更新记录
3.22(2024-06-20)
优化权限申请
3.21(2023-07-21)
修复android录像申请权限无效的bug
3.20(2023-07-04)
修复android权限申请跟uts模块的冲突问题
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | 适用版本区间:11 - 17 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
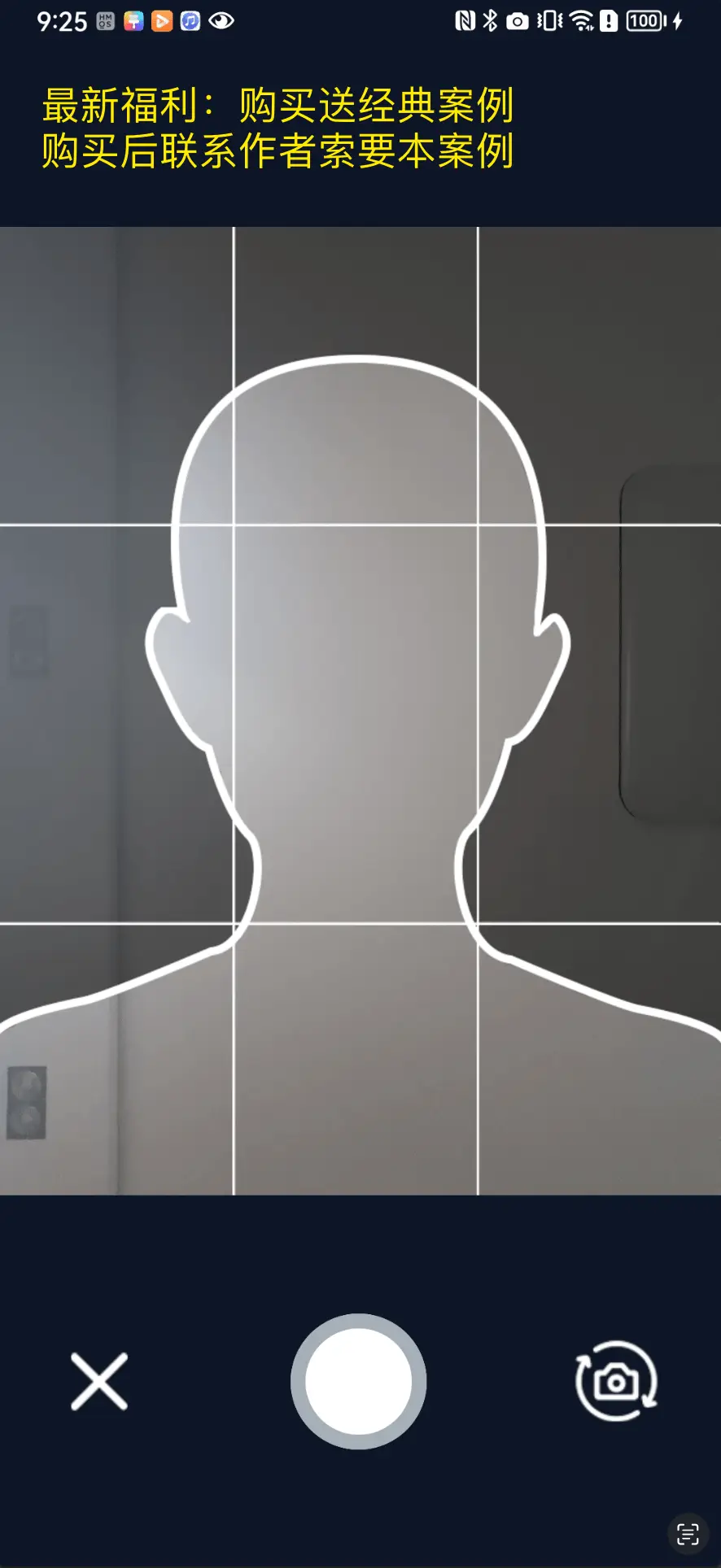
自定义相机3.0正式发布(收藏后联系作者获取apk体验demo)
最新福利:购买后送经典拍照界面案例
应广大使用者建议,在3.14版本最新加入4:3和16:9模式切换,开发更容易,注意4:3取景范围一般大于16:9
1.支持相机界面自定义
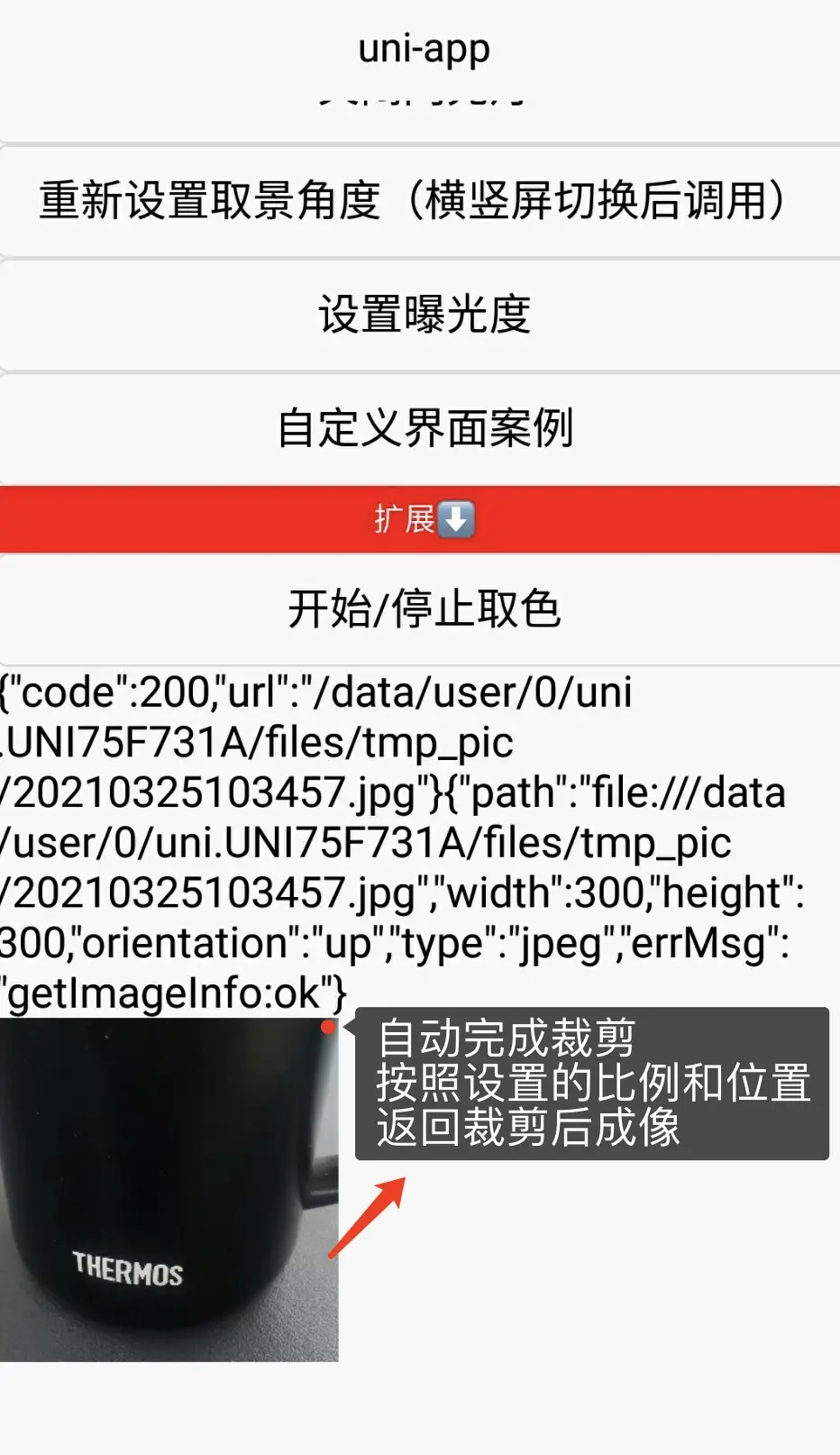
2.拍照后自动裁剪功能
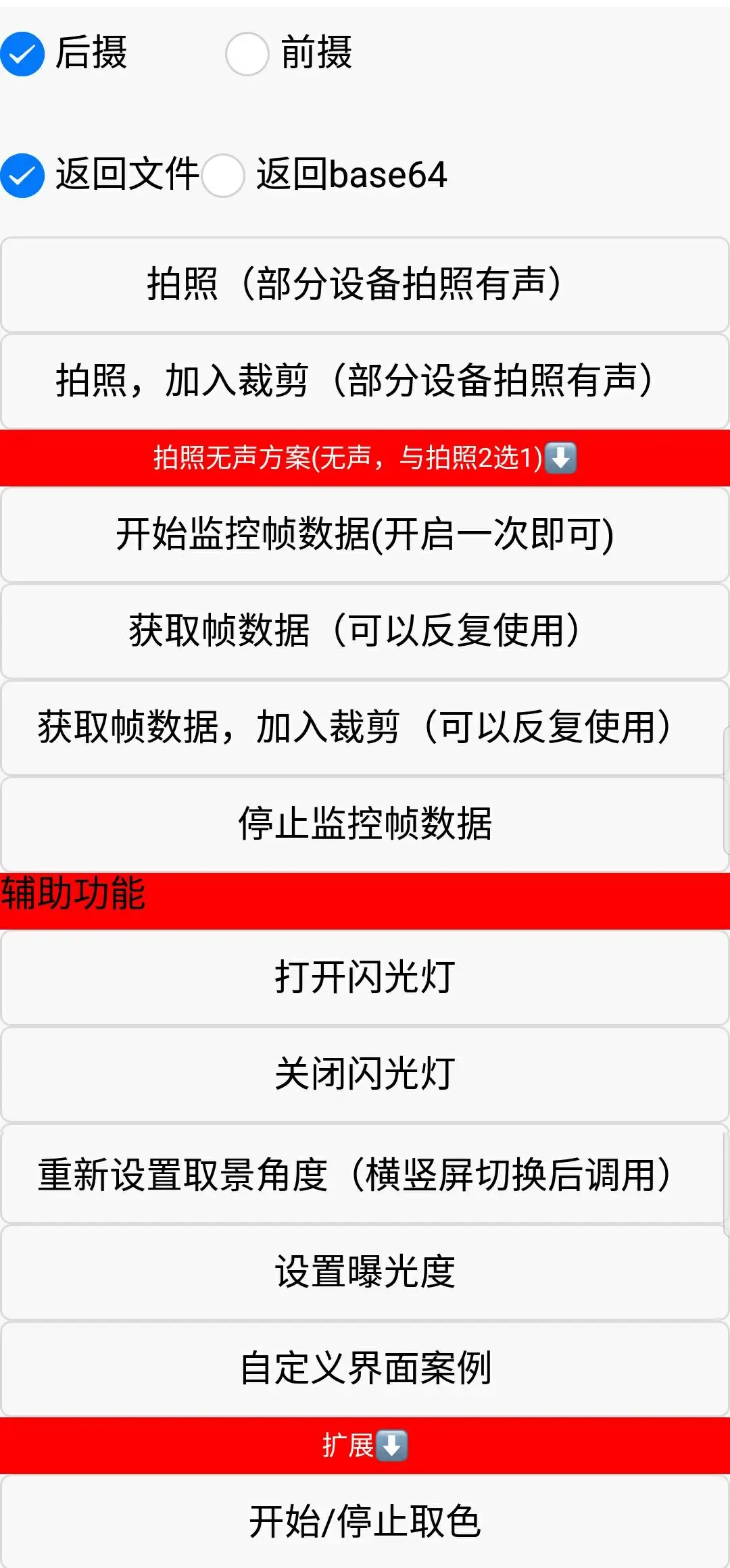
3.提供无声拍照方案
4.提供像素点取色功能
5.新增调整焦距功能
6.需要录制等功能可咨询作者
7.更多功能欢迎体验,如有问题请联系作者
component组件,实现自定义相机界面的相机组件,在nuve页面下可以任意进行布局,扩展性极强,如需要更丰富的设置修改可以联系作者(QQ:)
注:可以免费试用,有问题可联系作者,可提供对接指导,远程协助,满意以后付款购买
更多插件订制,或者疑难解答,也可联系作者,知无不言,无套路
调用实例
注意导入插件请真机调试
// template中调用代码
<view>
<CameraPreview ref="CameraPreview"></CameraPreview>
</view>
//script部分
//是否后置摄像头
this.$refs.CameraPreview.setIsbackCamera(true);
//启动预览
// v3.14版本新增 {scale:'16:9'} 支持4:3 16:9 (android 额外支持1:1 )
// v3.19版本新增录像权限开关以及权限检测是否弹出去设置开关
this.$refs.CameraPreview.start({
scale:'16:9',//成像比例,默认16:9
noRecordPermissions:true,//是否不申请录像权限,默认不申请录像权限(如果false,需要在hbuild里自己勾选READ_MEDIA_AUDIO、READ_MEDIA_VIDEO、RECORD_AUDIO权限)
showSetting:true,//没有权限是否提示去设置,默认提示去设置
}, res => {});
//停止预览
this.$refs.CameraPreview.stop(); //建议放到onHide(){}
//销毁相机
this.$refs.CameraPreview.destroy(); //建议放到onUnload(){}
//设置焦距(0-99) v3.05 新增
this.$refs.CameraPreview.setZoom(this.zoom)
//正常拍照
this.$refs.CameraPreview.takePhoto(
{
quality: 90, //返回图像质量 默认90 1-100
width: 300, //返回图像宽度 默认300 原图(能拿到的最大图像)设置0
returnFile: false, //是否返回文件 默认false
savePath:'', //文件保存路径(绝对路径,非必填)如 plus.io.convertLocalFileSystemURL(_downloads/xxxx/)
fileName:'', //文件保存文件名(非必填)如 demo.jpg
crop: [0,0,50,50] : [] //成像自动裁剪,可以不传 ,0 0 50 50 表示右上方1/4区域
//4个参数分别代表 xywh 其中xw是参考宽度的百分比,yh参考的高度的百分比
},
res => {
//这里返回需要的图像数据
}
);
//无声拍照方案
//1.开启监听视频帧
this.$refs.CameraPreview.startFrameListen(res => {});
//2.获取帧(停止监听前,可以快速重复调用)
this.$refs.CameraPreview.getFrameData({
quality: 50, //返回图像质量 默认90 1-100
width: 300, //返回图像宽度 默认300 原图(能拿到的最大图像)设置0
crop: [0,0,50,50] : [] //成像自动裁剪,可以不传 ,0 0 50 50 表示右上方1/4区域
//4个参数分别代表 xywh 其中xw是参考宽度的百分比,yh参考的高度的百分比
},
res => {
//这里返回需要的图像数据
}
);
//3.停止监听
this.$refs.CameraPreview.stopFrameListen(res => {});
//获取指定像素点的颜色 (百分比)
this.$refs.CameraPreview.getColor([50, 50], res => {
//res.color;
});
//切换前后摄像头
this.$refs.CameraPreview.switchCamera(res => {});
//开启闪光灯(仅支持后摄)
this.$refs.CameraPreview.setFlash(true);
//关闭闪光灯(仅支持后摄)
this.$refs.CameraPreview.setFlash(false);
//设置相机曝光度
//获取曝光度的可设置范围(考虑到每个手机范围不同)
this.$refs.CameraPreview.getExposureCompensationVal(res => {
//设置曝光度 res.data.min ~ res.data.max 默认0
this.$refs.CameraPreview.setExposureCompensation(res.data.max);
});
//如需要更多功能,请联系作者进行补充 :

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(1)
赞赏(1)





 下载 2002
下载 2002
 赞赏 1
赞赏 1

 下载 10011
下载 10011












 赞赏 0
赞赏 0



 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号