更新记录
1.0.0(2021-06-02)
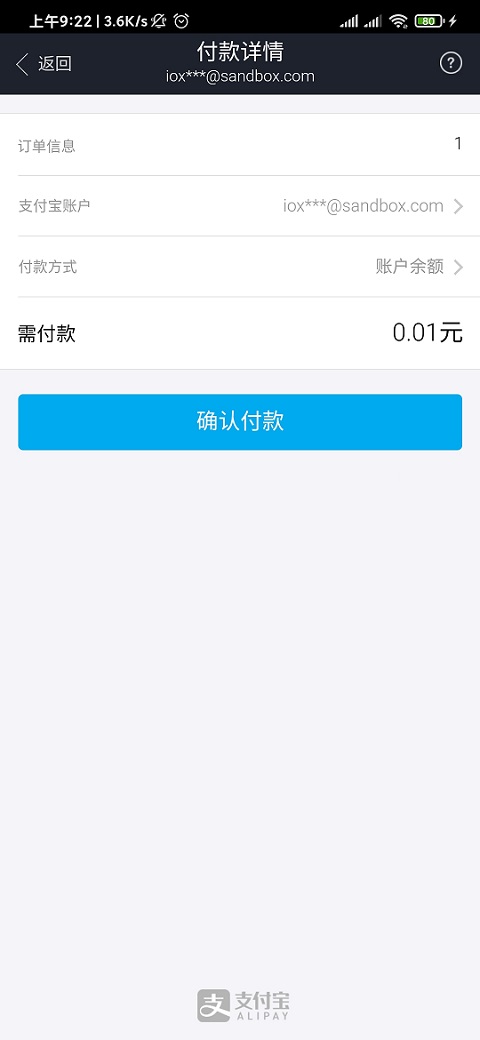
新增支付调用
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
## 插件介绍
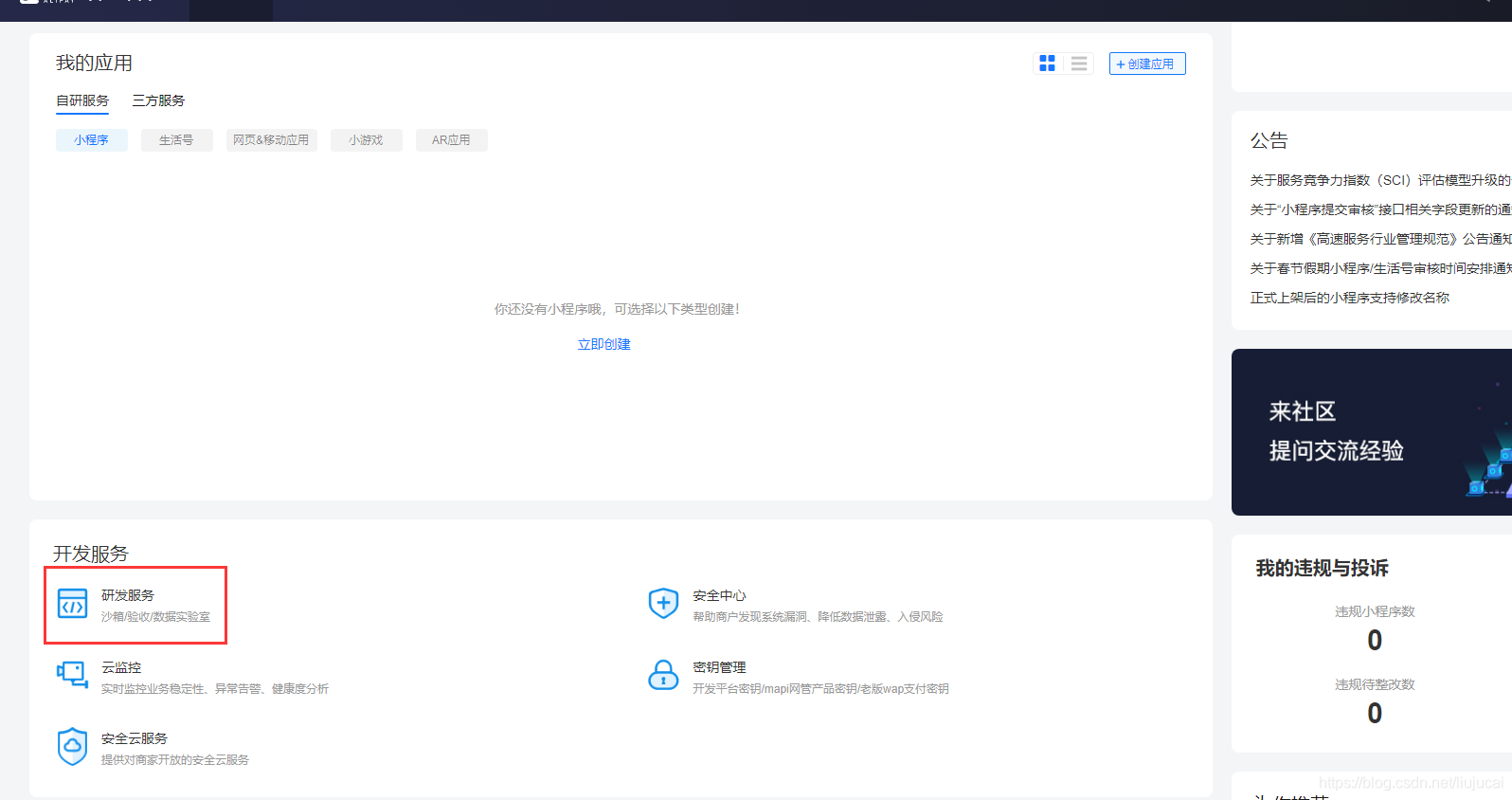
蚂蚁沙箱环境(Beta)是协助开发者进行接口功能开发及主要功能联调的模拟环境,在沙箱完成接口开发及主要功能调试后,请务必在蚂蚁正式环境进行完整的功能验收测试。所有返回码及业务逻辑以正式环境为准 支付宝沙箱环境申请

插件使用说明
const ljAliPay = uni.requireNativePlugin('lj-alipay');
ljAliPay.pay({ // 发起支付
auto_builder_order_info: true, //是否自动生成订单信息必填
appId: '', //支付宝APPID必填
rsa2_private: "", //支付宝私钥必填
order_info:"" //订单信息,auto_builder_order_info为false时必填
}, function(res) { // 支付完成回调
console.log(res)
const result=res.result
console.log(res);
if (result.resultStatus == '5002555') {
uni.showToast({
title:'支付sdk出错',
icon:'none'
})
} else if (result.resultStatus == '9000') {
uni.showToast({
title: '支付成功',
icon: 'none'
})
} else {
uni.showToast({
title: ''+result.memo,
icon: 'none'
})
}
});当 result.resultStatus 为5002555 时,请检查请求参数是否设置正常 其他错误码详见支付宝官方文档https://opendocs.alipay.com/open/204/105301


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)

 下载 1747
下载 1747
 赞赏 1
赞赏 1

 下载 10012
下载 10012












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号