更新记录
v1.0.2(2021-06-17)
更新部分基础组件
v1.0.1(2021-04-30)
提交遗漏
v1.0.0(2021-04-30)
项目模板提交
查看更多平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
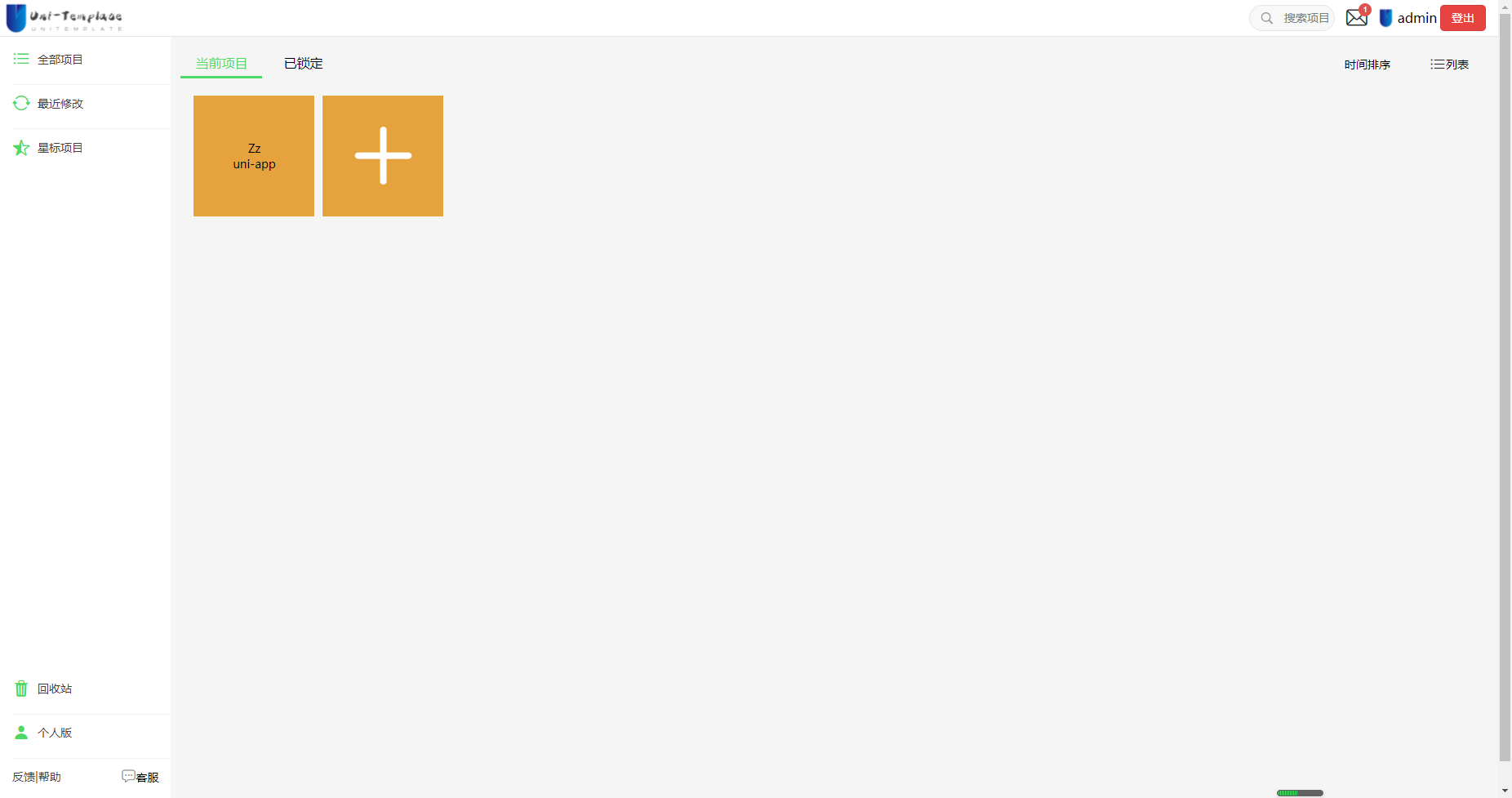
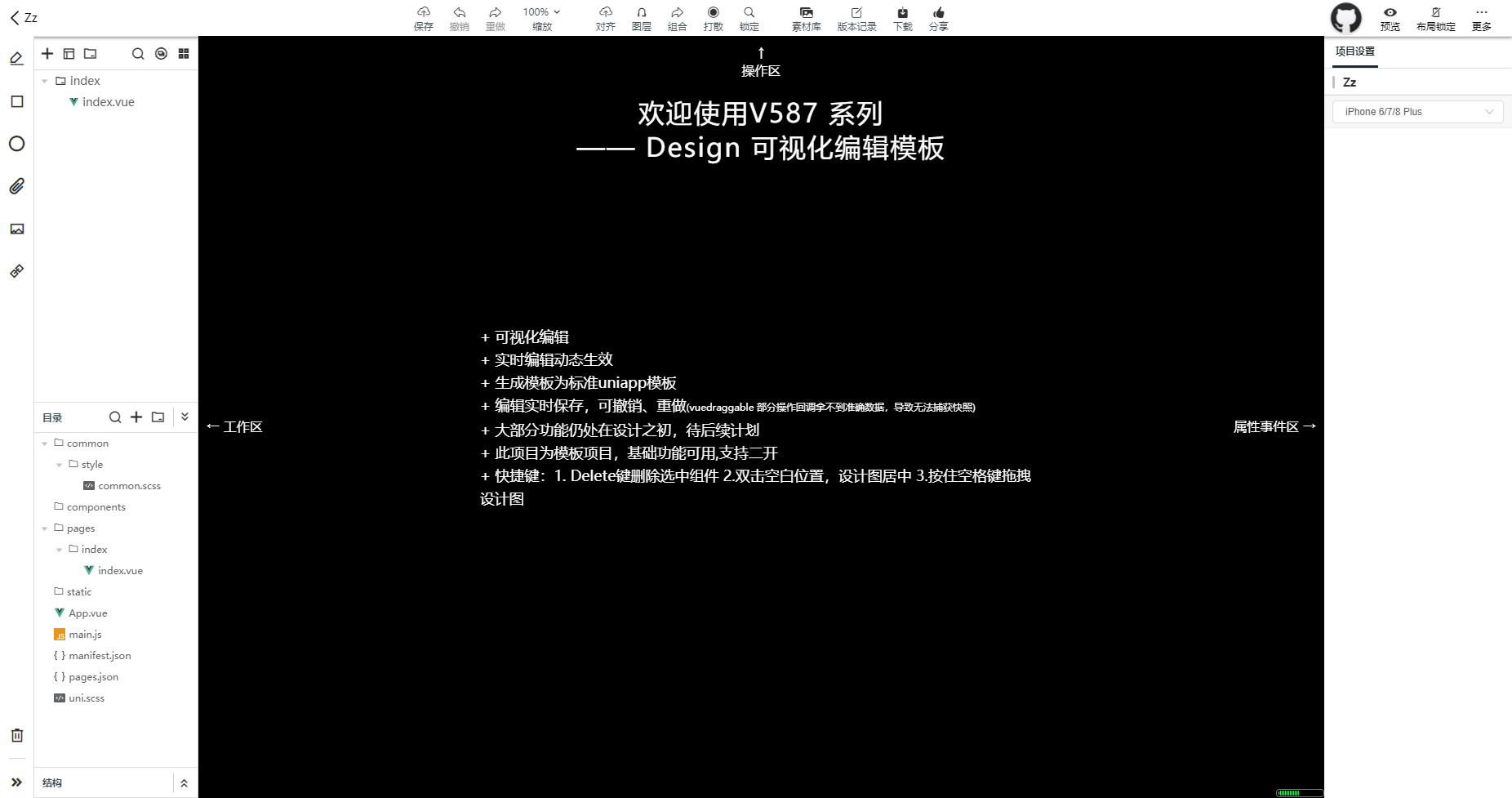
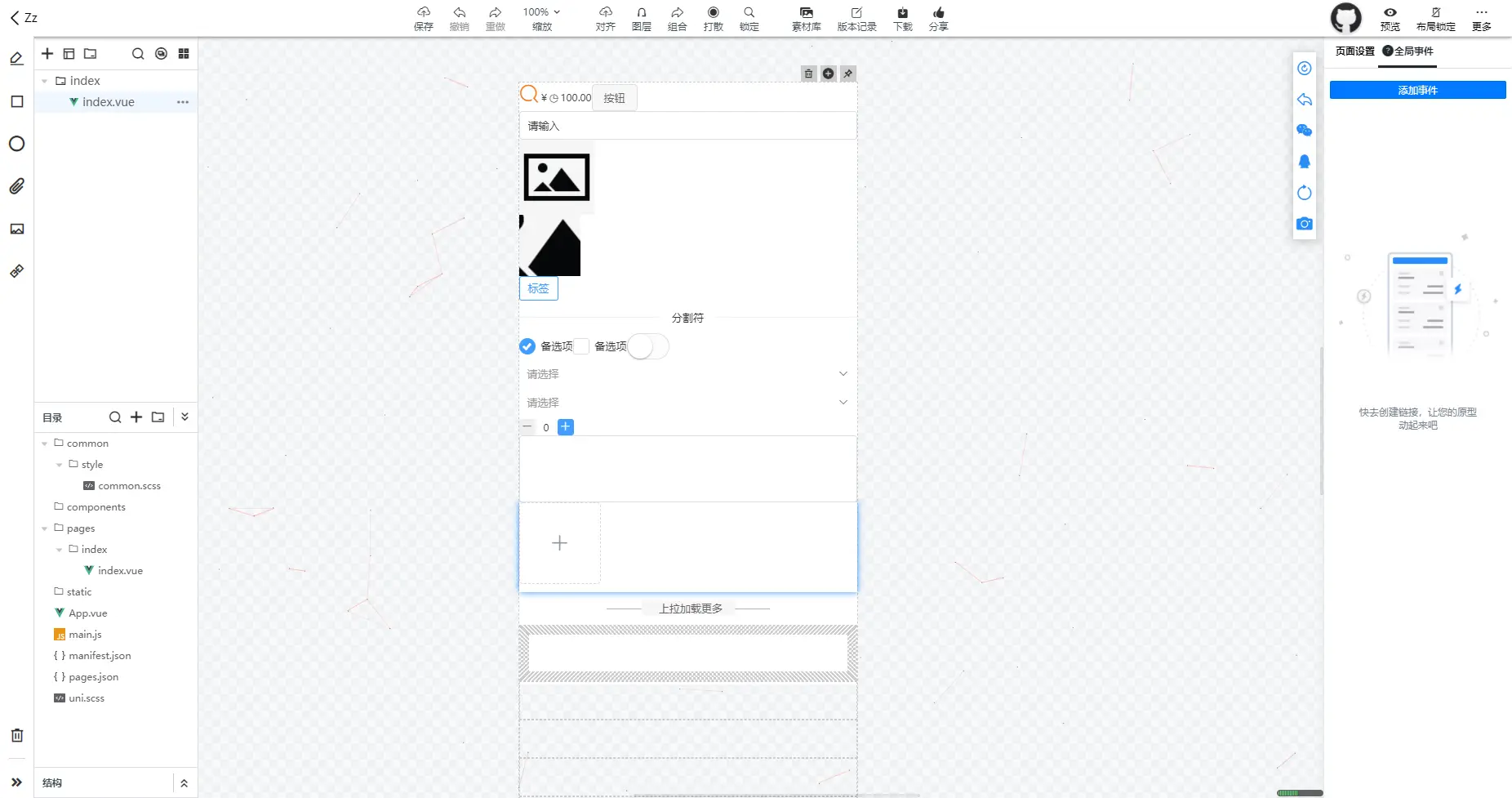
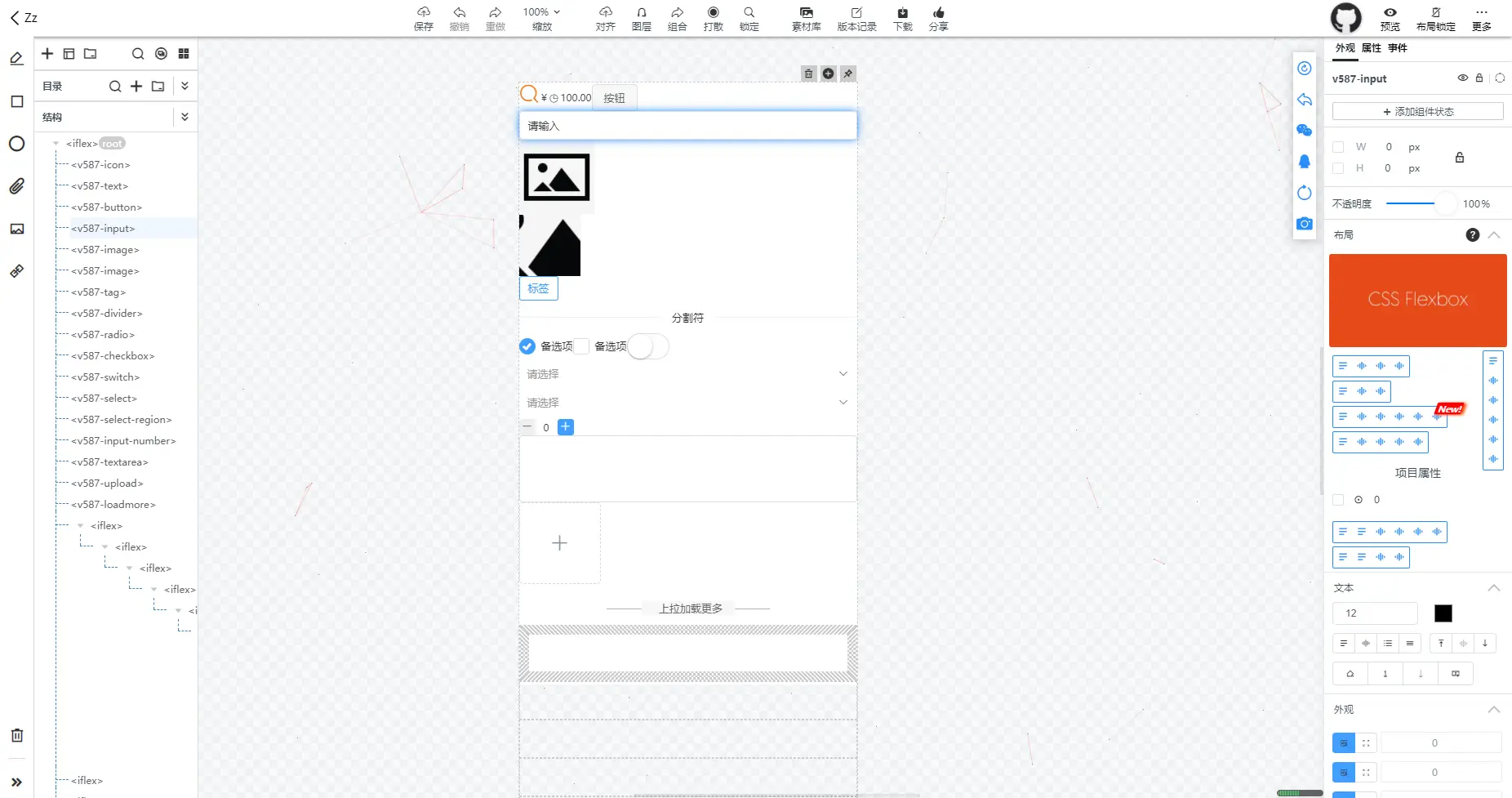
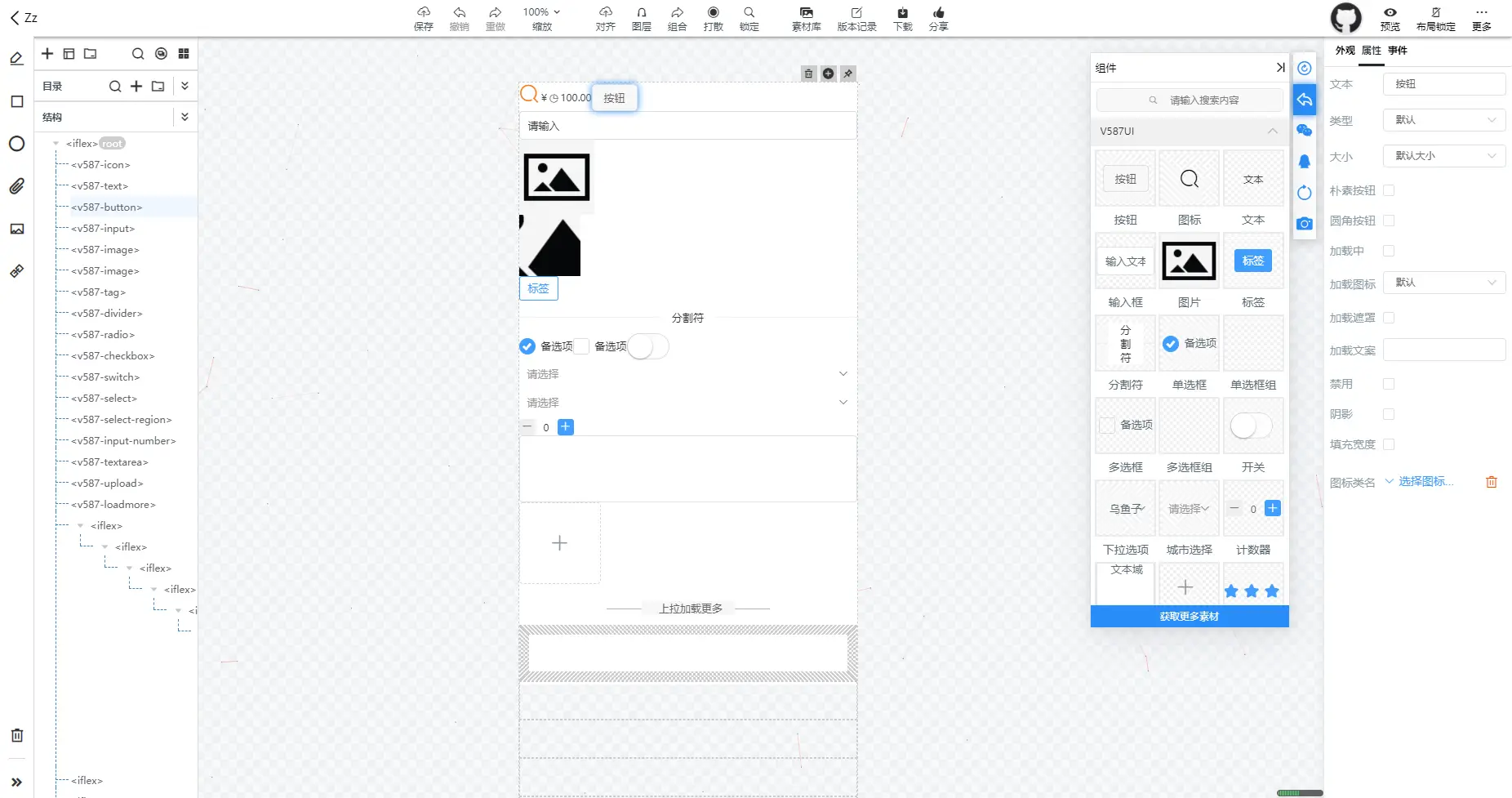
V587-Design 可视化、低代码
致开发者【找合作小伙伴】
项目伊始,只是学以致用, 打算柔和学习用到的知识点, 打造一个系列产品(取名V587系列- 嘿嘿(^▽^))。
照着“墨刀”打造一个可视化、低代码工具。
但是随着开发不断深入, 迭代的功能越来越多, 所谓人力有时穷, 项目涉及功能太多.
从搭建一个框架起, 至如今,已经感觉到不是一个人能够维护下去,所以想要找几位小伙伴一起开发维护这套工具, 人员预期3-5位。
当然,如果有收益,可以按劳分配(* ̄︶ ̄)。
【重要】诚找3-5位小伙伴一起开发维护这套工具
【重要】诚找3-5位小伙伴一起开发维护这套工具
【重要】诚找3-5位小伙伴一起开发维护这套工具对小伙伴的要求:
- 有一定的工作经验和uniapp的开发经验,具有良好的合作精神和沟通能力, 善于提意见
- 有自己的作品展示, 方便我们了解你
- 具备一定的读、写文档能力
有意者联系我, 可通过下面关注订阅号获取我的微信, 备注 "V587小伙伴"(* ̄︶ ̄)
当然,如果希望关注此项目的版本更新情况, 或者希望PR,作出一份贡献,也可以联系我, 欢迎大家提出宝贵意见。
声明
此项目借鉴了 dragUI, 该项目已经很久没有维护更新了,不过2.7k+的下载人数说明其可取之处。
简介
目的: 可视化、低代码, 通过拖拽,可视化编程, 实现低代码
安装
一、依赖
- 请先安装node_modules 依赖(
package.json) - 其他配置已内置到项目中
功能 (正在完善中)
略 ,文档只能后期再补充
大家直接体验(关注订阅号,获取体验地址),或者导入项目到本地运行
贡献者
抛砖引玉
V587-Cc9527(作者) 、...
体验地址
关注订阅号, 回复 'v587design'





关注订阅号

参考
拖拽式Vue组件代码生成平台(LCG)介绍视频
一个基于vue的网页标尺辅助线工具
vue-sketch-ruler- 效果和墨刀设计基本一致
展示地址: vue-sketch-ruler体验效果
FontStore 字体图标ttf在线编辑工具
Shopify- draggable 库
SortableJS - draggable 库
关系组件--任意组件连线并映射关系
vue-super-flow 流程图 vue项目中画出优雅的线条(虚线、直线、折线、带箭头、流动效果等) forijk/vue-flow-chart-1 基于vue的svg画线_基于SVG的Vue图组件库 vue 拖拽产生连线_连接两个div的直线,拖动时保持连线。


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(1)
赞赏(1)





 下载 974
下载 974
 赞赏 1
赞赏 1

 下载 31362
下载 31362
 赞赏 132
赞赏 132















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号