更新记录
1.7.0(2023-04-12)
- 修复 html 中 video 视频,打开网页时不能自动播放的问题。
1.6.0(2022-12-06)
- 修复因远程依赖加载失败导致打包失败的问题。
1.4.0(2021-09-13)
- 增加 uniapp 向 html 页面互相通信传值的方法。
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
Android 双屏异显插件说明
双屏显示,需要在有双屏显示的设备上使用,例如收银机,前后两个屏幕。

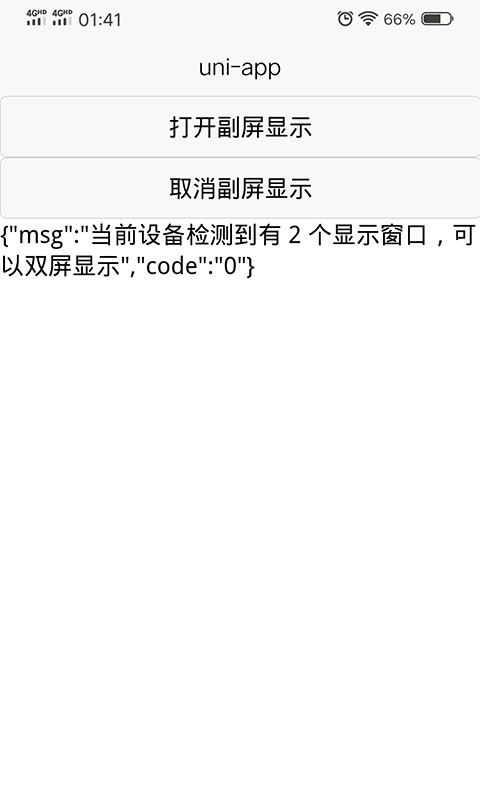
一、引用插件
const plug=uni.requireNativePlugin("Html5app-TwoDisplay");二、打开副屏显示器的方法, 副屏是一个浏览器 webview.
- 支持打开本地 html 页面, 本地的html 页面放在 hybrid 文件夹下的html文件夹下面。
- 页面传值,这里使用的是网址参数传值.
必须要在根录目下的第一级目录创建 hybrid /html 文件夹才有效.
- 例如

let num=Math.ceil(Math.random()*100);
plug.showWebUrl({url:"web/index.html?id="+num},ret=>{
JSON.stringify(ret);
}); - 支持打开网络链接。
plug.showWebUrl({url:"http://www.html5-app.com/"},ret=>{
JSON.stringify(ret);
}); 三、打开视频列表播放,用于播放一些广告视频等等。
let videoPath=plus.io.convertLocalFileSystemURL("static/video_171129.mp4"); //如果是本地视频,路径需要转换成平台绝对路径
plug.setVideoListPlay(
{
mute:true, //播放视频时,是否静音
videolist: //视频链接
[ videoPath,
"https://onehk-1251146759.cos.ap-guangzhou.myqcloud.com/2017123101.mp4" //网络视频
]
},ret=>{
}); -
参数说明 mute=> 是否静音播放视频, videolist=> 数组,支持本地视频和网络视频链接播放。
-
其他方法说明
| 方法名称 | 说明 |
|---|---|
| cancel() | 取消副屏幕显示 |
| play() | 恢复播放 |
| pause() | 暂停播放 |
| stop() | 停止播放 |
| seekTo(int s) | 跳转播放,单位秒 |
-
异屏之间通信,vue 与 副屏页面 html 页面互相通信,可以下载示例参考。
-
vue 层,使用 sndMsgToHtml 方法向html 页面发送消息.
plug.sndMsgToHtml({data:"123456"});
- html 页面接收来自 vue 传回的消息
需要在html 页面中引入 dsbridge.js 文件,dsbridge.js 文件在示例项目的 hybrid 目录下
//监听 uniapp 传过来的清息
bridge.call("addEventListener",{},function(v){
});- html 向 uniapp 传值
bridge.call("sndMsgToNative",{"data":"123456"});
- 在 showWebUrl 方法中,接收值
plug.showWebUrl({url:"web/index.html?id="+num},ret=>{
//接收html 页面传过来的数据
});
安卓手机上,如果测试双屏?

- 找到打开"开发者选项"-》 选择-》"模拟辅助显示设备" 就可以出来一个小窗口。



 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 3687
下载 3687
 赞赏 1
赞赏 1

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号