更新记录
1.3.1(2022-02-23)
1.修复了判别TBS内核是否安装成功的逻辑错误1.3.0(2022-02-21)
1.canloadX5():tbs内核是否已经安装或加载 。
2.installLocalTbsCore():安装本地TBS内核文件。1.2.1(2021-11-04)
1.增加插件OpenMode自定义方式打开文档(WPS插件)。 2.增加文档批注时修改用户名功能。
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
注意,https://mp.weixin.qq.com/s/rmSa4Fs77MDdjFioRKwXPA
关于腾讯浏览服务内核SDK-内核文档能力调整公告
2023年4月13日零时起,内核文档能力正式下线
我们已经开发了腾讯浏览服务的插件
文档预览(腾讯TBS文档阅读器)
https://ext.dcloud.net.cn/plugin?id=11952
说明,本插件只能打开本地文件,支持添加水印,文件预览放大缩小,调用wps打开编辑word、excel文档。
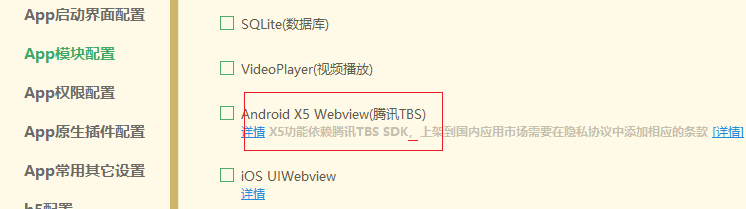
不要勾选X5!

文档预览编辑(离线内核,支持水印) 请下载这个插件
1.3.1 版本开始,需要先必须先检查TBS内核是否已经安装,checkTBSCore(0); 然后再执行打开预览的方法 。
为避免下载路径失效,可以把 tbs_core_045738_20210925205342_nolog_fs_obfs_armeabi_release.tbs下载放到自己的服务器,然后修改 coreUrl
1.3.1版本更新说明
1.修复了判别TBS内核是否安装成功的逻辑错误1.3.0版本更新说明
1.canloadX5():tbs内核是否已经安装或加载 。
2.installLocalTbsCore():安装本地TBS内核文件。1.2.1版本更新说明
1.增加插件OpenMode自定义方式打开文档(WPS插件)。
2.增加文档批注时修改用户名功能。使用方法
-
引入插件:
var docModule = uni.requireNativePlugin("yszyun-OpenModule-DocPreviewModule")
-
用原生页面打开文档
//用原生页面打开 //path:文档绝对路径 function openDocFile(path, title) { docModule.openDocument(path, { navBar:{ background:'#EEFE9800', //原生导航栏背景色 text:title, //导航栏标题栏文本 textcolor:'#FFFFFFFF' //标题栏文本颜色 }, waterMark:{ textsize:'22.0', //水印字体大小 textcolor:'#FF404666', //水印字体颜色 text:'优势智云', //水印主文本 subtext:'张三' //水印副文本 } }); }, -
用vue页面嵌入组件的方式打开文档
<template> <div> <yszyun-OpenModule-DocPreviewComponent ref="ysComponent" :style="webStyle" :docPath="docdata.path" //文档路径 :waterMaskText="docdata.mask" //水印文本 :waterMaskSubText="docdata.sub" //水印副文本 waterMaskTextColor="#FF404666" //水印文本颜色 waterMaskTextSize = "22.0" > //水印字体大小 </yszyun-OpenModule-DocPreviewComponent> </div> </template> /*yszyun-OpenModule-DocPreviewComponent 为组件名称, docdata 为文档对象*/ <script> export default { data() { return { webStyle:'width:750rpx;height:670px;', docdata: [] } }, onLoad() { //动态更新屏幕高度 const resHeight = uni.getSystemInfoSync(); this.webStyle = 'width:750rpx;height:'+resHeight.windowHeight var data = uni.getStorageSync('data'); console.log("文档数据1:" + data.path + " "+ data.mask); if(data){ console.log("文档数据2:" + data.path + " "+ data.mask); this.docdata = data; } // 调用组件方法 this.$nextTick(()=>{ //this.$refs.ysComponent.initDocument(data.path, data.mask, data.sub) }) }, methods: { onDocumentLoaded(e) { // 原生端传递的数据保存在 e.detail 中 console.log("map loaded: "+JSON.stringify(e.detail)) } } } </script> -
调用WPS客户端打开文档(需要下载安装WPS个人版)
- 打开本地文件
//path:文档的本地绝对路径 //{}:打开方式,详细参数说明请见文档末尾 docModule.openLocalWithWps(path,{ OpenMode:'ReadOnly', //打开方式,具体详情请见文档结尾表格 UserName:'张三' //批注时显示的用户名, }, (ret) => { plus.nativeUI.toast(ret.result); //完成预览编辑后,WPS的回调文档路径 }); - 在线打开远程文件
//url:远程文档的url地址 //{} :打开方式,详细参数说明请见文档末尾 docModule.openRemoteWithWps(url, { OpenMode:'ReadMode', UserName:'张三' }, (ret) => { plus.nativeUI.toast(ret.result); //完成预览编辑后,WPS的回调文档路径 }); - 检测WPS客户端是否已经安装
var result = docModule.checkWps(); if(result == true){ plus.nativeUI.toast('WPS已安装'); }else{ plus.nativeUI.toast('WPS未安装'); } - 跳转到WPS客户端下载安装页面
docModule.goDownloadWPS(); - OpenMode 取值说明(大小写敏感)
- 打开本地文件
| OpenMode取值 | 类型 | 说明 | ios是否有效 | 安卓是否有效 |
|---|---|---|---|---|
| Normal | string | 正常打开,WPS默认打开方式 | 无效 | 有效 |
| ReadOnly | string | 以只读的方式打开,WPS会隐藏编辑按钮 | 有效 | 有效 |
| EditMode | string | 可对文档进行编辑 | 有效 | 有效 |
| ReadMode | string | 阅读器模式,支持左右翻页,只支持Word格式 | 有效 | 有效 |
-
注意事项:
-
部分vue源码
<script> var docModule = uni.requireNativePlugin("yszyun-OpenModule-DocPreviewModule") export default { data() { return { docTitle:'', filepath: '', filePaths: '', coreAbsPath:'', coreAbsPaths:'', coreDownloadPaths:'', docUrl:'', filetemp:'', list: [{ id: 'ext-module', name: '扩展 module', open: false, url: 'pages/sample/ext-module' }, { id: 'ext-component', name: '扩展 component', open: true, url: '/pages/sample/ext-docpreview-component' }], } }, onLoad() { console.log("onLoad"); }, methods: { //检测WPS客户端是否已经安装 checkInstall(){ var result = docModule.checkWps(); if(result == true){ plus.nativeUI.toast('WPS已安装'); }else{ plus.nativeUI.toast('WPS未安装'); } }, showWaiting(){ const wait = plus.nativeUI.showWaiting("请稍候...", { height:"100px", width:"140px", loading:{ type:"snow" } }); }, gotoAppStore(){ docModule.goDownloadWPS(); }, openDocument() { // uni.openDocument({ // filePath: this.filepath, // success: function(res) { // console.log('打开文档成功'); // } // }); docModule.openDocument(this.filePath, '文档测试', { 'navbarColor':'#44000000' }, (res)=>{ uni.showToast({title:'ok'}); }); }, download(url, title) { var _this = this; uni.showLoading({ title: "文件下载中" }); _this.docUrl = 'https://vkceyugu.cdn.bspapp.com/VKCEYUGU-81f1d72a-96c3-47b4-ab95-0a2aaf322724/' + url; const downloadTask = uni.downloadFile({ url: _this.docUrl, success: (res) => { if (res.statusCode === 200) { console.log("下载成功 res res.tempFilePath:" + JSON.stringify(res)); _this.filepath = res.tempFilePath _this.filePaths = plus.io.convertLocalFileSystemURL(res.tempFilePath); _this.docTitle = title; console.log("下载成功 res res.filePaths:" + _this.filePaths); uni.hideLoading(); uni.showActionSheet({ itemList: [ '预览本地文档(原生页面,自定义水印,状态栏)', '预览本地文档(组件嵌入,自定义水印)', '用WPS正常模式打开本地文件)', '用WPS只读模式打开本地文件)', '用WPS编辑模式打开本地文件)', '用WPS阅读器模式打开本地文件,只支持word格式)', '用WPS正常模式在线打开远程文件)', '用WPS只读模式在线打开远程文件)', '用WPS编辑模式在线打开远程文件)', '用WPS阅读器模在线式打开远程文件,只支持word格式)', ], success: function (res) { console.log('选中了第' + (res.tapIndex + 1) + '个按钮'); switch(res.tapIndex){ case 0: _this.checkTBSCore(0);//检查TBS内核是否已经安装 break; case 1: _this.checkTBSCore(1);//检查TBS内核是否已经安装 break; case 2: _this.openLocalDocFileWithWps(_this.filePaths, { OpenMode:'Normal', UserName:'张三' }); break; case 3: _this.openLocalDocFileWithWps(_this.filePaths, { OpenMode:'ReadOnly', UserName:'张三' }); break; case 4: _this.openLocalDocFileWithWps(_this.filePaths, { OpenMode:'EditMode', UserName:'张三' }); break; case 5: _this.openLocalDocFileWithWps(_this.filePaths, { OpenMode:'ReadMode', UserName:'张三' }); break; case 6: _this.openRemoteDocFileWithWps(_this.docUrl, { OpenMode:'Normal', UserName:'张三' }); break; case 7: _this.openRemoteDocFileWithWps(_this.docUrl, { OpenMode:'ReadOnly', UserName:'张三' }); break; case 8: _this.openRemoteDocFileWithWps(_this.docUrl, { OpenMode:'EditMode', UserName:'张三' }); break; case 9: _this.openRemoteDocFileWithWps(_this.docUrl, { OpenMode:'ReadMode', UserName:'张三' }); break; } }, fail: function (res) { console.log(res.errMsg); } }); } } }); downloadTask.onProgressUpdate((res) => { console.log('下载进度' + res.progress); console.log('已经下载的数据长度' + res.totalBytesWritten); console.log('预期需要下载的数据总长度' + res.totalBytesExpectedToWrite); }); }, //下载TBS内核 downloadX5Core(url, title,openType) { console.log('downloadX5Core'); var _this = this; const wait = plus.nativeUI.showWaiting("正在下载...", { height:"100px", width:"140px", loading:{ type:"snow" } }); const downloadTask = uni.downloadFile({ url: url, success: (res) => { if (res.statusCode === 200) { console.log("下载成功 res res.tempFilePath:" + JSON.stringify(res)); _this.coreAbsPath = res.tempFilePath _this.coreAbsPaths = plus.io.convertLocalFileSystemURL(res.tempFilePath); console.log("下载成功 res res.filePaths:" + _this.coreAbsPaths); //安装TBS内核 docModule.installLocalTbsCore(_this.coreAbsPaths, (ret)=>{ wait.close(); switch(ret.code){ case 0: //内核初始化成功 plus.nativeUI.toast(ret.msg); //_this.openDocFile(_this.filePaths, _this.docTitle); if(openType==0){ this.openDocFile(_this.filePaths,_this.docTitle); }else{ let data = { path: _this.filePaths, mask: '优势智云', sub:'张三' }; uni.setStorage({ key: 'data', data: data }).then(res => { console.log(_this.list[1].url); uni.navigateTo({ url:_this.list[1].url }) }); } break; case -1://内核初始化失败 plus.nativeUI.toast(ret.msg); break; case -2://内核安装文件不存在 plus.nativeUI.toast(ret.msg); break; case -3://插件启动错误 plus.nativeUI.toast(ret.msg); break; } }); } } }); downloadTask.onProgressUpdate((res) => { if(res.progress == 100){ wait.setTitle("准备安装"); } console.log('下载进度' + res.progress); // console.log('已经下载的数据长度' + res.totalBytesWritten); // console.log('预期需要下载的数据总长度' + res.totalBytesExpectedToWrite); }); }, onComponentInit:(ret)=>{ console.log("ret:",ret) switch(ret.detail.code){ case 0: //内核加载成功 plus.nativeUI.toast(ret.detail.msg); break; case -1://网络故障 plus.nativeUI.toast(ret.detail.msg); break; case -2://内核下载成功,重启APP生效 uni.showModal({ title: '提示', content: ret.detail.msg, confirmText:'重启', success: function (res) { if (res.confirm) { var docModule = uni.requireNativePlugin("yszyun-OpenModule-DocPreviewModule"); docModule.appRestart(); } else if (res.cancel) { } } }); break; case -3://内核下载失败 plus.nativeUI.toast(ret.detail.msg); break; } }, checkTBSCore(openType){ var _this = this; if(!docModule.canLoadX5()){ console.log('TBS内核未安装'); uni.showModal({ title: '下载TBS', content: '文档预览需要下载tbs内核文件(36MB),请确认', success: function (res) { if (res.confirm) { console.log('用户点击确定'); var coreUrl= "https://vkceyugu.cdn.bspapp.com/VKCEYUGU-2a5da8c9-23d3-4793-bf72-eeafc649e1d0/1d0e2fc8-aee4-4727-b378-76b4a50aa3ef.tbs" _this.downloadX5Core(coreUrl, _this.docTitle,openType); } else if (res.cancel) { console.log('用户点击取消'); } } }); }else if(openType==0){ this.openDocFile(this.filePaths, this.docTitle); }else{ let data = { path: _this.filePaths, mask: '优势智云', sub:'张三' }; uni.setStorage({ key: 'data', data: data }).then(res => { console.log(_this.list[1].url); uni.navigateTo({ url:_this.list[1].url }) }); } }, openDocFile(path, title) { var _this = this; docModule.openOffice(path, { navBar:{ background:'#EEFE9800', //原生导航栏背景色 text:title, //导航栏标题栏文本 textcolor:'#FFFFFFFF' //标题栏文本颜色 }, waterMark:{ textsize:'22.0', //水印字体大小 textcolor:'#FF404666', //水印字体颜色 text:'优势智云', //水印主文本 subtext:'张三' //水印副文本 } }, (ret)=>{ switch(ret.code){ case 0: //内核加载成功 plus.nativeUI.toast(ret.msg); break; case -1://其他错误 plus.nativeUI.toast(ret.msg); break; } }); }, //本地打开或编辑(调用WPS) //path:文档绝对路径 //model: 打开模式.Normal:正常模式,ReadMode:阅读器模式, ReadOnly:只读模式, EditMode:编辑模式 //username:批注用户名 openLocalDocFileWithWps(path, option) { docModule.openLocalWithWps(path, option, (ret) => { plus.nativeUI.toast(ret.result); //完成预览编辑后,WPS的回调 }); }, //在线打开或编辑(调用WPS) //path:文档绝对路径 //canwrite: 是否可以编辑,true:编辑 false:只读 openRemoteDocFileWithWps(url, option) { docModule.openRemoteWithWps(url, option, (ret) => { plus.nativeUI.toast(ret.result); //完成预览编辑后,WPS的回调 }); } } } </script> -
设置app的urlSchemes,在WPS回调app是会使用到(IOS需要,必须设置),android无需设置

-
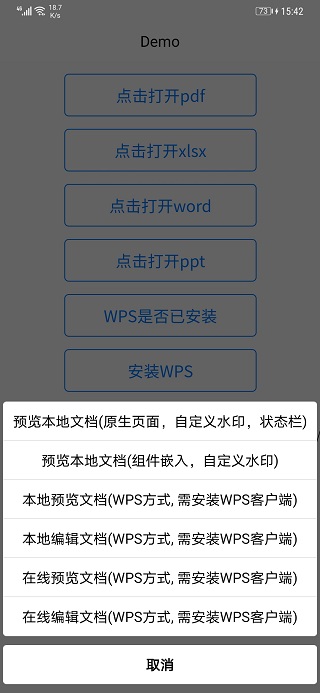
预览效果
-
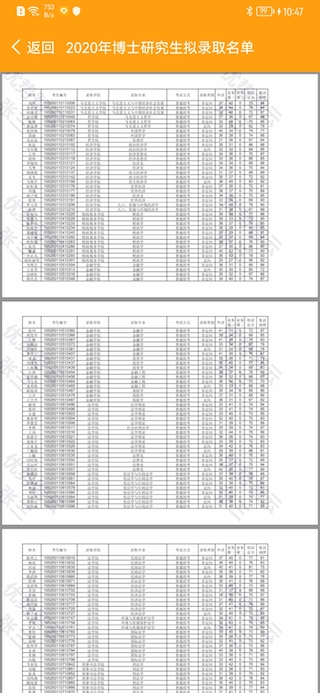
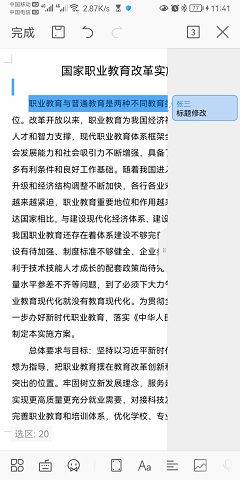
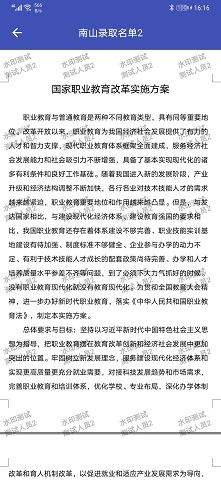
用原生页面打开效果

-
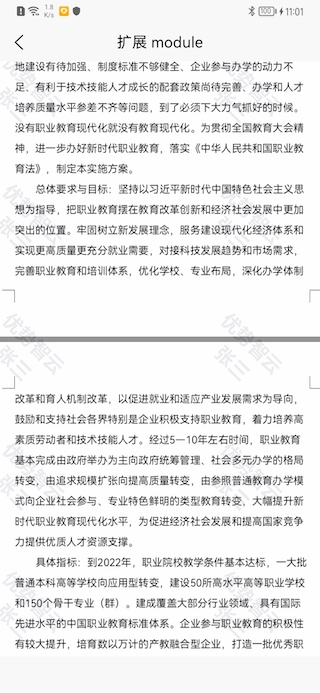
用vue页面嵌入文档组件的方式打开效果

-
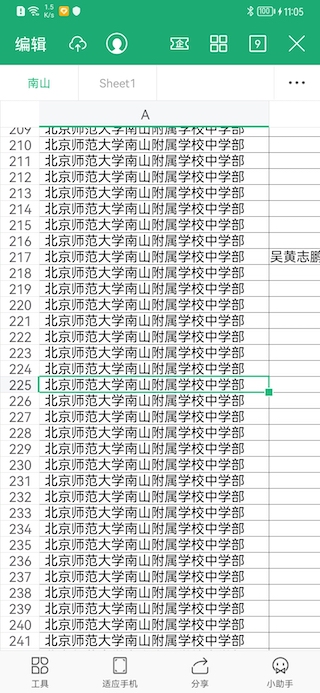
用WPS客户端打开文档显示效果

-
用WPS客户端打开文档增加批注效果

-
完整演示gif动画

-
安卓版demo apk下载
扫码添加技术微信支持,备注说明对应的插件名称

咨询电话: 400-008-1668 邮箱:marketing@yszyun.com


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)




 下载 4088
下载 4088
 赞赏 14
赞赏 14

 下载 9069
下载 9069



 赞赏 105
赞赏 105












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号