更新记录
1.01(2020-08-17)
下载此版本
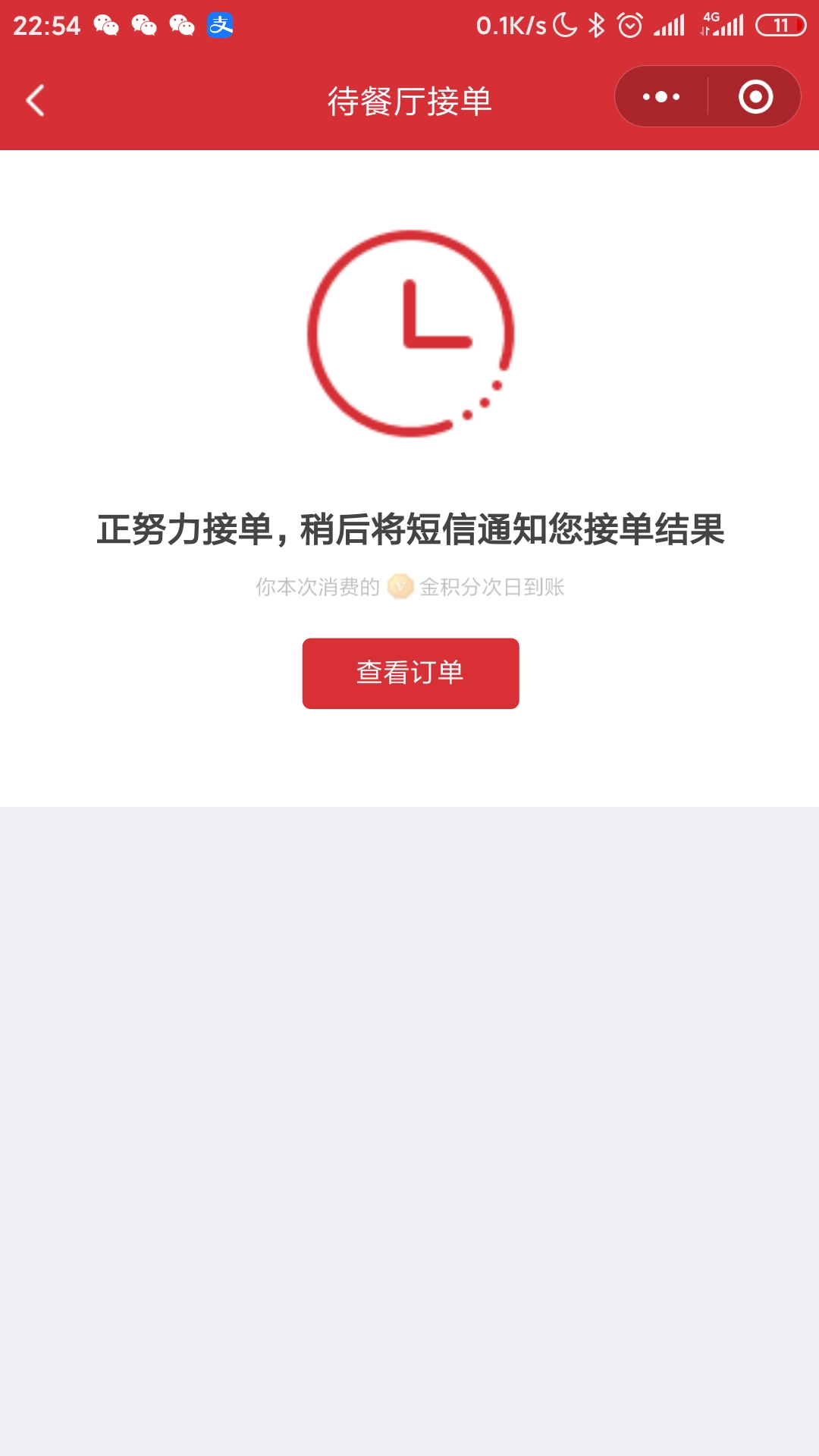
待餐厅接单-VUE模板 布局、样式、JS分离
正努力接单,稍后将短信通知您接单结果
你本次消费的金积分次日到账
查看订单
待餐厅接单-VUE模板-UNIAPP模板
原切片设计文件下载后用UNIAPP切片软件生成导出就可以使用
切片设计文件:http://www.ymznkf.com/resources_view.aspx?id=3185
《UNIAPP切片》软件下载地址:http://www.ymznkf.com/new_view_669.htm
VUE模板 布局、样式、JS分离
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 2.5.6 app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
1.解压,打开复制pages/waiting_for_restaurant_order和static\waiting_for_restaurant_order到对应的地方
2.在pages.json中添加
{
"path": "pages/waiting_for_restaurant_order/waiting_for_restaurant_order",
"style": {
"navigationBarTitleText": "待餐厅接单",
"enablePullDownRefresh": true,
"backgroundTextStyle": "dark",
"app-plus": {
"titleView": false
}
}
},


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 1964
下载 1964
 赞赏 0
赞赏 0

 下载 8959391
下载 8959391
 赞赏 1302
赞赏 1302















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号