更新记录
1.2(2020-07-21)
- android 添加依赖缺失无法打开在线文件问题。
1.1(2020-07-20)
- 处理android打开本地文件问题
- 处理特别在线地址如:http://tjlyfy.cn:10380/b/2f32302f30372f31352f695a4c6736556868574b5f7064665f6f726967696e616c?isDownload=true 显示问题
1.0(2020-06-29)
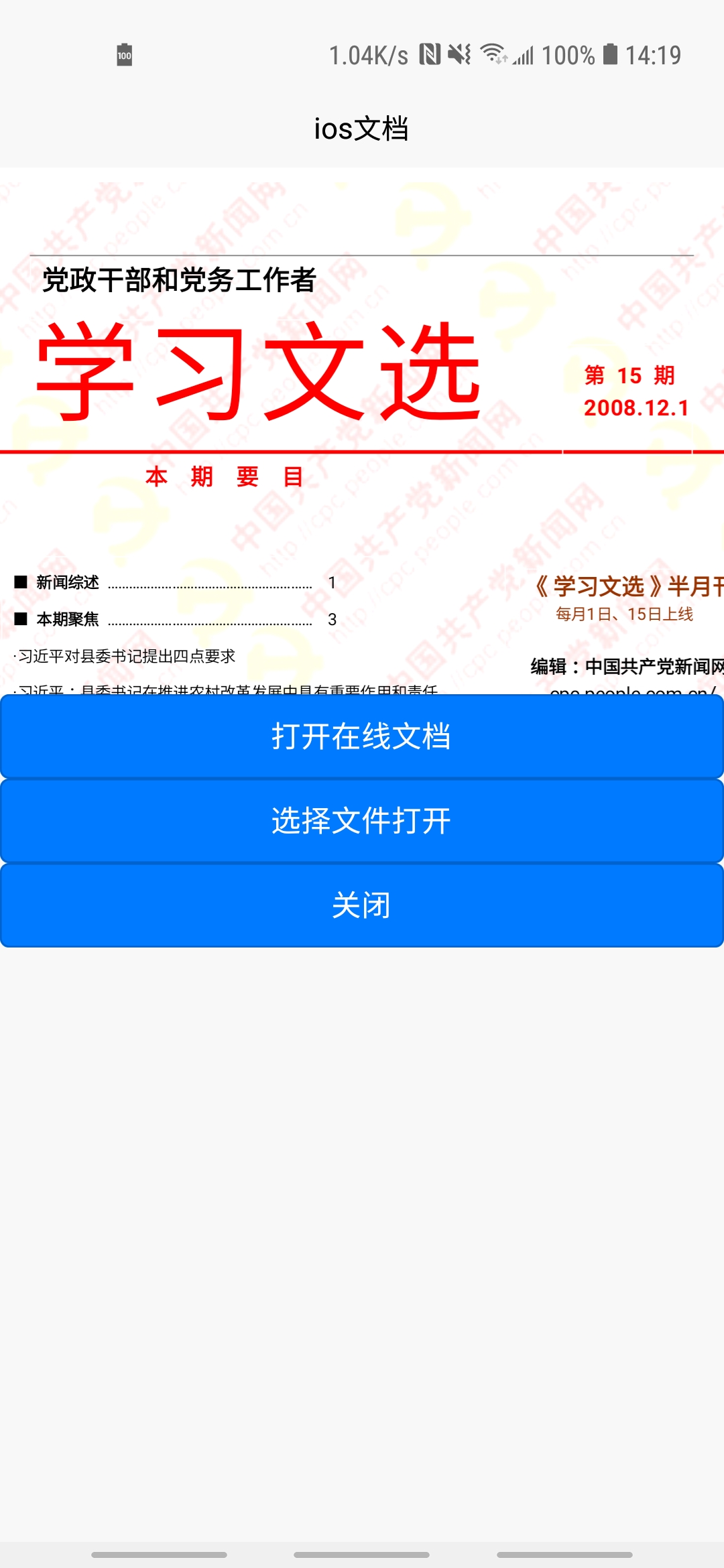
1.在线文档查看(非独立ui显示)
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| √ | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | √ |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
本插件是componet组件,可以内嵌在nvue页面中
本插件是componet组件,可以不可以直接在vue中使用,以dcloud官方说明为主
支持 http(s),file://,(/mnt/sdcard/xxx.doc android) 远程与本地文件都可以显示
使用说明
插件支持doc,docx,xls,xlsx,ppt,pptx,pdf
-
创建nvue页面,内容如下
<template> <div> <HG-OfficeReader-A ref = "office" width="100%" height="100%" style="width: 100%; height: 300px;" /> <button type="primary" @tap="openOnLineFile()">打开在线文档</button> <button type="primary" @tap="openlocalFile()">选择文件打开</button> <button type="primary" @tap="closeFile()">关闭</button> </div> </template> <script> export default { methods:{ openOnLineFile(){ this.$refs.office.openFile("http://cpc.people.com.cn/mediafile/200812/01/P200812010809124222263651.doc"); }, openlocalFile(){ this.$refs.office.openFile(""); }, closeFile(){ this.$refs.office.closeFile(); } } } </script> <style> </style>- 方法说明
openFile("path/xxx.doc");
- 当传入空路径时,会打开系统文件选择器
- 当传入http在线路径时,自动下载,下载完成后会自动显示
closeFile() 关闭文档显示
- 方法说明


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)



 下载 2908
下载 2908
 赞赏 1
赞赏 1

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号