更新记录
1.0.0(2021-01-22) 下载此版本
1.0.0 1.支持动态高度 2.字体大小自定义设置,图标大小自定义设置,边缘阴影自定义设置 2.加载缓存, 切换tab是不出现页面重新加载情况,只会重新加载数据 3.自适应评估底部黑条 4.可覆盖前端原生插件
平台兼容性
说明
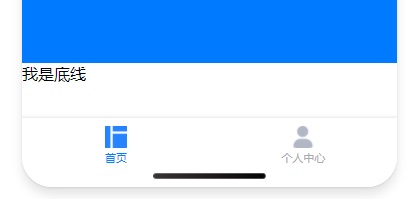
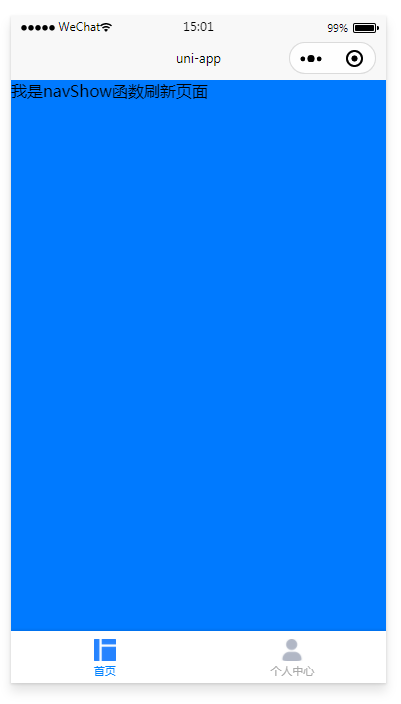
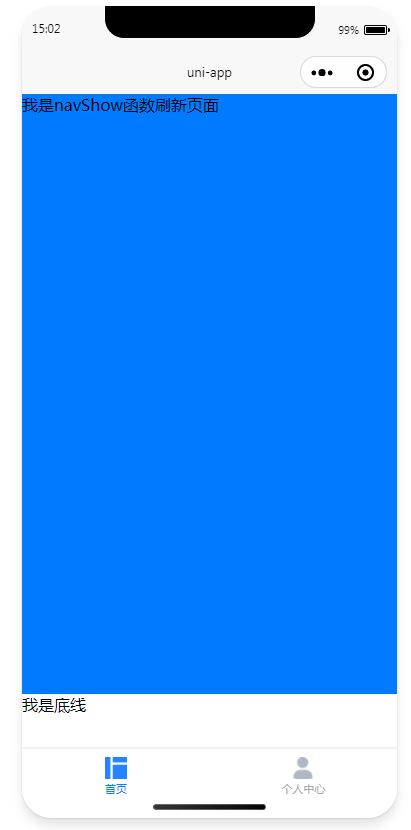
sj-tab-bar 一个多tab应用或多角色使用不同的tab,适用小程序和h5,自适应苹果底部黑条,可以覆盖原生前端组件
特性
1.支持动态高度 2.切换tab是不出现页面刷新情况,只会重新加载数据 3.自适应评估底部黑条 4.可覆盖前端原生插件
使用方法
无需import组件,直接引用即可。
<template>
<view class="content">
<!-- uni-app 怎么动态引入组件? for循环渲染 不用手动修改 -->
<scroll-view :style="height" v-show="pageKey=='home'" scroll-y>
<home ref="home" ></home>
</scroll-view>
<scroll-view :style="height" v-show="pageKey=='me'" scroll-y>
<me ref="me" ></me>
</scroll-view>
<sj-tab-bar :tabBar="tabBar" mode="1" @fatherHeight="fatherHeight" @change="change"> </sj-tab-bar>
</view>
</template><script>
let _self;
import home from './home/home.vue'
import me from './me/me.vue'
export default {
components:{
home,me
},
data() {
return {
pageKey: 'home',
height:"",
tabBar:{
color: '#aaaaaa', //显示的颜色
selectedColor:'#0081ff',//选中时的颜色
fontSize:'',//字体大小 默认22rpx
iconWidth:'',//图标宽度 默认44rpx
iconHight:'',//图标高度 默认44rpx
intervalHight:'',//图标与文字直接的间隔 默认8rpx
tabBarHight:'',//1.没有苹果底部黑条时 默认104rpx 2.有苹果黑条时 104rpx +苹果黑条高度
boxShadow:'',//仅模式1 有效 默认 0 -1rpx 6rpx rgba(0, 0, 0, 0.1)
list:[{
key:'home',
iconPath:'/static/tabbar/home.png',
selectedIconPath:'/static/tabbar/homeed.png',
text:'首页'
},
{
key:'me',
iconPath:'/static/tabbar/me.png',
selectedIconPath:'/static/tabbar/meed.png',
text:'个人中心'
}]
}
}
},
onLoad() {
_self = this
},
methods: {
change(key){
switch (key){
case 'home':
this.$refs.home.navShow("我是携带参数")//切换时刷新组件数据
break;
case 'me':
this.$refs.me.navShow("我是携带参数")//切换时刷新组件数据
break;
default:
break;
}
this.pageKey = key
},
fatherHeight(e){
this.height = e
}
}
}
</script>
 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP



 下载 404
下载 404
 赞赏 0
赞赏 0


 下载 8965541
下载 8965541
 赞赏 1303
赞赏 1303















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号