更新记录
2.8.1(2023-04-12)
【新增】Android端增加width、height、cameraDegree、cameraWidthRatio、cameraHeightRatio、translateCanvas和textMarginBottom属性,主要针对横屏识别进行适配,具体使用请参考文档
2.8.0(2023-04-10)
【功能】增加横屏识别功能
2.7.9(2021-10-18)
【修复】IOS端修复部分属性没有默认值的问题
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | 适用版本区间:9 - 17 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
插件功能概述
- 支持自定义提示文字颜色、人像框颜色及采集页面背景色
- 支持设置相机,可配置使用前置或后置摄像头
- 支持配置是否启用提醒音
- 支持自定义人脸检测页面相关图片(如:关闭按钮图片、声音图片、检测成功图片、检测失败提示图片)
v1.1.2新增 - 支持修改文字提示框颜色
v1.1.2新增 - 支持用户主动关闭回调(用户点击关闭按钮、虚拟返回键、手势返回都会触发)
v1.1.3新增 - 支持除了返回最佳人脸信息外,新增返回动作人脸信息
v1.1.4新增 - 支持配置是否返回除最佳人像外的其他动作人像信息
v1.1.5新增 - 支持配置人脸模糊程度
v1.2.1新增 - 支持针对不同分辨率设备人脸拉伸问题的兼容
v1.3.1新增 - 支持前/后摄像头无动作人脸采集
v1.4.2新增 - 支持ios端,功能与Android端同步实现
v2.4.2新增 - 支持自定义文字提示,满足特殊的产品需求
v2.5.1新增 - 针对大屏幕及平板设备的人脸采集进行了适配
v2.7.7新增 - 支持横屏识别模式
v2.8.0新增 - 支持自定义相机预览宽高
v2.8.1新增 - 支持自定义相机预览角度
v2.8.1新增 - 支持自定义识别框大小
v2.8.1新增 - 待完善功能。。。
插件接入文档
关于更新
有空闲时间会不断更新维护,有问题随便提,有时间一定会修改,如有不懂的请QQ咨询:1299259684,或者添加QQ群:620436066

特别推荐(注:如果您用于非手机设备,我们还是推荐您用本插件!不推荐用新版,新版本的SDK更侧重于手机端)
我们新版的百度人脸采集SDK上线啦!【Android/IOS支持/口罩识别】插件地址:https://ext.dcloud.net.cn/plugin?id=3631
- 新增支持戴口罩采集,更加切合您的应用场景
- 新增自定义语音文件功能,可以让您的产品不仅仅服务于中国市场
- 采集到的图片超清晰,再也没有黑边问题,完美解决有黑边的困扰
- 新增辅助动作动画功能,当用户长时间未作出指定动作时,会自动播放动作动画
- 全新的采集页面UI,更加美观的页面设计
- 可以自由控制人脸采集时的控制属性,满足苛刻的产品要求
- 同样支持平板设备
- 人脸采集页面支持切换摄像头
- 有图片压缩方法,支持采集后的图片再压缩,图片大小可压缩至150KB以下且不影响识别
- 人脸采集页面可配置是否开启延迟等待功能,更佳的用户体验
注意事项
- 一定一定一定要使用正式版的license文件,一定要等正式版的审核通过之后使用正式版的,不要用测试版的license文件,否则造成不可逆的后果自行负责!!!
- 使用该插件时一定要先试用测试,如果不会搞的可以加群,群里有完整的测试demo,虚拟物品一旦购买之后无法退款!!!
准备工作
- Android、ios端证书准备工作
- 1) Android端:准备应用的Android打包文件.jks文件并获取MD5。参考:https://ask.dcloud.net.cn/article/35777
- 2) IOS端:这里只简单介绍一下windows系统下如何创建ios证书,如果你是mac系统,直接百度搜索就行,网上一堆教程,windows证书申请教程参考:https://www.pianshen.com/article/59121497532/
- 百度官方资料准备
- 1) 进入百度人脸识别官网点击这里
- 2) 点击右上角的控制台,登陆百度账号(没有的自行注册,注意:如果是公司项目使用,请让公司申请账号并认证为企业账号),进入控制台
- 3) 选择人脸识别 --> 人脸实名认证 --> 项目管理 --> 进行企业认证 ---> 新建项目
- 获取licenseID(例:您的授权标识为:
test,则android端的licenseID就是test-face-android,ios也是同理)- 1) android:licenseID =
授权标识-face-android - 2) ios:licenseID =
授权标识-face-ios
- 1) android:licenseID =
接入步骤(QQ:1299259684 不懂可咨询)
最简单的接入步骤(基本10分钟搞定)
- step1:扫描上方QQ群二维码加入QQ群,下载对应Deom的ZIP压缩包,本插件demo为
liyahong-BDFaceLive-Demo - step2:解压完成之后会看到很多文件和文件夹,你在桌面新建一个文件夹(
最好英文命名哦),然后把你解压到的文件和文件夹拷贝到你创建的这个文件夹下 - step3:打开hx,然后依次选择
文件 --> 导入 --> 从本地目录导入 --> 选择刚才在桌面创建的文件夹 --> 导入成功 - step4:打开导入的项目,然后打开
manifest.json文件,重新获取appid,或者填写你项目的appid都可以 - step5:回到插件页面,看右边有个
试用的按钮,点它,然后弹出来一个模态框,选择试用的项目,点击确认按钮 - step6:回到hx,然后再次打开
manifest.json文件,然后依次选择App原生插件配置 --> 云端插件 --> 选择云端插件 --> 勾选【Android/IOS支持】百度人脸识别的插件 - step7:替换
license文件,详细操作看详细接入步骤的第2条 - step8:打开
pages下的index.vue文件,把里面的licenseID替换为你的 - step9:打自定义基座包运行测试(
包名一定要跟你在百度后台创建license文件的包名保持一致),详细操作看详细接入步骤的第6条及以后
详细接入步骤
- 点击试用插件,选择要试用的项目,获取试用资格
- 在uni-app项目根目录创建nativeplugins文件夹,然后依次在nativeplugins文件夹下创建以下文件夹,并将刚才下载下来的License授权文件放入assets文件夹下
- 自定义资源图片
图片放在nativeplugins --> liyahong-BDFaceLive --> android--> assets 文件夹下,IOS只需要在liyahong-BDFaceLive文件夹下创建一个ios文件夹,然后把文件放进去就可以了,注意一定要按照demo中命名规范命名,否则不会生效。 - 点击manifest.json --> App 原生插件配置 --> 云端插件 --> 勾选插件对应的插件
- 使用插件,传入licenseID(必填),其他参数可以不填
- 1) 参数说明文档
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| licenseID | string | 无 | 是 | licenseID与百度资料上的一致 |
| liveArray | array | ['Eye','Mouth', ....],默认所有动作都有 | 否 | 活体动作数组,如果不要活体动作,只采集人脸,可以设置为[],插件会只采集人脸v1.4.2新增 |
| liveRandom | int | 0 | 否 | 动作是否随机 |
| sound | int | 0 | 否 | 是否开启提醒音 |
| camera | int | 0 | 否 | 使用前置/后置/usb摄像头,0:前置/1:后置/2:usb摄像头 |
| textColor | string | #F6A623 | 否 | 提示文字颜色 |
| textStorkColor | string | #F6A623 | 否 | 提示文字边框颜色v1.1.2新增 |
| backgroundColor | string | #2F2F33 | 否 | 检测页面背景色 |
| roundColor | string | #FFA800 | 否 | 人像框颜色 |
| callBackOtherImage | boolean | false | 否 | 是否回调动作人像数据v1.1.5新增 |
| blur | string | normal | 否 | 人像模糊程度,可选值【normal,height,bigHeight】,bigHeight为最清晰v1.2.1新增 |
| tipsModel | object | {} | 否 | 自定义每个状态的提示文字内容v2.5.1新增 |
| landscapeMode | boolean | false | 否 | 是否为横屏采集模式v2.7.7新增,IOS不支持 |
| screenMode | string | 'portrait' | 否 | 屏幕方向,portrait:竖屏,landscape:横屏,注意:当值为landscape时landscapeMode必须设置为truev2.7.7新增,IOS不支持 |
| width | int | 0 | 否 | 自定义预览画面宽度v2.8.1新增(IOS不支持) |
| height | int | 0 | 否 | 自定义预览画面高度v2.8.1新增(IOS不支持) |
| cameraDegree | int | 否 | 相机预览角度取值(0、90、180、270),如果发现预览角度不对,可以设置此属性(一般用于非手机设备)v2.8.1新增(IOS不支持) |
|
| cameraWidthRatio | int | 0.33 | 否 | 识别框宽度比例,一般用于非手机设备,如果出现人脸框过大可以设置此属性,值越大框越小v2.8.1新增(IOS不支持) |
| cameraHeightRatio | int | 0.1 | 否 | 识别框高度比例,一般用于非手机设备,如果出现人脸框过大可以设置此属性,值越大越朝上v2.8.1新增(IOS不支持) |
| translateCanvas | boolean | false | 否 | 是否交换识别框宽高,一般用于非手机设备,如果出现人脸框过大可以设置为truev2.8.1新增(IOS不支持) |
| textMarginBottom | int | 8 | 否 | 提示文字距离识别框的距离v2.8.1新增(IOS不支持) |
- 2) 活体动作说明
| 动作值 | 说明 |
|---|---|
| Eye | 眨眨眼 |
| Mouth | 张张嘴 |
| HeadLeft | 向左缓慢转头 |
| HeadRight | 向右缓慢转头 |
| HeadLeftOrRight | 摇摇头 |
| HeadUp | 缓慢抬头 |
| HeadDown | 缓慢低头 |
- 3) 自定义提示文字说明【
tipsModel的属性】
| 属性 | 类型 | 默认值 |
|---|---|---|
| detect_no_face | string | 未检测到人脸 |
| detect_face_in | string | 把脸移入框内 |
| detect_zoom_in | string | 手机拿近一点 |
| detect_zoom_out | string | 手机拿远一点 |
| detect_head_up | string | 建议略微抬头 |
| detect_head_down | string | 建议略微低头 |
| detect_head_left | string | 建议略微向左转头 |
| detect_head_right | string | 建议略微向右转头 |
| detect_occ_face | string | 脸部有遮挡 |
| detect_low_light | string | 光线再亮些 |
| detect_keep | string | 请保持不动 |
| detect_standard | string | 请正对手机 |
| detect_timeout | string | 检测超时 |
| liveness_eye | string | 眨眨眼 |
| liveness_eye_left | string | 请眨眨左边眼睛 |
| liveness_eye_right | string | 请眨眨右边眼睛 |
| liveness_mouth | string | 张张嘴 |
| liveness_head_left | string | 向左缓慢转头 |
| liveness_head_right | string | 向右缓慢转头 |
| liveness_head_left_right | string | 摇摇头 |
| liveness_head_up | string | 缓慢抬头 |
| liveness_head_down | string | 缓慢低头 |
| liveness_good | string | 非常好 |
- 4) 自定义图片尺寸说明
| 图片名称 | 建议尺寸 | 图片格式 | 说明 |
|---|---|---|---|
| close_live | 90*90 | png | 关闭按钮图片 |
| close_sound | 93*93 | png | 关闭提醒音图片ios不支持 |
| open_sound | 93*93 | png | 打开提醒音图片ios不支持 |
| live_success | 171*171 | png | 动作检测成功图片 |
| live_fail | 81*81 | png | 检测失败提示图片 |
- 5) 代码示例
<template>
<view>
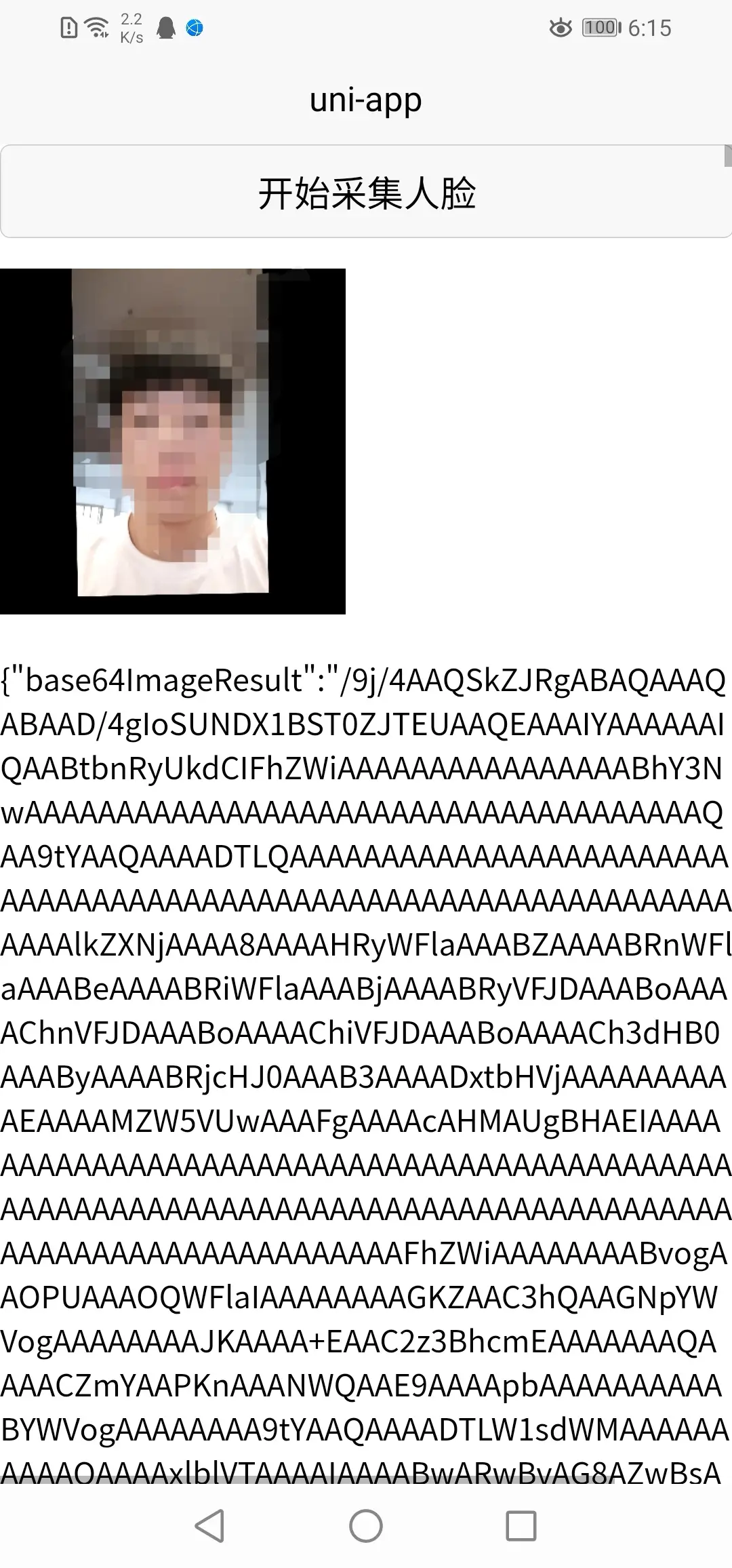
<button type="default" @click="getPermission">开始采集人脸</button>
<image :src="faceResult" mode="aspectFit"/>
<view class="base64Result">{{result}}</view>
</view>
</template>
<script>
const permissionUtils = require('../../utils/permissionUtils.js')
const bdFaceLive = uni.requireNativePlugin('liyahong-BDFaceLive')
export default {
data() {
return {
result: '',
faceResult: ''
};
},
onLoad() {},
methods: {
/**
* 检测是否拥有指定权限
*/
getPermission() {
let that = this
permissionUtils.requestPhonePermission(
'camera',
[
'android.permission.CAMERA'
],
function success() {
that.scan()
},
function fail(permission) {
}
)
},
scan() {
let licenseID = plus.os.name == 'Android' ? 'liyahong-BDFaceLive-face-android' : 'liyahong-BDFaceLive-face-ios'
// 1.使用插件默认样式
// bdFaceLive.liveFace({licenseID: licenseID}, result => {
// switch (result.code) {
// case 1: //成功
// this.faceResult = `data:image/jpg;base64,${result.base64ImageResult}`
// this.result = result.base64ImageResult
// return
// case -1: //其他错误,如:licenseID没有配置等
// break
// case -2: //活体检测超时
// break
// case -3: //没有提取到人脸信息
// break
// case -4: //用户主动关闭
// break
// }
// this.result = JSON.stringify(result)
// })
//2.使用自定义样式
bdFaceLive.liveFace(
{
licenseID: licenseID, // 必填项,与百度资料上的License ID保持一致
/**
* Eye: 眨眨眼
* Mouth: 张张嘴
* HeadLeft: 向左缓慢转头
* HeadRight:向右缓慢转头
* HeadLeftOrRight:摇摇头
* HeadUp:缓慢抬头
* HeadDown:缓慢低头
*
* 默认所有动作都有,如果填写了会按照指定动作执行,
* 如果您只想采集人脸,不需要活体动作,可以设置 liveArray: []
*/
liveArray: ['Eye', 'Mouth'], // 选填【活体动作】
liveRandom: 1, // 选填【动作是否随机】,默认有序,0:有序|1:随机
sound: 1, // 选填【是否有声】,默认有声,0:有声|1:无声
camera: 0, // 选填【前置|后置|usb摄像头】,默认前置,0:前置|1:后置|2:usb摄像头
textColor: '#FFFFFF', // 选填【提示文字颜色】,默认#F6A623
textStorkColor: '#FF0000', // 选填【提示文字边框颜色】,默认#F6A623
backgroundColor: '#0094FF', // 选填【页面背景颜色】,默认#2F2F33
roundColor: '#FF0000' ,// 选填【人脸采集框颜色】,默认#FFA800
callBackOtherImage: false, // 选填【是否返回动作人像信息】,默认false,true:返回base64ImageResult + otherBase64Image,false:只返回base64ImageResult
blur: 'normal', // 选填【人脸图像模糊程度】,默认normal,可取值参见文档
tipsModel: { // 选填【自定义提示文字内容】,取值可参考文档,不填则使用插件默认提示
detect_no_face: 'No face detected',
detect_face_in: 'Please move your face into the frame',
liveness_eye: 'Wink',
liveness_mouth: 'Open your mouth',
liveness_good: 'very good'
},
landscapeMode: false, // 选填【是否为横屏识别模式】,默认false,如果在大屏设备上出现一直提示'请将人脸移入框内'的提示时,建议将此属性设置为true
screenMode: 'portrait', // 选填【屏幕方向】,默认portrait,portrait:竖屏|landscape:横屏,注意:设置landscape时需设置landscapeMode为true
/**
* width 和 height属性是用来设置人脸采集预览画面的宽高的
*
* 1、如果您仅用于手机端采集的话,插件内部已经对所有手机端进行了适配,此属性无需理会,直接设置0即可
* 2、如果您将插件用于平板设备、厂商定制机设备、快递员扫码设备可能会出现预览框人脸被拉伸的情况,
* 此时您可以来设置width 和 height属性来进行特定的适配,一般设置为width:1080,height:1920即可,
* 具体根据设备分辨率来设置
*/
width: 0, // 选填【自定义预览画面宽度】,默认值0
height: 0, // 选填【自定义预览画面高度】,默认值0
cameraWidthRatio: 0.33, // 选填【识别框宽度比例,一般用于非手机设备,如果出现人脸框过大可以设置此属性,值越大框越小】,默认值0.33
cameraHeightRatio: 0.1, // 选填【识别框高度比例,一般用于非手机设备,如果出现人脸框过大可以设置此属性,值越大越朝上】,默认值0.1
translateCanvas: false, // 选填【是否交换识别框宽高,一般用于非手机设备,如果出现人脸框过大可以设置为true】,默认值false
textMarginBottom: 8 // 选填【提示文字距离识别框的距离】,默认值8
},
result => {
/**
* code=1时会返回base64ImageResult 和 otherBase64Image
* 如果使用百度人脸比对的话建议使用base64ImageResult,这个返回的是最佳人像照片,
* 做百度人脸比对是完全没有问题的,也是百度官方推荐的
*
* otherBase64Image是除了最佳人脸之外的其余动作照片
*/
switch (result.code) {
case 1: //成功
this.faceResult = `data:image/jpg;base64,${result.base64ImageResult}`
this.result = result.base64ImageResult
return
case -1: //其他错误,如:licenseID没有配置等
break
case -2: //活体检测超时
break
case -3: //没有提取到人脸信息
break
case -4: //用户主动关闭
break
}
this.result = JSON.stringify(result)
}
)
}
}
};
</script>
<style lang="scss">
image {
margin-top: 32upx;
width: 355upx;
height: 355upx;
background-color: #CCCCCC;
}
.base64Result {
margin-top: 32upx;
font-size: 32upx;
word-wrap: break-word;
}
</style>- 6) 打自定义基座,这里只演示Android的,ios需要自己去申请测试证书
-
7) 运行项目,注意:
插件返回的图片结果是base64格式,如果需要其他处理请自行处理,建议:如果需要上传人脸图片到自己服务器上,建议直接上传base64数据给后端,让后端来转为图片,在前端转换图片会出现未知兼容问题。 -
8) result返回值说明
| 属性 | 返回值说明 |
|---|---|
| code | 【必填】状态码,说明见下 |
| msg | 【必填】提示信息 |
| base64ImageResult | 【选填】最佳人脸信息,base64数据,code=1的时候返回 |
| otherBase64Image | 【选填】动作人脸信息,base64数据,code=1的时候返回v1.1.4新增 |
- 9) code返回值说明
| 状态码 | 返回值说明 |
|---|---|
| 1 | 提取人脸成功 |
| -1 | 其他错误,如:licenseID没有填写等 |
| -2 | 检测超时 |
| -3 | 没有提取到人脸信息 |
| -4 | 用户主动关闭 |
- 10) 常见问题
- 为什么我的一直提示把脸移入框内?
- android/ios目录下的license文件必须替换为你自己的
- 确定一下包名,包名一定要和你生成的license文件的包名保持一致
- 一定要打自定义基座包,然后使用自定义基座运行,否则不会包含插件包
- 打自定义基座包的时候一定要使用自有证书,不要使用公共证书文件
- 如果以上都没有问题,请确定一下licenseID是否修改成你自己的ID
- 为什么插件返回的图片不显示?
- 注意:插件返回的图片是去掉前缀的base64数据,如果要显示图片请加上前缀
- 如有不懂请下载实例demo,md文档的实例代码有些被屏蔽了
- 为什么我的一直提示把脸移入框内?


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 1171
下载 1171
 赞赏 0
赞赏 0

 下载 10763
下载 10763


 赞赏 1
赞赏 1













 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号