用于获取音乐资料"
}
}2. 打开视频拍摄
plug.openRecord({
setResolutionMode:"720p", //分辨率720p,540p,480p,360p
setRatioMode:"9/16", //视频比例 9/16,3/4,1/1
setMinDuration:2000, //最小录制时间
setMaxDuration:15000,//允许最大的录制时间
setVideoQualit:"HD", //清淅度,HD,SD,LD,
setVideoCodec:"H264_SOFT_FFMPEG", //视频解码,H264_SOFT_FFMPEG FFmpeg 软编码,H264_SOFT_OPENH264 OpenH264 软编码,H264_HARDWARE,硬编码
setGop:25 ,//关键帧间隔
musicListUrl:"https://alivc-demo.aliyuncs.com/music/getRecommendMusic", //自定义音乐列表
musicInfoUrl:"https://alivc-demo.aliyuncs.com/music/getPlayPath" //自定义音乐详情
},ret=>{
console.log(JSON.stringify(ret));
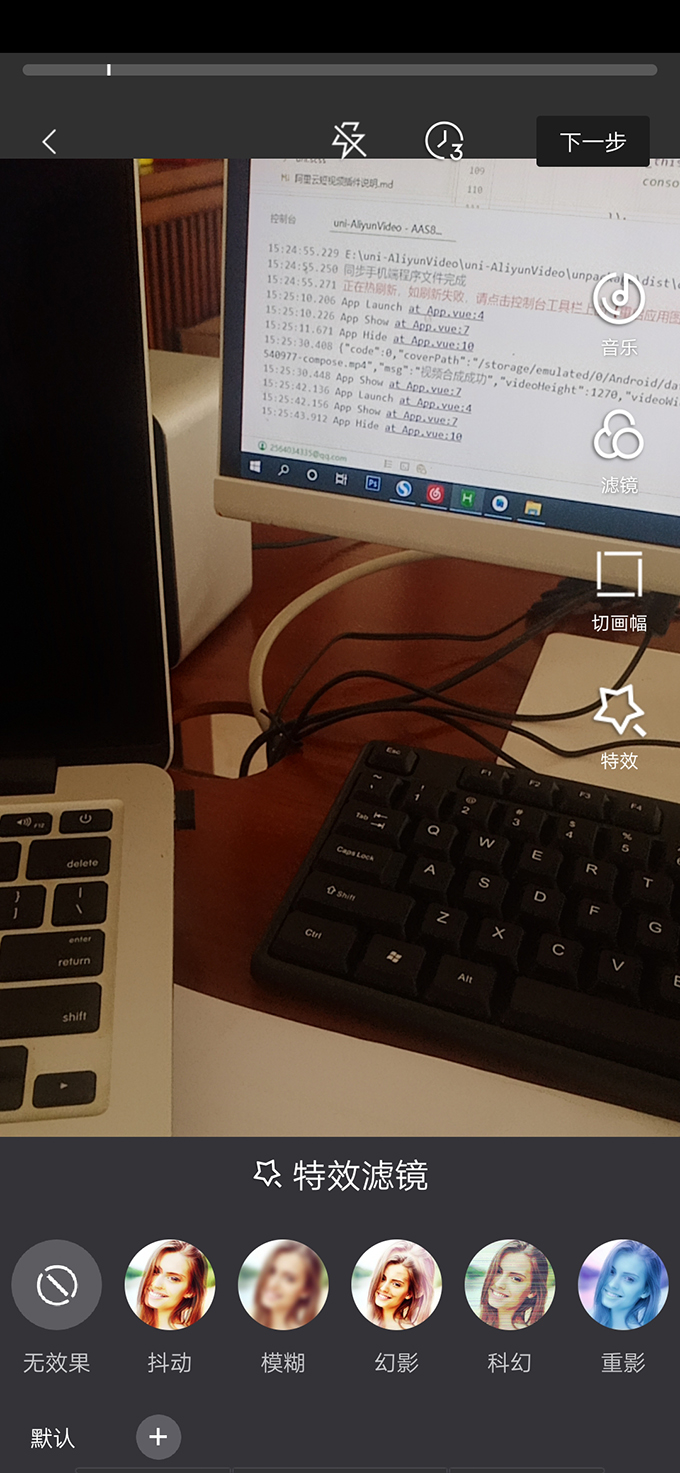
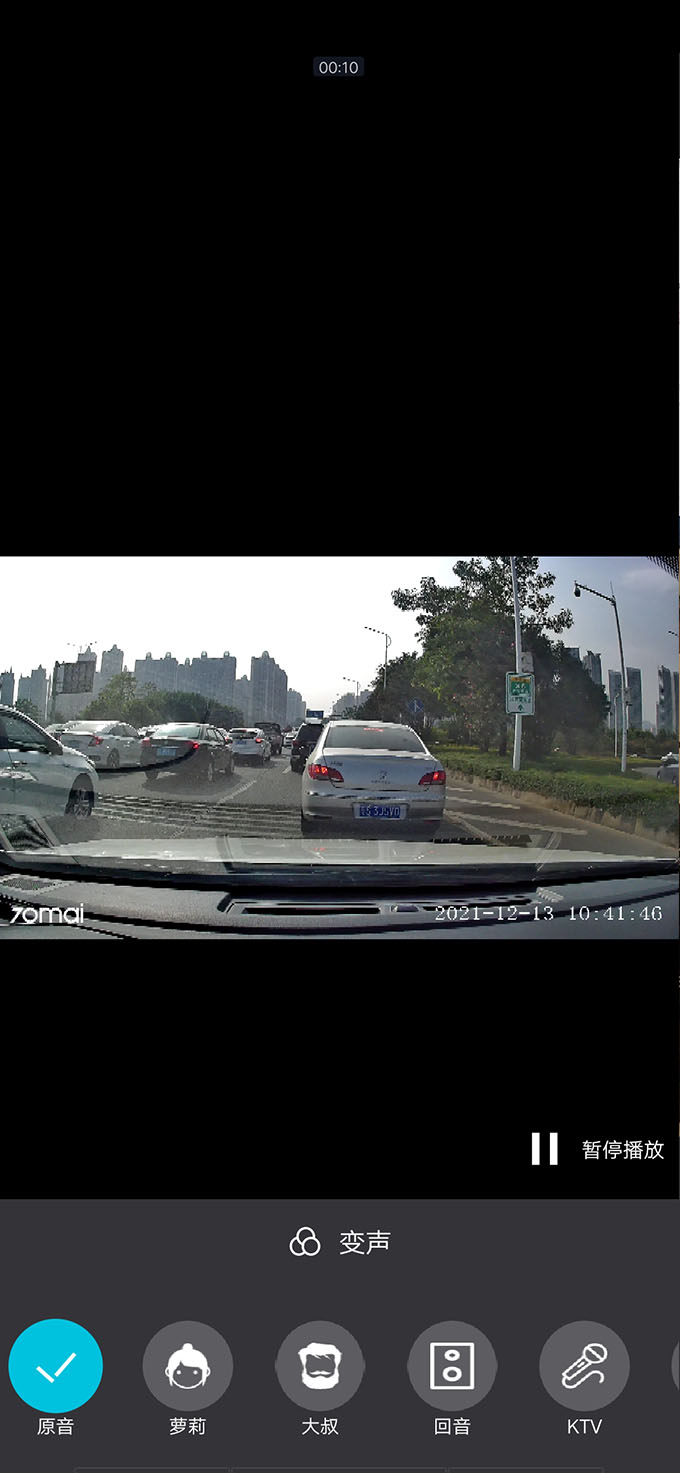
});3. 打开视频编辑
plug.openEditor({
setVideoPathArray:[], //传入的视频地址数据,可以多个视频合并,可不填,直接打开相册选择视频编辑
setResolutionMode:"720p", //分辨率720p,540p,480p,360p
setRatioMode:"", //视频比例 9/16,3/4,1/1
setVideoQualit:"HD", //清淅度,HD,SD,LD,
setVideoCodec:"H264_SOFT_FFMPEG", //视频解码,H264_SOFT_FFMPEG FFmpeg 软编码,H264_SOFT_OPENH264 OpenH264 软编码,H264_HARDWARE,硬编码
setGop:25, //关键帧间隔
musicListUrl:"https://alivc-demo.aliyuncs.com/music/getRecommendMusic", //自定义音乐列表
musicInfoUrl:"https://alivc-demo.aliyuncs.com/music/getPlayPath" //自定义音乐详情
},ret=>{
console.log(JSON.stringify(ret));
});
4. 打开裁剪视频
plug.openCrop({
setVideoPath:"", //平台视频绝对路径
setResolutionMode:"720p", //分辨率720p,540p,480p,360p
setRatioMode:"9/16", //视频比例 9/16,3/4,1/1
setVideoQualit:"HD", //清淅度,HD,SD,LD,
setVideoCodec:"H264_SOFT_FFMPEG", //视频解码,H264_SOFT_FFMPEG FFmpeg 软编码,H264_SOFT_OPENH264 OpenH264 软编码,H264_HARDWARE,硬编码
setGop:25 ,//关键帧间隔
setMinCropDuration:2000, //限制最小裁剪时间,不能于2秒
},ret=>{
console.log(JSON.stringify(ret));
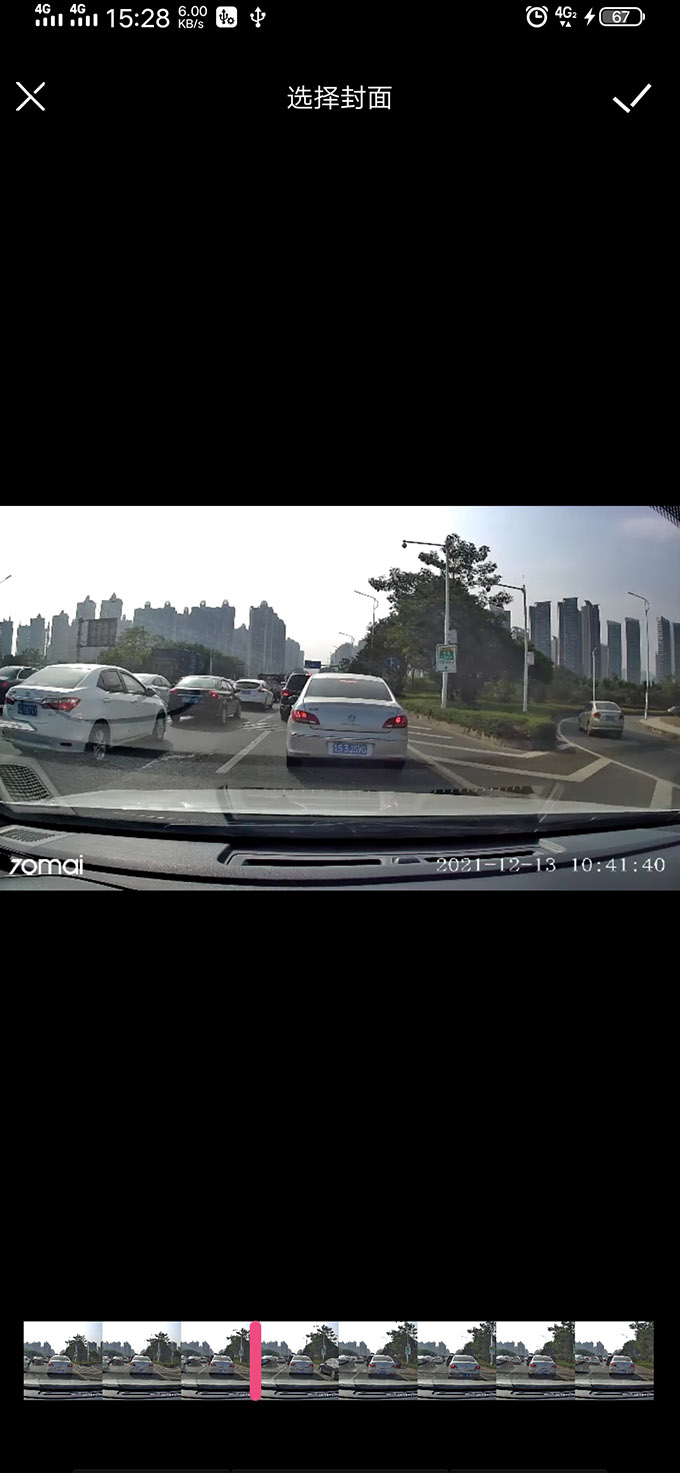
});5. 选择视频封面图片
//setVideoPath 平台视频绝对路径
plug.selectVideoCover({setVideoPath:""},ret=>{
console.log(JSON.stringify(ret));
});
自定义音乐列表
- musicListUrl , 音乐列表网址
例如:
https://alivc-demo.aliyuncs.com/music/getRecommendMusic
完整的是:
https://alivc-demo.aliyuncs.com/music/getRecommendMusic?pageNo=1&pageSize=25
会自动在网址后台追加:?pageNo=1&pageSize=25 ,参数来读取数据,所以必须保持有 pageNo 和 pageSize 两个参数
- musicInfoUrl , 音乐详情网址
例如:https://alivc-demo.aliyuncs.com/music/getPlayPath
完整的是:https://alivc-demo.aliyuncs.com/music/getPlayPath?musicId=M00001
会自动追加:?musicId=M00001, 来读取该条音乐信息,所以必须保持有 musicId 这个参数


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)




 下载 3687
下载 3687
 赞赏 1
赞赏 1

 下载 10012
下载 10012


 赞赏 123
赞赏 123













 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号