更新记录
v1.1(2021-04-22)
放了一个demo文件,之前是直接贴在插件说明里,可以直接导入示例文件
v1.0(2021-02-05)
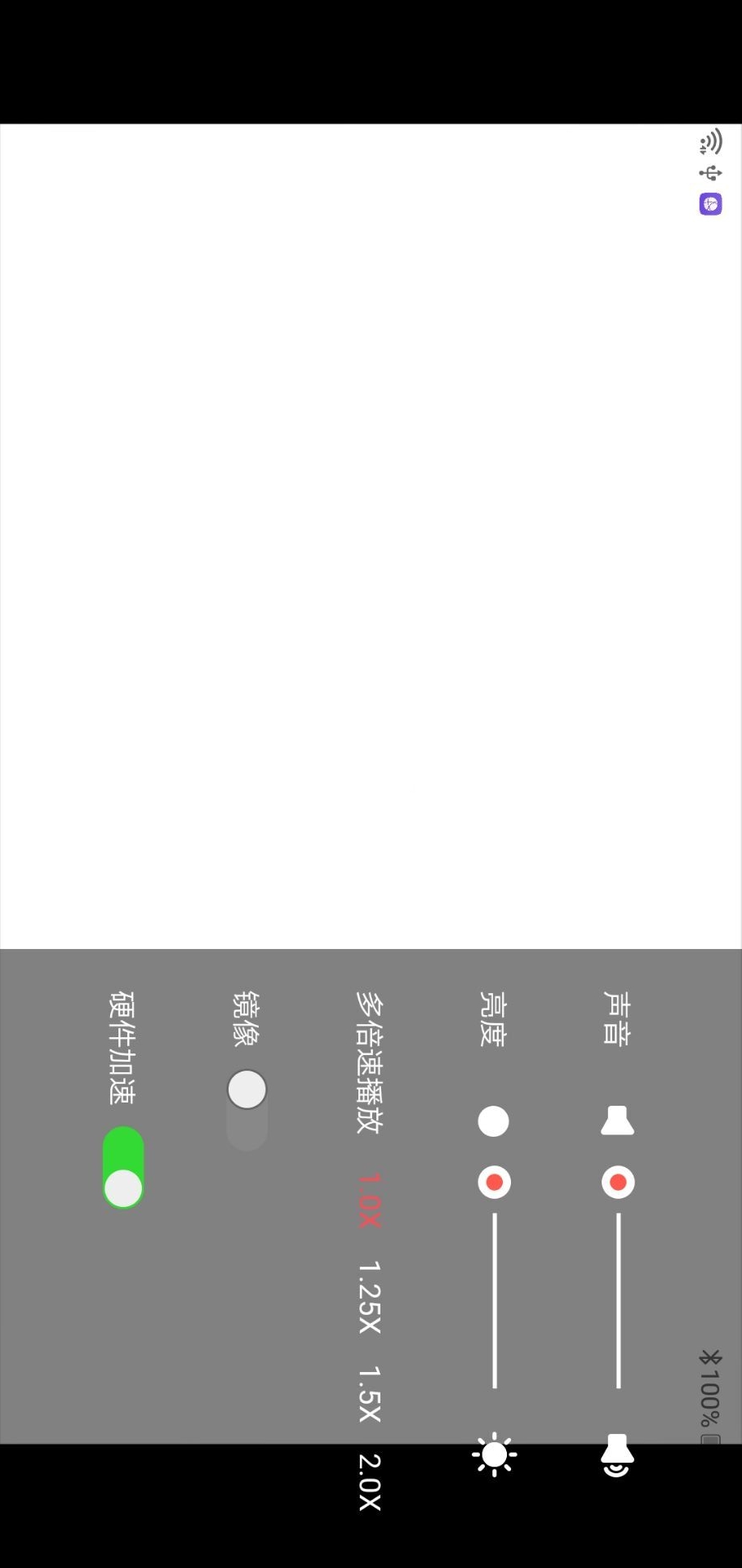
本次版本发布功能支持: 播放控制,屏幕截图,变速播放, 进度展示 ,多码率支持.
未来可做版本功能:
悬浮播放,贴片广告等等
如果需求大我们会更新的,谢谢关注与支持。
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 11.0 | armeabi-v7a:支持,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
目前仅做了安卓版本,如果需求量可以的话我们会制作IOS版本的。
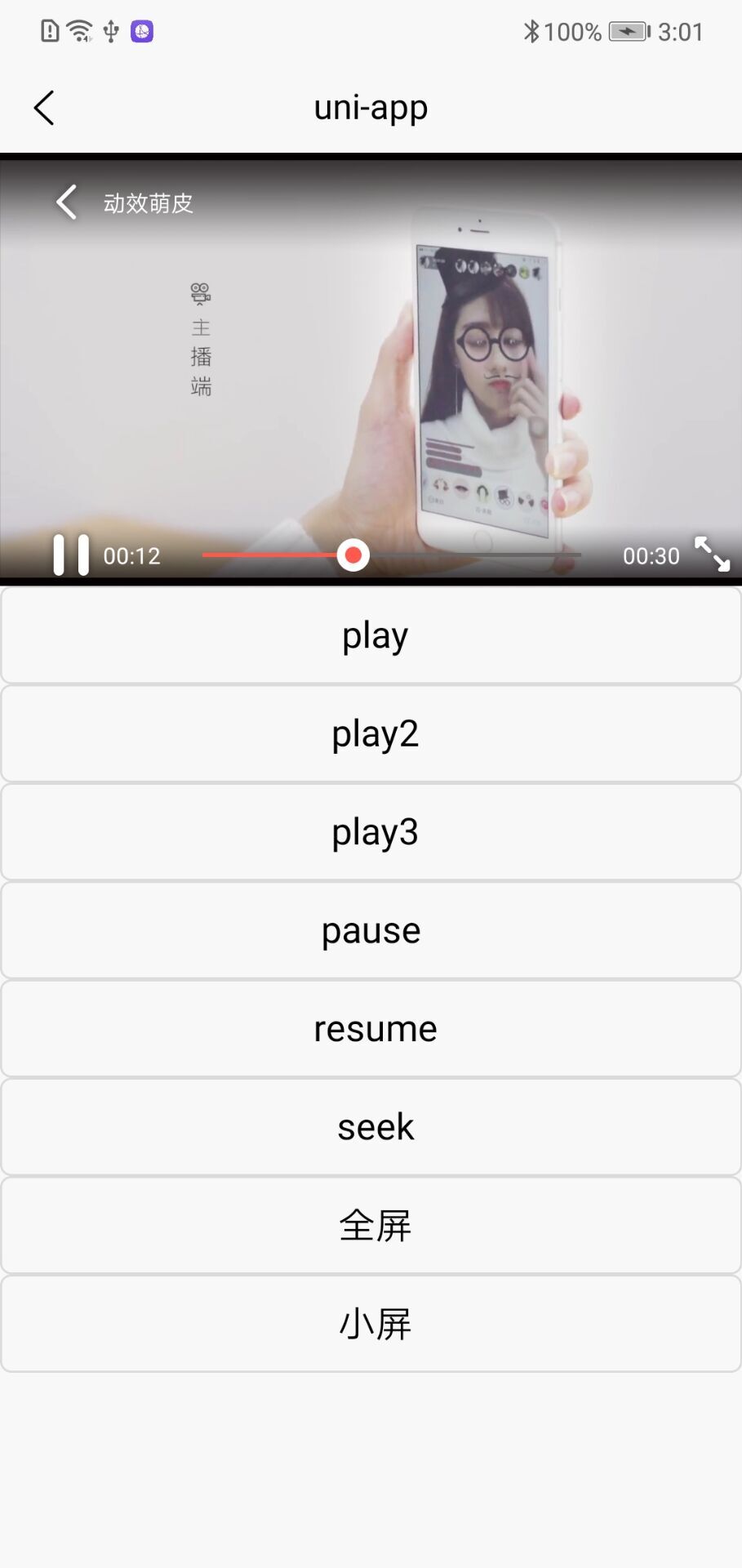
使用方法:
腾讯云播放器腾讯云目前是免费的,后期不知道,需要注册请访问腾讯云官网,优雅草伙伴注册链接:
关联优雅草科技可提供支持。
<TXPlay ref="txplay" class="m-video" :param="param" ></TXPlay>
<TXPlay ref="txplay" class="m-video" :param="param2" ></TXPlay>
<TXPlay ref="txplay" class="m-video" :param="param3" ></TXPlay>
param:{
appId:1252463788,
fileId:"4564972819219071679"
}
param2:{
urls:[
{
url : "http://1252463788.vod2.myqcloud.com/95576ef5vodtransgzp1252463788/e1ab85305285890781763144364/v.f30.mp4",
title : "高清"
},
{
url : "http://1252463788.vod2.myqcloud.com/95576ef5vodtransgzp1252463788/e1ab85305285890781763144364/v.f20.mp4",
title : "标清"
},
{
url : "http://1252463788.vod2.myqcloud.com/95576ef5vodtransgzp1252463788/e1ab85305285890781763144364/v.f10.mp4",
title : "流畅"
}
]
}
param3:{
url:"http://200024424.vod.myqcloud.com/200024424_709ae516bdf811e6ad39991f76a4df69.f20.mp4"
}
play()
{
this.$refs.txplay.play(this.param);
},
play2()
{
this.$refs.txplay.play(this.param2);
},
play3()
{
this.$refs.txplay.play(this.param3);
},
play4()
{
this.$refs.txplay.play(this.param4);
},
seek()
{
this.$refs.txplay.seek(10); //单位秒
},
pause()
{
this.$refs.txplay.pause();
},
resume()
{
this.$refs.txplay.resume();
},
full()
{
this.$refs.txplay.full(true); //全屏
},
full2()
{
this.$refs.txplay.full(false); //非全屏
}
回调
开始全屏 type = onStartFullScreenPlay;
停止全屏 type = onStopFullScreenPlay;
点击了返回按钮 type = onClickSmallReturnBtn;
截图回调 type = onSnapshot path = ”截图的地址“ ;
开始播放 type = onPlayBegin ;
暂停播放 type = onPlayPause ;
停止播放 type = onPlayStop ;
加载中 type = onPlayLoading ;
进度条 type = onPlayProgress current = 10 duration = 100;
进度被滑动 type = current = 20;
切换流开始 type = onSwitchStreamStart;
切换流停止 type = onSwitchStreamEnd ;
type = onError code = -1 message = ”某某错误信息“;
以下内容是腾讯云播放器sdk官方说明:
目录结构说明
本目录包含 Android 版 播放器(Player) SDK 的Demo 源代码,主要演示接口如何调用以及最基本的功能。
├─ Demo // 超级播放器Demo,包括音视频播放,后台播放,变速播放,直播、点播秒开,清晰度无缝切换
| ├─ app // 程序入口界面
| ├─ superplayerkit // 超级播放器组件
| ├─ superplayerdemo // 超级播放器 Demo
|
├─ SDK
│ ├─ LiteAVSDK_Player_x.y.zzzz.aar // 如果您下载的是 Player 专用 zip 包,解压后将出现此文件夹,其中 x.y.zzzz 表示 SDK 版本号
| ├─ LiteAVSDK_Professional_x.y.zzzz.aar // 如果您下载的是专业版 zip 包,解压后将出现此文件夹,其中 x.y.zzzz 表示 SDK 版本号
| ├─ LiteAVSDK_Enterprise_x.y.zzzz.aar // 如果您下载的是企业版 zip 包,解压后将出现此文件夹,其中 x.y.zzzz 表示 SDK 版本号 SDK 分类和下载
腾讯云 Player SDK 基于 LiteAVSDK 统一框架设计和实现,该框架包含直播、点播、短视频、RTC、AI美颜在内的多项功能:
- 如果您追求最小化体积增量,可以下载 Player 版:TXLiteAVSDK_Player.zip
- 如果您需要使用多个功能而不希望打包多个 SDK,可以下载专业版:TXLiteAVSDK_Professional.zip
- 如果您已经通过腾讯云商务购买了 AI 美颜 License,可以下载企业版:TXLiteAVSDK_Enterprise.zip
相关文档链接
目录结构说明
本目录包含 iOS 版 播放器(Player) SDK 的Demo 源代码,主要演示接口如何调用以及最基本的功能。
├─ SDK
| ├─ TXLiteAVSDK_Professional.framework // 如果您下载的是专业版 zip 包,解压后将出现此文件
| ├─ TXLiteAVSDK_Enterprise.framework // 如果您下载的是企业版 zip 包,解压后将出现此文件
| ├─ TXLiteAVSDK_Player.framework // 播放器framework
├─ Demo // 超级播放器Demo
├── ReplaykitUpload
└── TXLiteAVDemo
├── App // 程序入口界面
├── SuperPlayerDemo // 超级播放器 Demo
└── SuperPlayerKit // 超级播放器组件SDK 分类和下载
腾讯云 Player SDK 基于 LiteAVSDK 统一框架设计和实现,该框架包含直播、点播、短视频、RTC、AI美颜在内的多项功能:
- 如果您追求最小化体积增量,可以下载 Player 版:TXLiteAVSDK_Player.zip
- 如果您需要使用多个功能而不希望打包多个 SDK,可以下载专业版:TXLiteAVSDK_Professional.zip
- 如果您已经通过腾讯云商务购买了 AI 美颜 License,可以下载企业版:TXLiteAVSDK_Enterprise.zip


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 763
下载 763
 赞赏 0
赞赏 0

 下载 9671
下载 9671



 赞赏 114
赞赏 114












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号