更新记录
1.0.3(2020-10-19) 下载此版本
1、兼容APP端,目前已测试安卓与ios部分机型。 2、新增以下页面
- 选择售后类型
- 申请售后
- 编辑取件地址
- 服务单详情 3、轮播图视频兼容处理与优化。 4、评论功能添加视频预览与上传预览。
1.0.2(2020-09-24) 下载此版本
代码优化
1.0.1(2020-09-23) 下载此版本
请下载示例项目后查看
查看更多平台兼容性
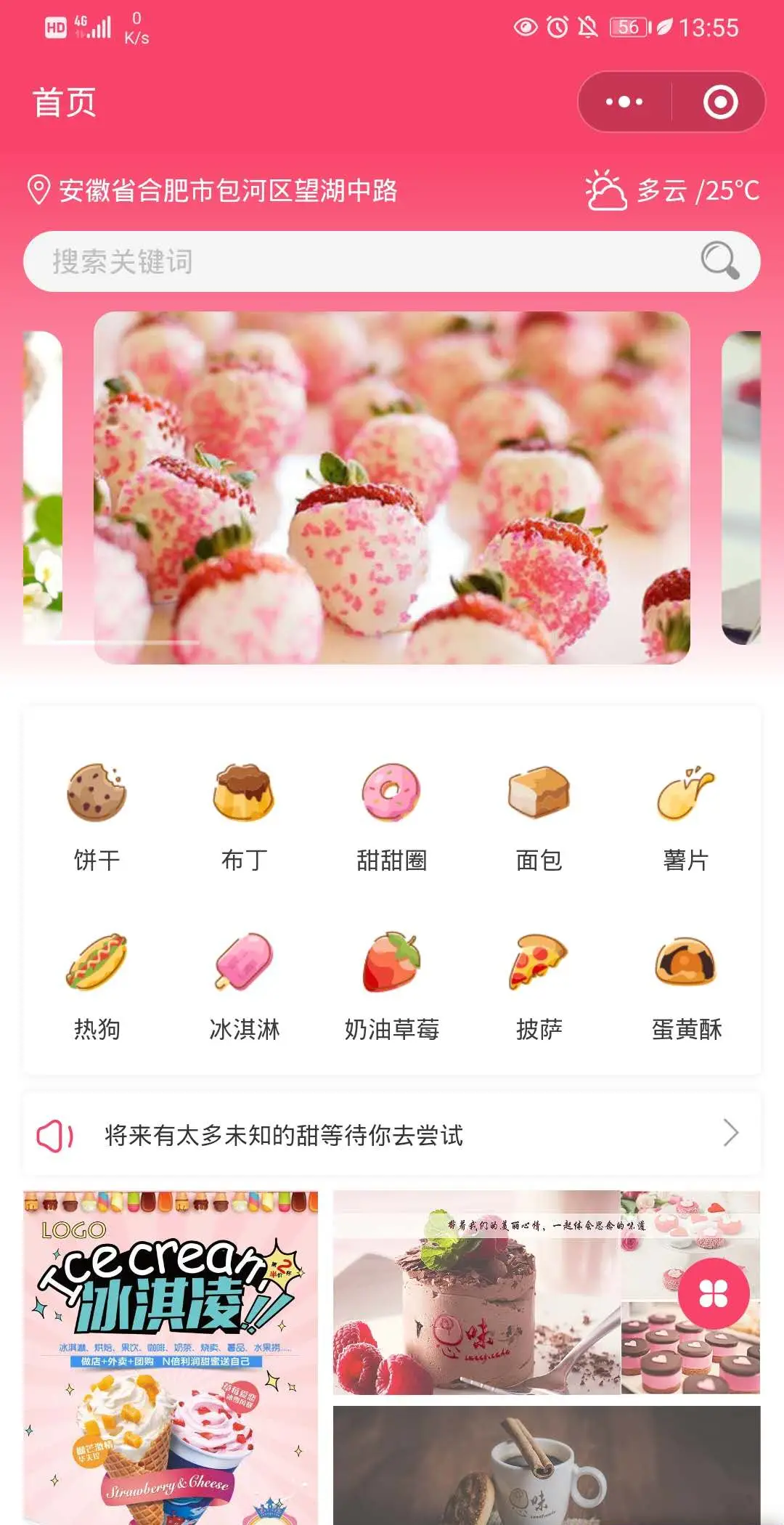
已实现页面
-
tabbar
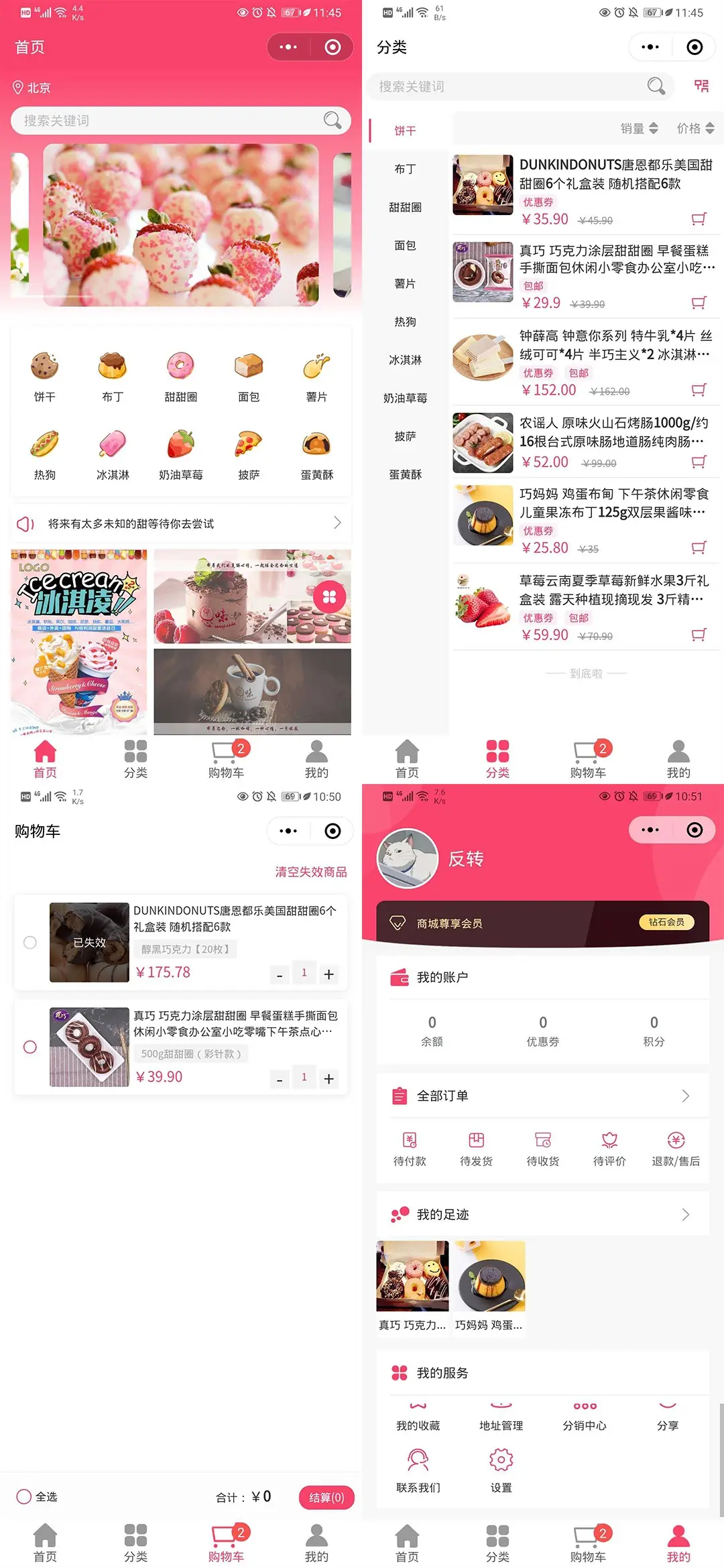
- 首页
- 分类页
- 购物车页
- 个人中心页
-
登录
- 登录页
-
下级页面
- 设置
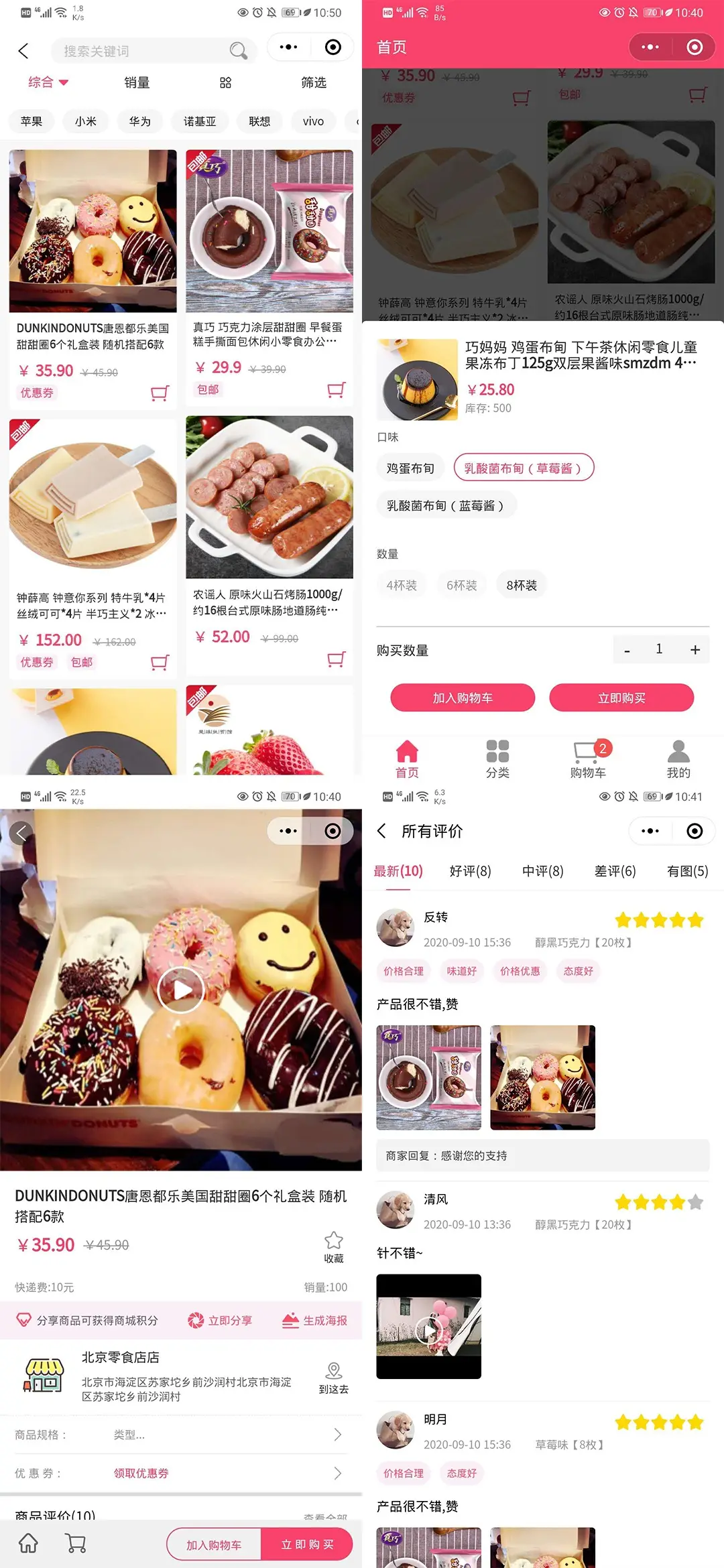
- 商品列表
- 商品详情
- 商品评价列表
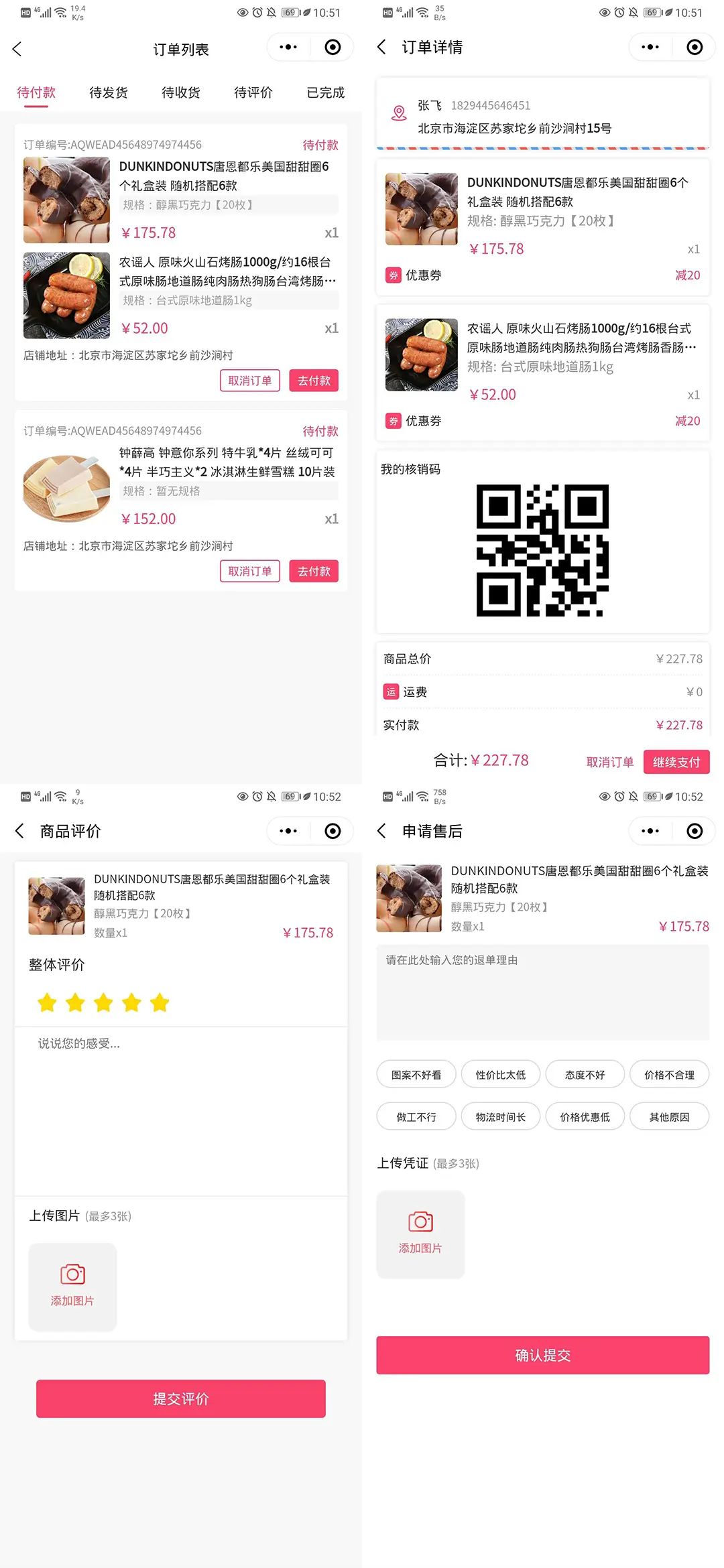
- 评价商品
- 确认订单
- 支付结果
- 优惠券列表
- 我的收藏
- 收货地址
- 编辑收货地址
- 我的积分
- 兑换礼品
- 分销中心
- 我的订单
- 订单详情
- 取消订单
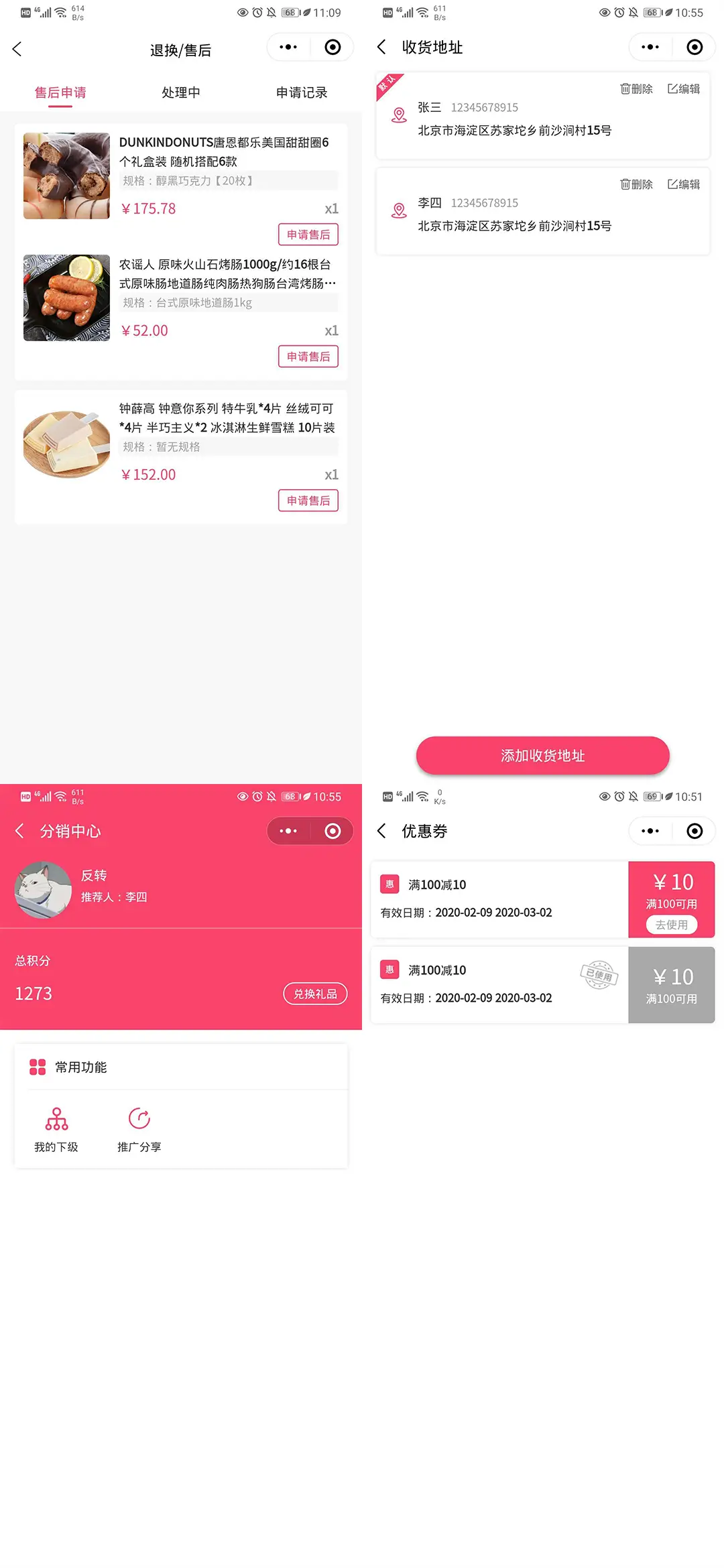
- 退换/售后
- 选择售后类型
- 申请售后
- 编辑取件地址
- 服务单详情
- 进度详情
- 提现
- 提现明细
- 我的下级
- 推广海报
- 搜索
- 选择位置
- 我的足迹
模板说明
- 项目中需要使用注意 都添加注释,该项目只为纯功能与样式模板 未对接接口。
- 所有的数据都是静态数据、可直接使用。
- 支持H5、微信小程序、APP 已测试安卓与ios部分机型。
- 登录方式为手机验证码与微信授权登录。
- 具备换肤功能、后期新增页面需要引入全局变量的(app.globalData.newColor) 来对元素进行绑定。 项目模块化 tabBar内的组件都是拆分成模块。
- 可使用原生小程序的this.setData 对组件内部变量进行修改。
- 引入了ColorUi样式库。
- 引入了腾讯地图
- 引入了和风天气
- 项目主题文件为 utils>config.js
- 地址JS文件为 utils>area.js
- 地址选择器 setcity
- loading组件 loading.vue
- 无数据显示组件 nodata.vue
- auth.js 用于存储全局数据缓存的数据方法
- request.js 为全局异步请求函数 可在main.js中引入全局进行使用使用方法如下
request('接口名称',{key:value},'请求方式(默认为GET)') .then(res=>{console.log(res)})
- 个人中心页面借鉴RF商城效果、并感谢作者。
- 期待支持与反馈。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(5)
赞赏(5)





 下载 5963
下载 5963
 赞赏 5
赞赏 5

 下载 8964982
下载 8964982
 赞赏 1302
赞赏 1302















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号