更新记录
1.0.1(2021-06-30)
1.修改手机号效验 2.新增是否设置呼叫转移状态监听
1.0.0(2021-03-18)
安卓呼叫转移包含 【1】直接拨打电话申请 【2】开始直接呼叫 【3】查询,设置,取消呼叫转移
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
## 插件使用说明
1.初始化呼叫转移插件
const callTrans = uni.requireNativePlugin('ljc-CallTransfer');2.判断是否有电话直拨权限(不先申请可能存在闪退现象)
callTrans.requestCallTransferPermissions(result => {
console.log(result);
});3.监听呼叫转移转接状态
//注册呼叫转移状态监听,全局执行一次
callTrans.callTransferStateListener(res=>{
console.log(res);
})4.开始直接拨打
参数:
- phoneNum 手机号
- simId 卡1: 0 卡2:1
callTrans.startCall({
phoneNum: "1879027570**", //手机号
simId: 1 //卡1 ==0 卡2 == 1
}, result => {
console.log(result);
});5.查询呼叫转移
参数:type
- 0 始终进行呼叫转移
- 1 占线时进行呼叫转移
- 2 无应答时进行呼叫转移
- 3 无法接通时进行呼叫转移
callTrans.queryTransCall({type: 0}, result => {
console.log(result);
});6.取消呼叫转移
参数:
- simId 卡1: 0 卡2:1
type:
- 0 始终进行呼叫转移
- 1 占线时进行呼叫转移
- 2 无应答时进行呼叫转移
- 3 无法接通时进行呼叫转移
callTrans.cancleTransCall({ type: 0, simId: 1 //卡1 0 卡2 1 }, result => { console.log(result); });7.设置呼叫转移
参数: simId 卡1: 0 卡2:1 type:
- 0 始终进行呼叫转移
- 1 占线时进行呼叫转移
- 2 无应答时进行呼叫转移
- 3 无法接通时进行呼叫转移
callTrans.setTransCall({ type: 0, phoneNum: "", simId: 1 //卡1 ==0 卡2 == 1 }, result => { console.log(result) });8.获取卡槽数量
callTrans.getPhoneCount(res=>{
console.log(res);
})9.代码示例
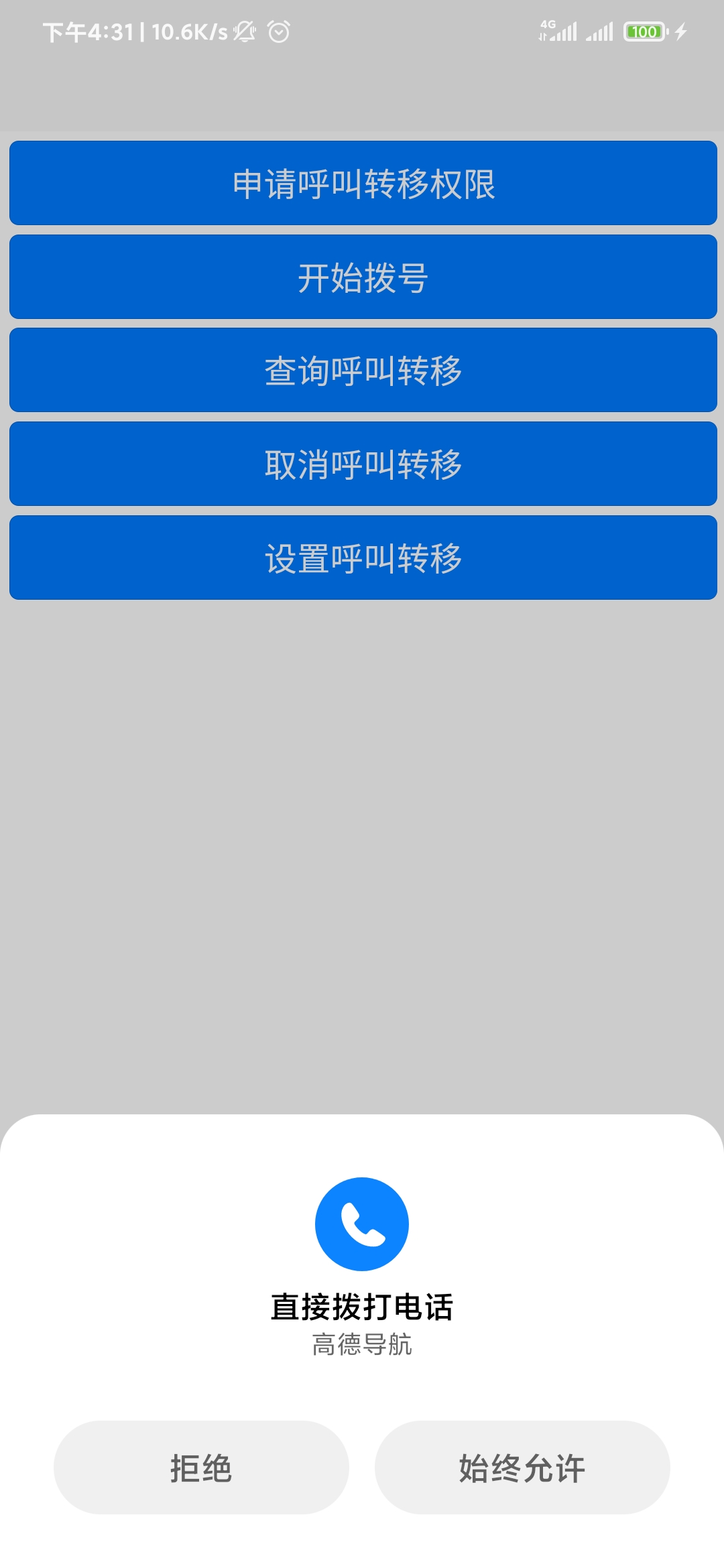
<template>
<view>
<view class="uni-padding-wrap uni-common-mt">
<button type="primary" @tap="requestCallTransferPermissions()">申请呼叫转移权限</button>
<button type="primary" @tap="startCall()">开始拨号</button>
<button type="primary" @tap="queryTransCall()">查询呼叫转移</button>
<button type="primary" @tap="cancleTransCall()">取消呼叫转移</button>
<button type="primary" @tap="setTransCall()">设置呼叫转移</button>
<button type="primary" @tap="getPhoneCount()">获取卡槽数量</button>
</view>
</view>
</template>
<script>
const callTrans = uni.requireNativePlugin('ljc-CallTransfer');
export default {
data() {
return {}
},
onLoad() {
this.requestCallTransferPermissions();
setTimeout(() => {
this.callTransferStateListener()
}, 1000)
},
methods: {
requestCallTransferPermissions() {
callTrans.requestCallTransferPermissions(res => {
console.log(res);
});
},
//注册呼叫转移状态监听,全局执行一次
callTransferStateListener() {
callTrans.callTransferStateListener(res => {
console.log(res);
})
},
startCall() {
callTrans.startCall({
phoneNum: "187902757*2",
simId: 1 //卡1 ==0 卡2 == 1
}, result => {
console.log(result);
});
},
getPhoneCount() {
callTrans.getPhoneCount(res => {
console.log(res);
})
},
queryTransCall() {
callTrans.queryTransCall({
type: 0
}, result => {
console.log(result);
});
},
cancleTransCall() {
callTrans.cancleTransCall({
type: 0,
simId: 1 //卡1 ==0 卡2 == 1
}, result => {
console.log(result);
});
},
setTransCall() {
console.log("设置呼叫转移")
callTrans.setTransCall({
type: 0,
phoneNum: "177902757*2",
simId: 1 //卡1 ==0 卡2 == 1
}, result => {
console.log(result)
});
}
}
}
</script>
<style>
button {
margin: 5px;
}
</style>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)

 下载 1747
下载 1747
 赞赏 1
赞赏 1

 下载 10012
下载 10012












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号