更新记录
1.0(2020-09-04) 下载此版本
自定义位数验证码。 如需查看自定义键盘请跳转:https://ext.dcloud.net.cn/plugin?id=2694 如需查看密码支付键盘请跳转:https://ext.dcloud.net.cn/plugin?id=2591
平台兼容性
作者说
有项目需要开发的请联系 QQ:371524845 微信:jp99ww
本团队人员配备齐全,定会让君满意而归
开发不易,如果帮助到你的,请支持 有问题请留言,作者会积极更新
使用方法
基础用法
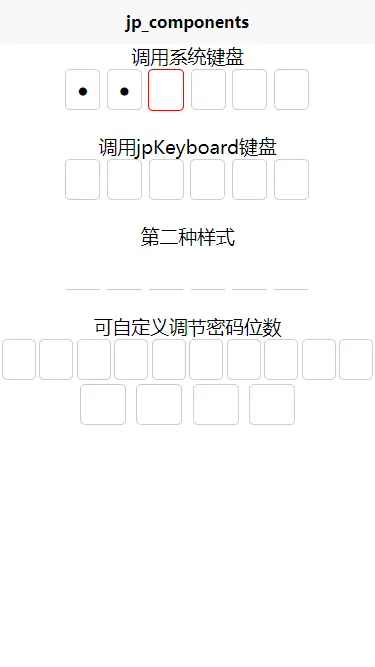
本验证框支持调用系统键盘输入及自定义键盘输入,自定义键盘请参考(数字键盘:jpKeyboard)
<template>
<view class="content">
<view>调用系统键盘</view>
<jpCoded style="height: 80rpx;margin-left: 125rpx;" :width="500" :codes="codes" @tokey="toOpen" @inputVal="inputVal"></jpCoded>
<view style="margin-top: 50rpx;">调用jpKeyboard键盘</view>
<jpCoded style="height: 80rpx;margin-left: 125rpx;" :width="500" :keyType="false" :codes="codes2" @tokey="toOpen" @inputVal="inputVal"></jpCoded>
<jpKeyboard ref="jpKeyboard" @inputPwd="inputPwd" @backspace="backspace"></jpKeyboard>
</view>
</template>
<script>
import jpKeyboard from '@/components/jp-keyboard/jp-keyboard.vue';
import jpCoded from '@/components/jp-coded/jp-coded.vue';
export default {
components: {
jpKeyboard,
jpCoded,
},
data() {
return {
codes: '',
codes2: ''
}
},
methods: {
toOpen() {
this.$refs.jpKeyboard.toOpen()
},
inputPwd(e) {
if(this.codes2.length<6){
this.codes2 += e
}
},
backspace() {
this.codes2 = this.codes2.substring(0, this.codes2.length - 1)
},
inputVal(e){
console.log(e);
}
}
}
</script>引入方法
<jpCoded style="height: 80rpx;" @inputVal="inputVal"></jpCoded>
import jpCoded from '@/components/jp-coded/jp-coded.vue';
components: { jpCoded },方法介绍 事件
| 事件名 | 返回参数 | 说明 |
|---|---|---|
| @inputVal | 输入的验证码 | 返回输入的验证码 |
| @tokey | 点击事件,可以用于调起自定义键盘 |
参数说明
| 参数名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| pawType | String | one | 输入框样式(one,two) |
| places | Number | 6 | 密码框位数 |
| width | Number | 750 | 验证框长度(单位rpx) |
| borderCheckStyle | String | border: 1px solid #f00 | 输入框选中样式 |
| codes | String | 输入框值(用于自定义键盘输入显示) | |
| keyType | Boolean | true | 是否启用系统键盘(关闭后启用自定义键盘) |
| isPwy | Boolean | true | 是否显示密文 |
| inputType | String | number | 启用系统键盘时输入框可输入类型 |
inputType 有效值
| 值 | 说明 | 平台差异说明 |
|---|---|---|
| text | 文本输入键盘 | |
| number | 数字输入键盘 | 均支持,注意iOS上app-vue弹出的数字键盘并非9宫格方式 |
| idcard | 身份证输入键盘 | 微信、支付宝、百度、QQ小程序 |
| digit | 带小数点的数字键盘 | App的nvue页面、微信、支付宝、百度、头条、QQ小程序 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)




 下载 4662
下载 4662
 赞赏 40
赞赏 40

 下载 9692544
下载 9692544
 赞赏 1528
赞赏 1528















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号