更新记录
1.0.1(2021-12-06)
下载此版本
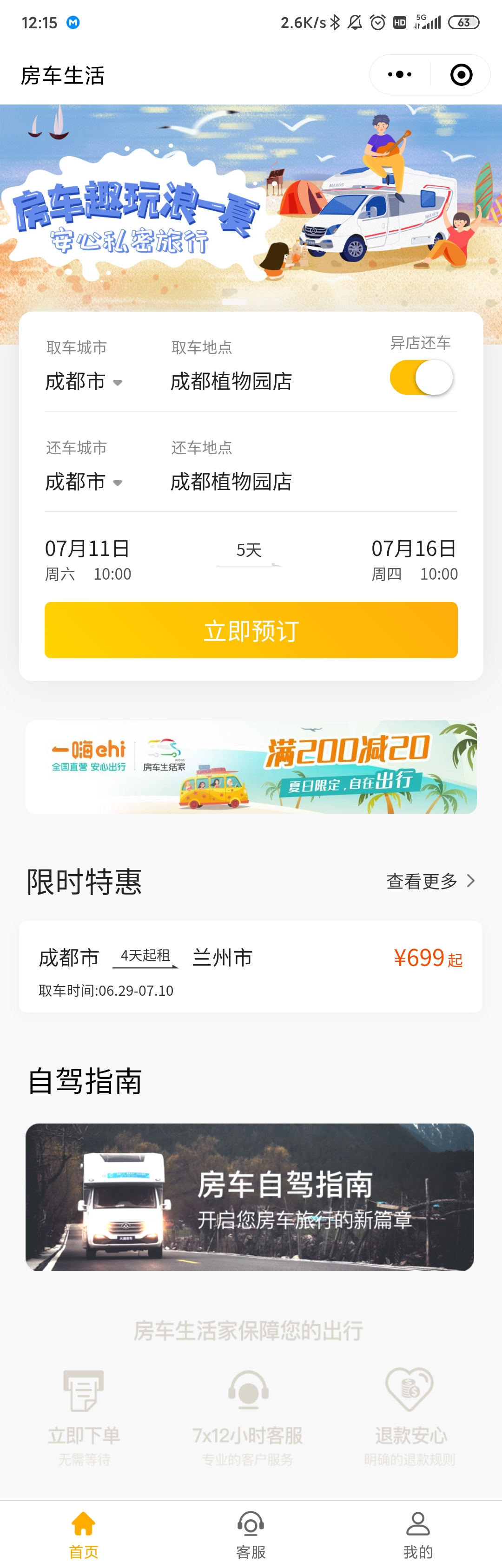
房车生活 VUE模板 布局、样式、JS分离
立即预订
07月11日
周六
5天
07月16日
周四
10:00
还车城市
还车地点
成都市
成都植物园店
取车城市
取车地点
异店还车
成都市
成都植物园店
限时特惠
查看更多
取车时间:06.29-07.10
成都市
4天起租
兰州市
¥699
起
自驾指南
房车生活家保障您的出行
立即下单
7×12小时客服
退款安心
无需等待
专业的客户服务
明确的退款规贝
0:00
房车生活-VUE模板-UNIAPP模板-成套APP模板-可以导出不同平台
原切片设计文件下载后用UNIAPP切片软件生成导出就可以使用
切片设计文件:http://www.ymznkf.com/resources_view.aspx?id=3211
《UNIAPP切片》软件下载地址:http://www.ymznkf.com/new_view_669.htm
VUE模板 布局、样式、JS分离
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.2.0 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
1.解压,打开复制pages/index和static\index到对应的地方
2.在pages.json中添加
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页.fw",
"enablePullDownRefresh": true,
"backgroundTextStyle": "dark",
"app-plus": {
"titleView": false
}
}
},


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 1962
下载 1962
 赞赏 0
赞赏 0

 下载 8957230
下载 8957230
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号