更新记录
1.0.0(2020-12-03) 下载此版本
1.0.0 实现测试版功能
平台兼容性
微信小程序、h5版已经测试过可以使用,App可以自己测试,应该也可以使用
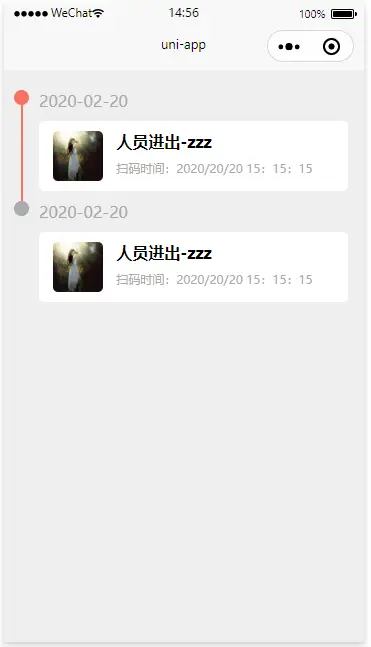
使用方法
在template中引入
<steps v-for="(item, index) in list" :item='item' :key="index"></steps>在script中应用组件
import steps from '@/components/pretty-steps/pretty-steps.vue'
export default {
components: {
steps
},
data() {
return {
list:[{
src:'https://tse1-mm.cn.bing.net/th?id=OIP.fq3C-Dodg9sC0xlCNuB4IQHaLH&w=120&h=160&c=8&rs=1&qlt=90&pid=3.1&rm=2',
name:'zzz',
activity: 1,
wrapperStatus:'发货中',
wrapperTitle:'xxxx',
index:1,
date:'2020-02-20'
},{
src:'https://tse1-mm.cn.bing.net/th?id=OIP.fq3C-Dodg9sC0xlCNuB4IQHaLH&w=120&h=160&c=8&rs=1&qlt=90&pid=3.1&rm=2',
name:'zzz',
activity: 1,
wrapperStatus:'发货中',
wrapperTitle:'xxxx',
index:0,
date:'2020-02-20'
}]
}
},
methods: {
}
}参数说明
| 属性名 | 类型 |
|---|---|
| item | Object |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 8146
下载 8146
 赞赏 33
赞赏 33

 下载 9312610
下载 9312610
 赞赏 1418
赞赏 1418















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号