更新记录
1.0.1(2023-09-15)
下载此版本
改为uni_modules规范
1.0.0(2021-11-25)
下载此版本
1.0.0 (2021-11-24)
第1个版本 1.0.0
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.4.15 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
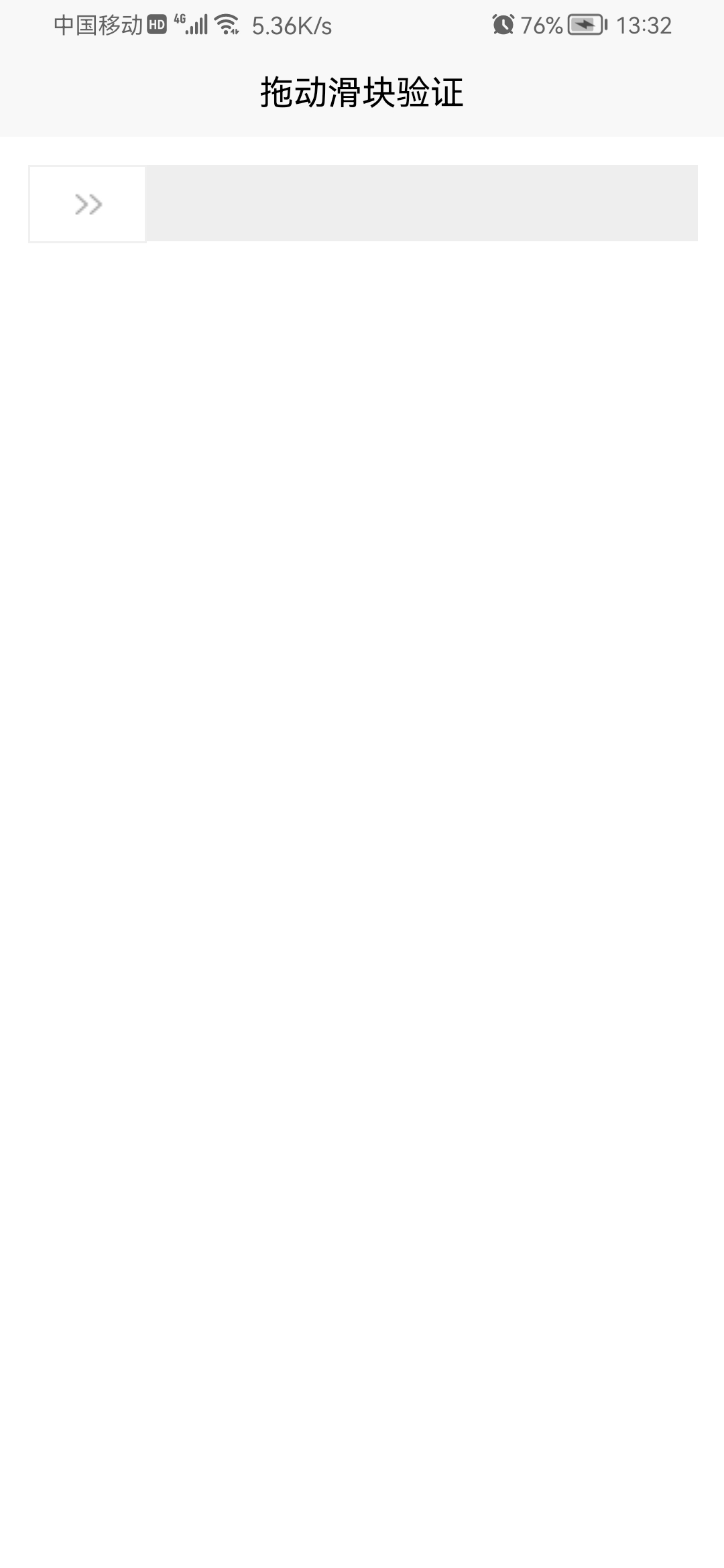
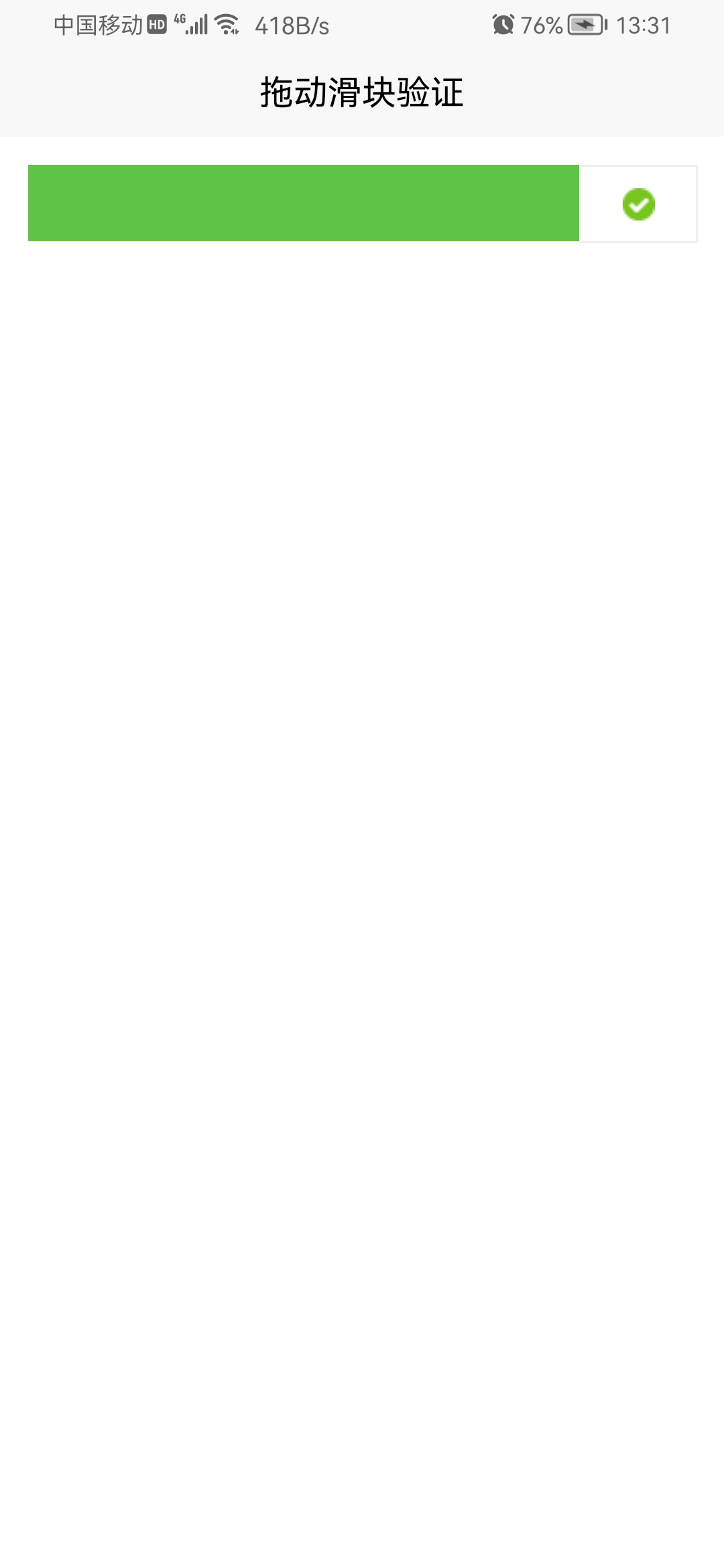
move-verify 滑块验证
使用方法:
<move-verify ref="moveVerify" :height="height" @onFail="onFail" @onSuccess='onSuccess'></move-verify>
import moveVerify from "@/components/piaoyi-moveVerify/piaoyi-moveVerify.vue"
export default {
components: {
"move-verify":moveVerify
},
data() {
return {
}
},
methods: {
// 重置
reset () {
this.$refs.moveVerify.onReset()
},
// 验证成功回调
onSuccess () {
console.log('验证成功')
},
// 验证失败回调
onFail () {
console.log('验证失败')
}
}
}
事件说明
| 事件名 |
返回值 |
描述 |
| @onSuccess |
无 |
验证成功的回调 |
| @onFail |
无 |
验证失败的回调 |
方法说明
| 方法名 |
可选参数 |
描述 |
| onReset |
无 |
重置验证状态 |
Prop
| 参数名称 |
描述 |
| height |
控制组件的高度,不传则为100upx |
可接定制化组件开发
右侧有本人代表作小程序二维码,可以扫码体验
如使用过程中有问题或有一些好的建议,欢迎加QQ群互相学习交流:120594820


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)




 下载 6698
下载 6698
 赞赏 52
赞赏 52

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号